A comprehensive demo showing the use of react-router-dom v6.
View Demo
·
Report Bug
·
Request Feature
Table of Contents
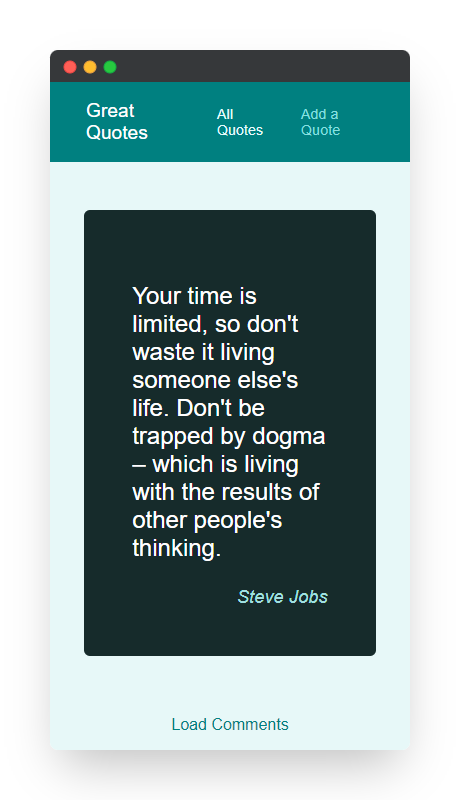
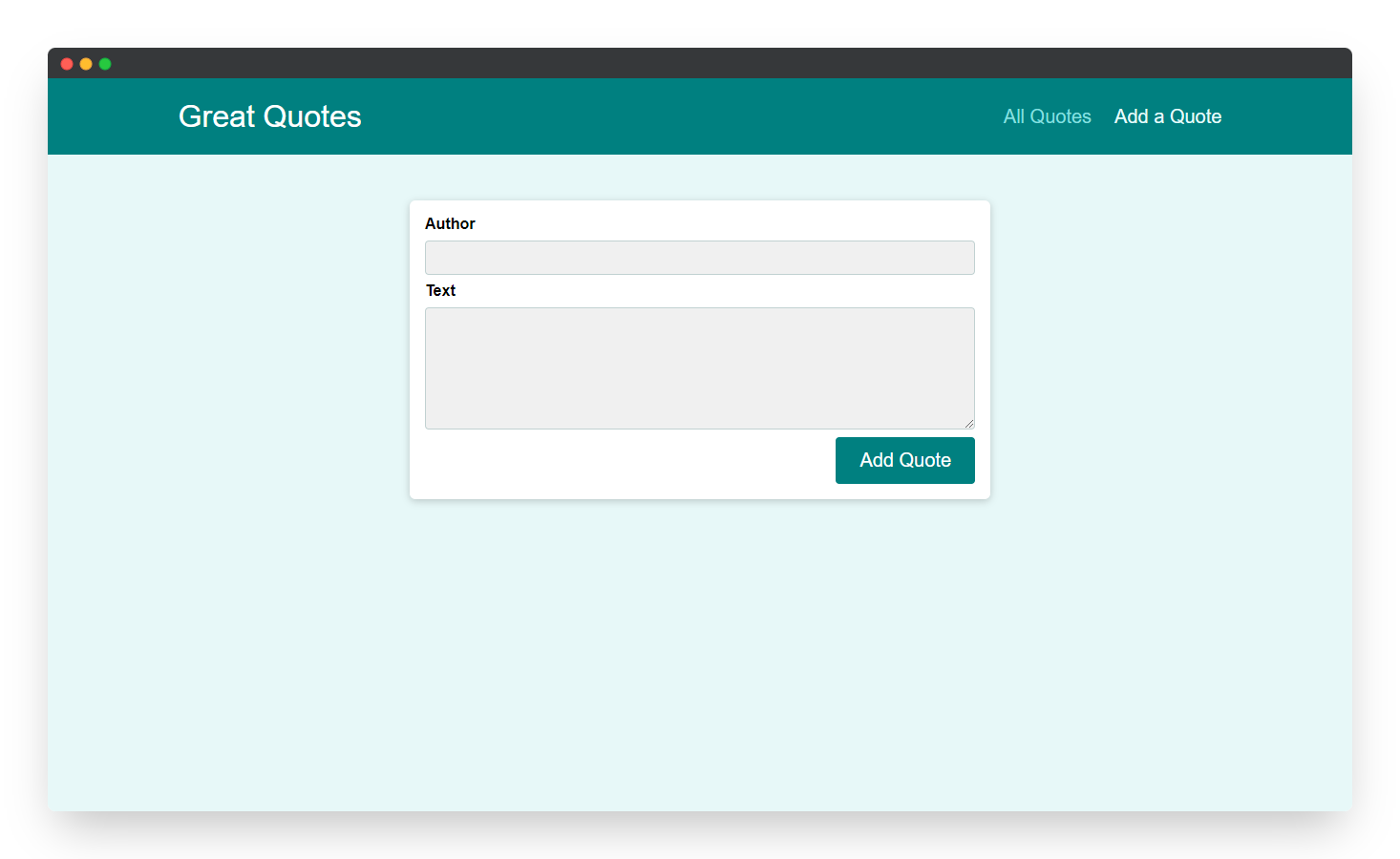
