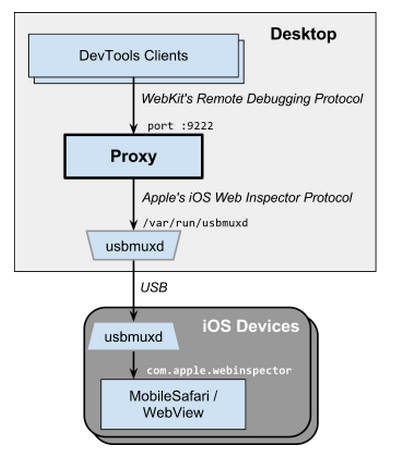
The ios_webkit_debug_proxy (aka iwdp) proxies requests from usbmuxd daemon over a websocket connection, allowing developers to send commands to MobileSafari and UIWebViews on real and simulated iOS devices.
iOS WebKit Debug Proxy works on Linux, MacOS & Windows.
On a MacOS, it's easiest to install with homebrew:
brew install ios-webkit-debug-proxyOn Windows, it's easiest to install with scoop:
scoop bucket add extras
scoop install ios-webkit-debug-proxy
On Linux (or MacOS):
sudo apt-get install autoconf automake libusb-dev libusb-1.0-0-dev libplist-dev libplist++-dev usbmuxd libtool libimobiledevice-dev
git clone https://github.com/google/ios-webkit-debug-proxy.git
cd ios-webkit-debug-proxy
./autogen.sh
make
sudo make installOn Linux, you must run the usbmuxd daemon. The above install adds a /lib/udev rule to start the daemon whenever a device is attached. To verify that usbmuxd can list your attached device(s), run idevice_id -l
The iOS Simulator is supported, but it must be started before the proxy. The simulator can be started in XCode, standalone, or via the command line:
# Xcode changes these paths frequently, so doublecheck them
SDK_DIR="/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs"
SIM_APP="/Applications/Xcode.app/Contents/Developer/Applications/Simulator.app/Contents/MacOS/Simulator"
$SIM_APP -SimulateApplication $SDK_DIR/iPhoneSimulator8.4.sdk/Applications/MobileSafari.app/MobileSafariYour attached iOS devices must have ≥1 open browser tabs and the inspector enabled via:
Settings > Safari > Advanced > Web Inspector = ON
ios_webkit_debug_proxy--debugfor verbose output.--frontendto specify a frontend--helpfor more options.Ctrl-Cto quit. Also, the proxy can be left running as a background process.
ios_webkit_debug_proxy can be used with many tools such as Chrome DevTools and Safari Web Inspector.
To use Chrome DevTools it's the recommendation to use the RemoteDebug/remotedebug-ios-webkit-adapter project, which has instructions on how to setup Chrome to remote debug iOS devices, much similar to Android debugging.
The reason is that recent versions of Chrome and Safari there're major discrepancies between Chrome Remote Debugging Protocol and Apple's Remote Web Inspector service, which means that newer versions of Chrome DevTools aren't compatible with Safari.
You can use Safari Web Inspector extracted from Webkit sources, e.g. artygus/webkit-webinspector.
Another option is mozilla/valence which enables Firefox DevTools to be used with iOS.
Navigate to localhost:9221. You'll see a listing of all connected devices.
Click through to view tabs available on each, and click through again to open the DevTools for a tab.
Chrome DevTools UI used as a default frontend:
http://chrome-devtools-frontend.appspot.com/static/27.0.1453.93/devtools.html
You can use the -f argument to specify different frontend source, like Chrome's local DevTools, a local
Chromium checkout or another URL:
# examples:
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
ios_webkit_debug_proxy -f ~/chromium/src/third_party/WebKit/Source/devtools/front_end/inspector.html
ios_webkit_debug_proxy -f http://foo.com:1234/bar/inspector.htmlIf you use -f chrome-devtools://devtools/bundled/inspector.html, you won't be able to click the links shown in localhost:9222 as Chrome blocks clicking these URLs. However, you can copy/paste them into the address bar.