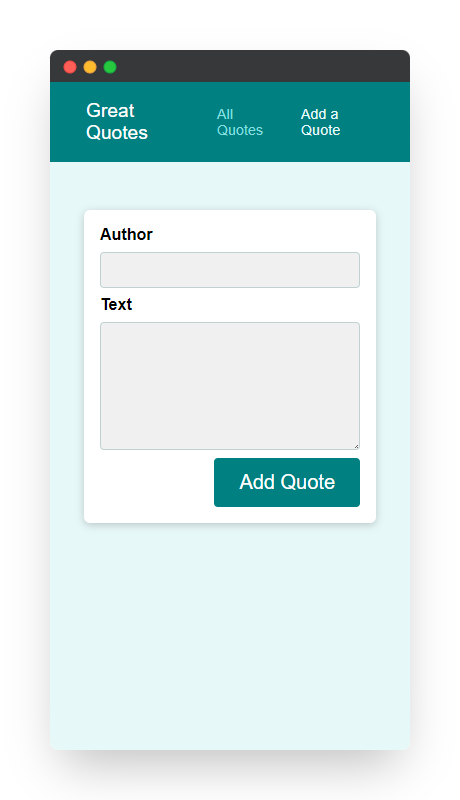
這個專案主要展示如何使用 react-router-dom@v6 讓一個 SPA (Single-Page Application) 專案能夠自由控制 url 與頁面轉換。內容包含:
- 建立 Routes 邏輯
- 建立 Link 或含有 active 風格的 NavLink
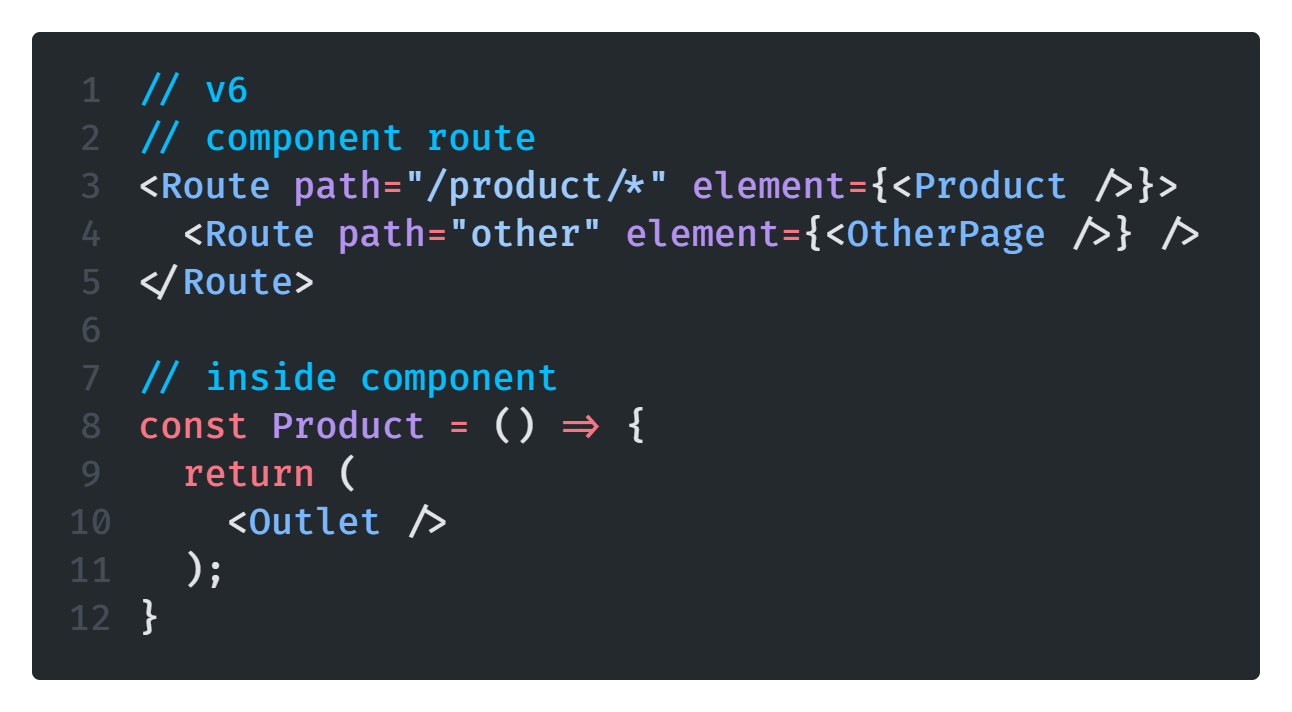
- 在 component 中建立 nested routes
- 利用 useParams 與 useLocation、URLSearchParams 存取 url 資訊
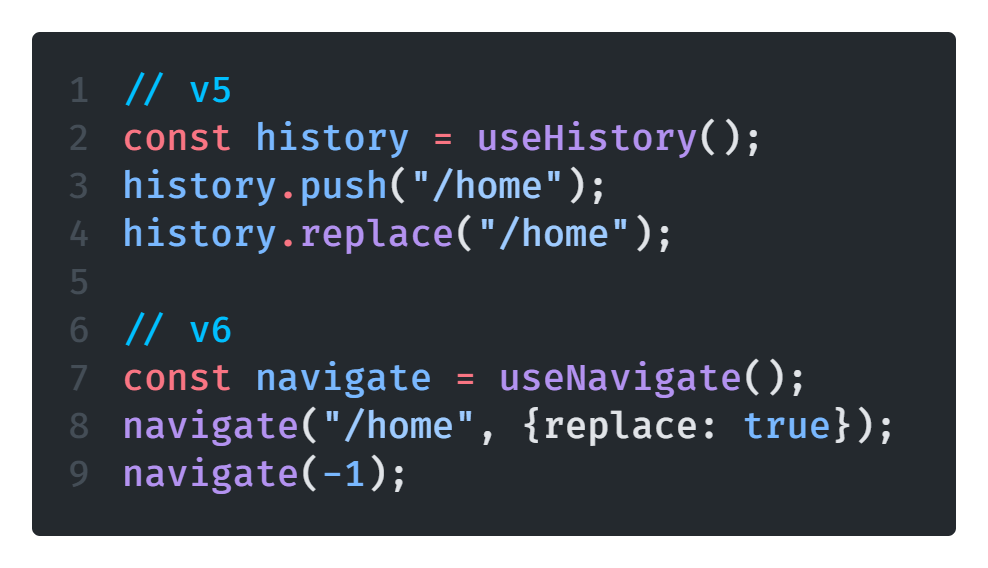