Just the same, you can apply the appropriate port (9222) and page (2) values below.
chrome-devtools://devtools/bundled/inspector.html?ws=localhost:9222/devtools/page/1
The -f value must end in ".html". Due to security reasons, https URLs will not work; use http or force-allow with the URL bar's shield icon. As of Chrome 45, the primary URL changed from devtools.html to inspector.html.
To disable the frontend proxy, use the --no-frontend argument.
The default configuration works well for most developers. The device_id-to-port assignment defaults to:
:9221 for the device list
:9222 for the first iOS device that is attached
:9223 for the second iOS device that is attached
...
:9322 for the max device
If a port is in use then the next available port will be used, up to the range limit.
The port assignment is first-come-first-serve but is preserved if a device is detached and reattached, assuming that the proxy is not restarted, e.g.:
- start the proxy
- the device list gets :9221
- attach A gets :9222
- attach B gets :9223
- detach A, doesn't affect B's port
- attach C gets :9224 (not :9222)
- reattach A gets :9222 again (not :9225)
The port assignment rules can be set via the command line with -c. The default is equivalent to:
ios_webkit_debug_proxy -c null:9221,:9222-9322
where "null" represents the device list. The following example restricts the proxy to a single device and port:
ios_webkit_debug_proxy -c 4ea8dd11e8c4fbc1a2deadbeefa0fd3bbbb268c7:9227
/usr/bin/ld: ios_webkit_debug_proxy-char_buffer.o: undefined reference to symbol 'log10@@GLIBC_2.2.5'
//lib/x86_64-linux-gnu/libm.so.6: error adding symbols: DSO missing from command lineRun this before make: ./configure LIBS="-lm"
ios_webkit_debug_proxy: error while loading shared libraries: libimobiledevice.so.6: cannot open shared object file: No such file or directoryRun sudo ldconfig
The idevice_id executable may be found as part of the libimobiledevice-utils package.
Remove and rebuild libimobiledevice.
Could not connect to lockdownd. Exiting.: No such file or directory. Unable to attach inspector ios_webkit_debug_proxy
Check the device for a prompt to trust the connected computer. Choose "Trust" and try again.
Could not connect to lockdownd. Exiting.: Broken pipe. Unable to attach inspector
Please upgrade libimobiledevice to version from master and rebuild ios-webkit-debug-proxy. Upcoming 1.2.1 has many fixes but not marked for release just yet. If you're on OS X:
brew update
brew reinstall --HEAD libimobiledevice
brew reinstall -s ios-webkit-debug-proxy
Could not connect to lockdown. Exiting.: Resource temporarily unavailable
You would need to rebuild libimobiledevice with proposed patch, for details follow the libimobiledevice/libimobiledevice#510
Unable to connect to XXX
Please verify that Settings > Safari > Advanced > Web Inspector = ON
Build from master brew reinstall --HEAD ios-webkit-debug-proxy
- Make sure you started simulator before the proxy
- Check that webinspector switch is enabled (Settings -> Safari -> Advanced -> Web Inspector)
- Most likely simulator's web inspector daemon listens on ipv6 interface, check that you have
::1 localhostline in/etc/hosts
Lastly, always try replugging in the USB cable.
JSON-formatted APIs are provided for programmatic clients.
- http://localhost:9221/json will list all devices
- http://localhost:9222/json to list device ":9222"'s tabs
- ws://localhost:9222/devtools/page/1 to inspect a tab.
See the examples/README for example clients: NodeJS, C, clientside JS, websocket and more.
View the design document for an overview of the source layout and architecture.
Google BSD license https://developers.google.com/google-bsd-license Copyright 2012 Google Inc. wrightt@google.com
The proxy uses the following open-source packages:
- libplist 1.10
- libusbmuxd 1.0.8
- libimobiledevice 1.2.0
- libimobiledevice 1.2.1 if your target iOS10+