- 利用 navigate 與 useNavigate 來改變 url,做到 replace 或 push 頁面,甚至使用 url 取代 state 功能
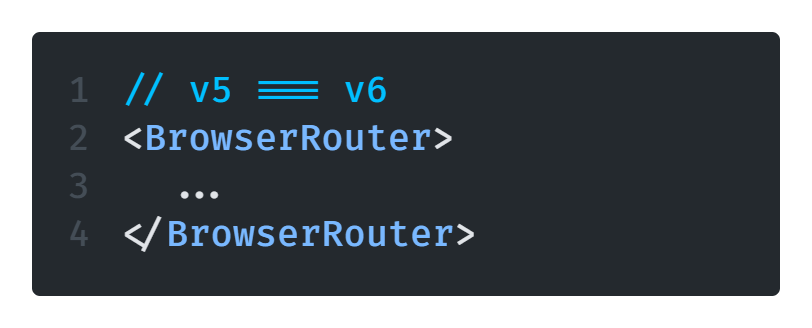
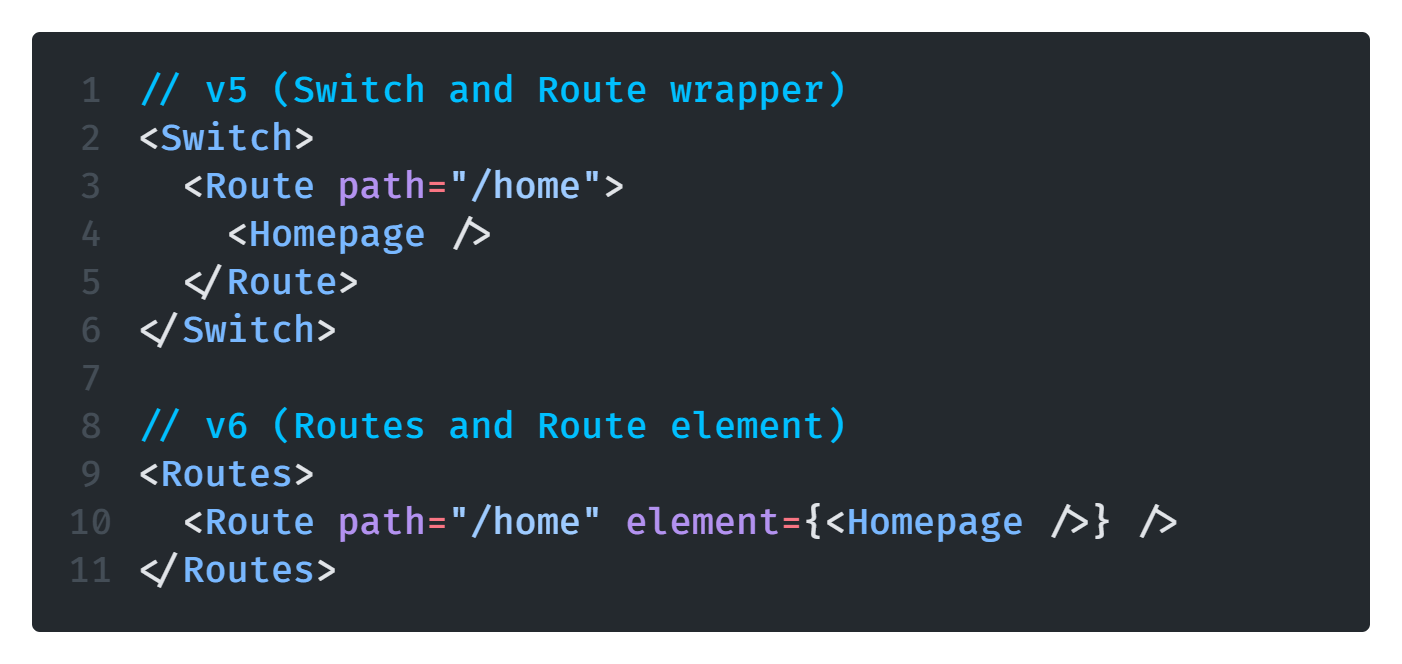
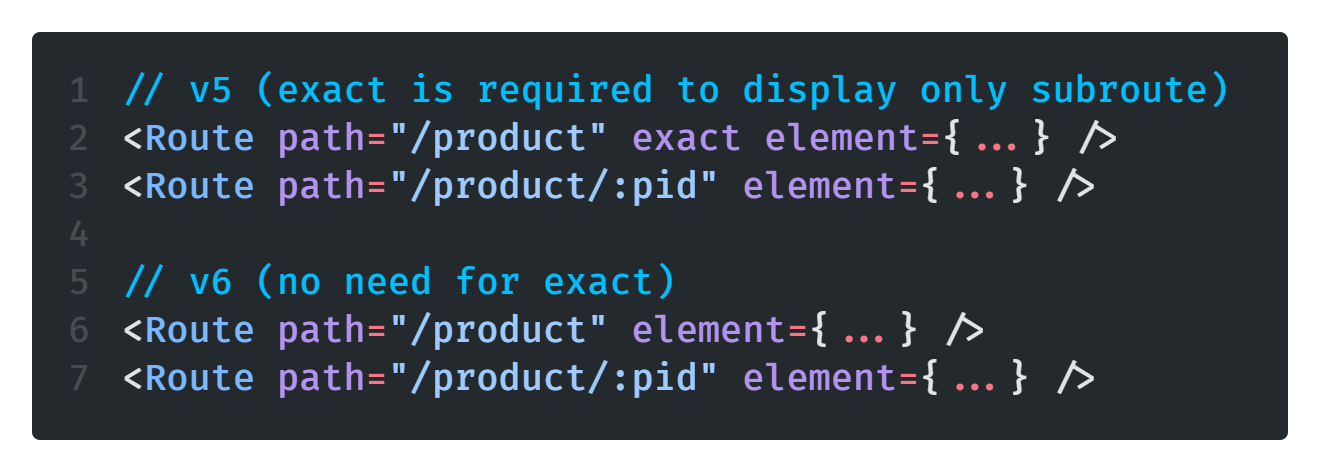
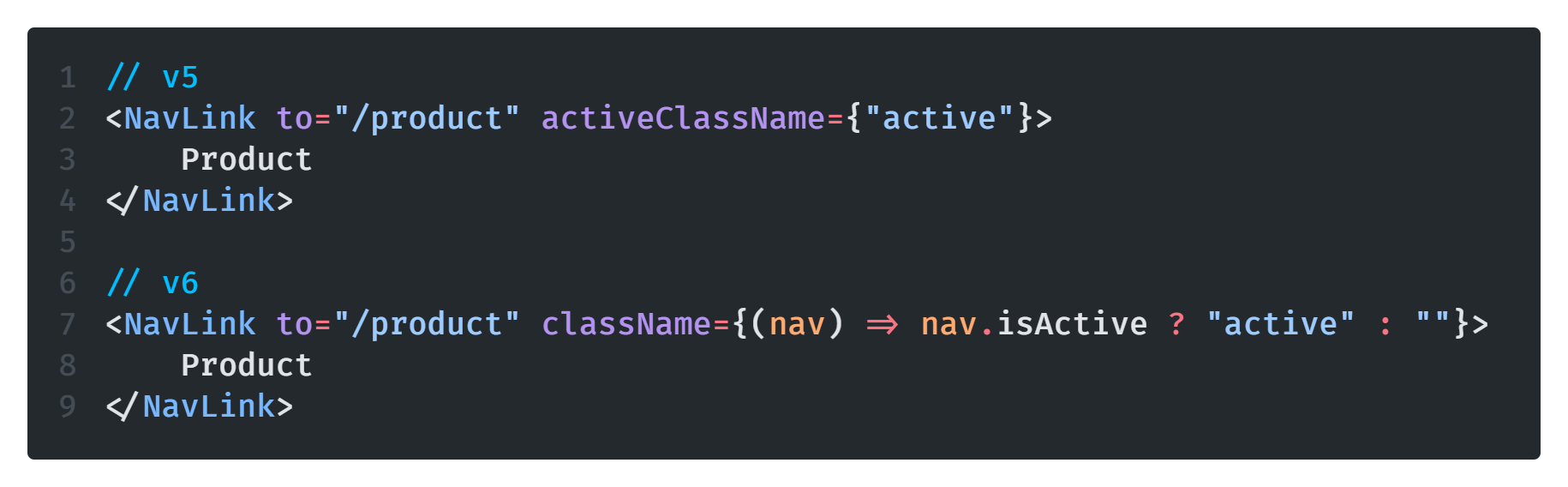
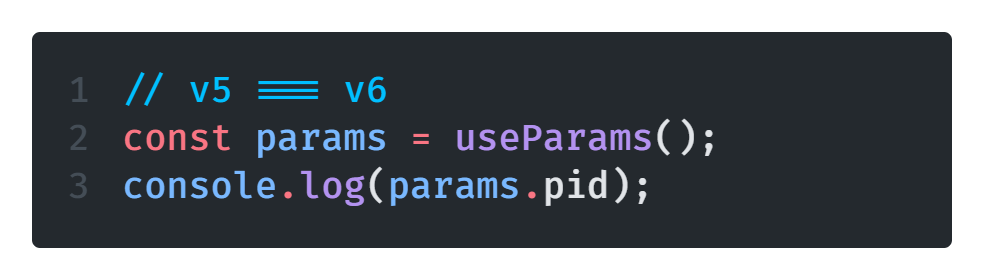
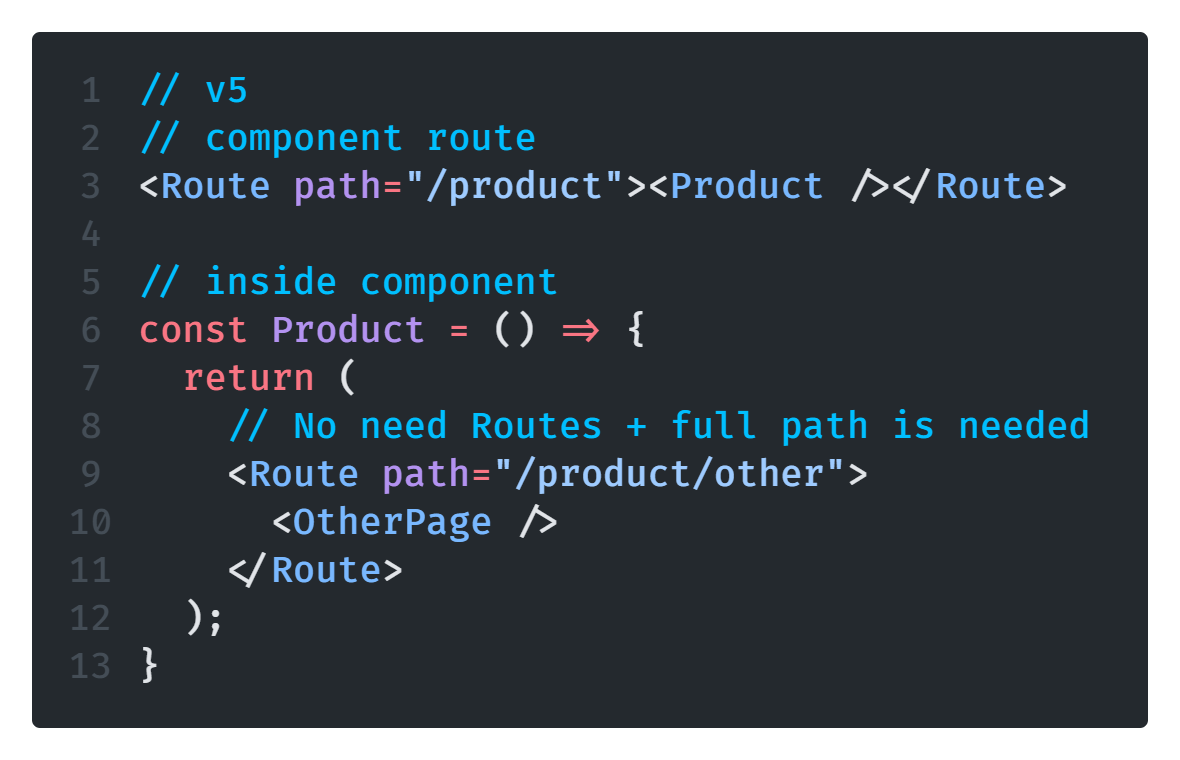
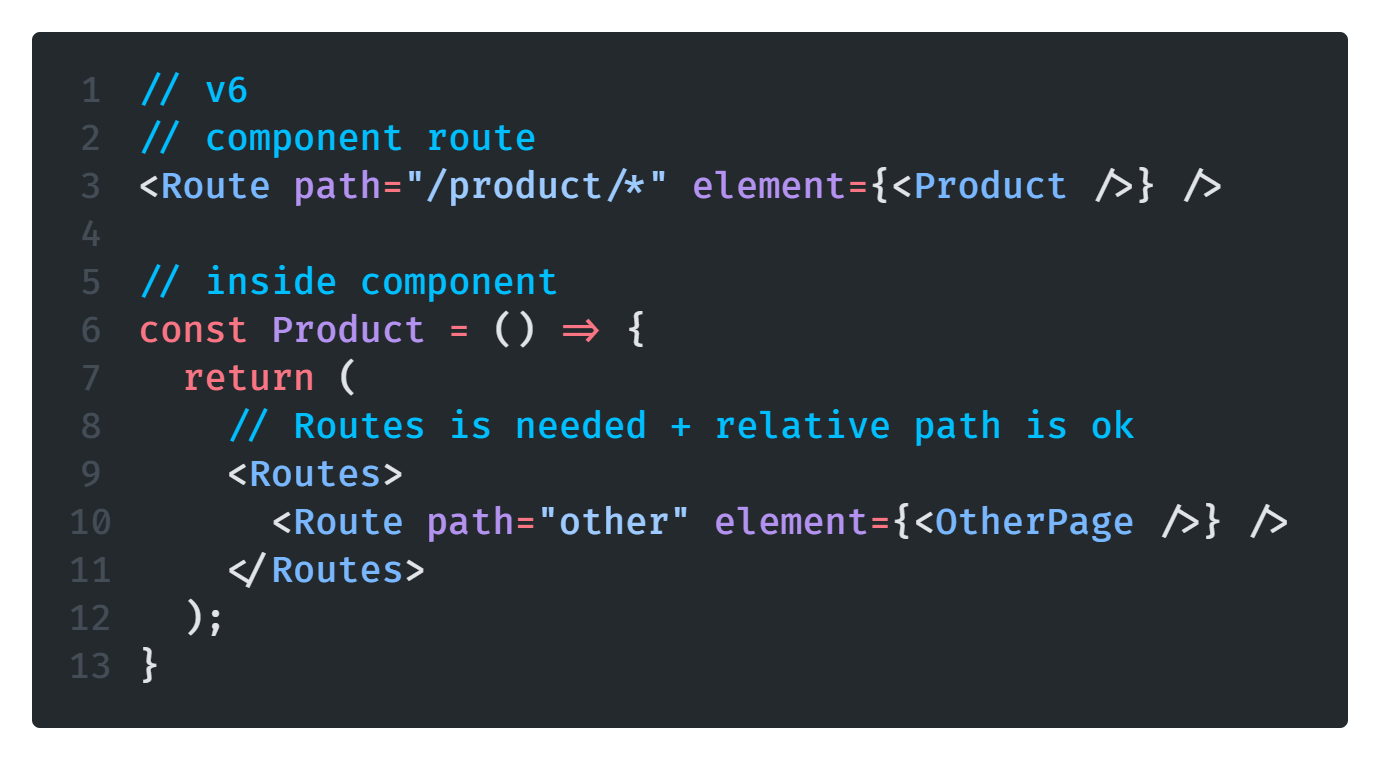
❤️ 另外,下方的 [Difference between v5 and v6] 區塊也整理了 react-router-dom 的 v5 和 v6 差別。
|
Built With
|
- use
<Navigate replace>to redirect users - use
useNavigateto redirect users - push
urlto changestates
Distributed under the MIT License. See LICENSE for more information.
Reach out to the maintainer at one of the following places:
- GitHub discussions
- The email which is located in GitHub profile