Note: this is a new version using Postgraphile. See branch old-graphql-server if you want the old version.
Note: this is my v3 boilerplate for React web apps. See also my Firebase and React Hooks boilerplate, Redux + REST + Postgres SQL boilerplate and REST + MongoDB boilerplate.
This is a great template for a any project where you want React (with Hooks) (with server-side rendering, powered by Next.js) as frontend and GraphQL and Postgres SQL as backend. Lightning fast, all JavaScript.
- Great starting point for a PWA (Progressive Web App).
- Data objects defined in Postgres database, and then propagated all the way to React frontend (with full TypeScript support).
- Both front-end client and GraphQL/SQL server in one project.
- Can be deployed as serverless functions on Vercel.
- A fast Postgres SQL database server.
- GraphQL API with Apollo.
- React Hooks for business logic.
- PWA features such as
manifest.jsonand offline support (next-offline). - Easy to style the visual theme using CSS (e.g. using Design Profile Generator).
sitemap.xmlandrobots.txtsupport.- Google Analytics and
google-site-verificationsupport (seeconfig/config.js). - Flexible configuration with
config/config.jsand.envfile. - Unit testing with Jasmine (
yarn unit). - Code linting and formatting with StandardJS (
yarn lint/yarn fix).
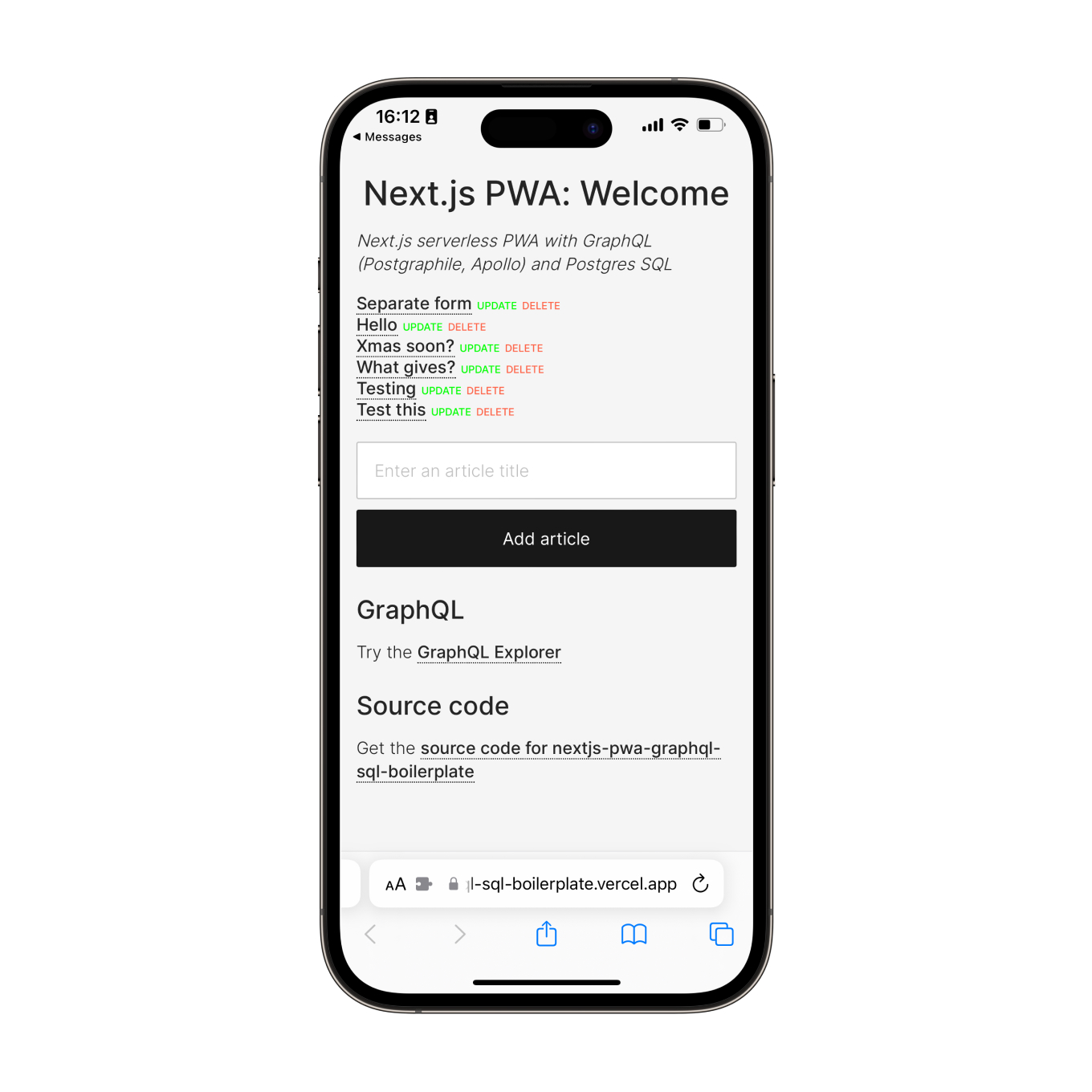
See nextjs-pwa-graphql-sql-boilerplate running on Vercel here.
Clone this repository:
git clone https://github.com/tomsoderlund/nextjs-pwa-graphql-sql-boilerplate.git [MY_APP]
Remove the .git folder since you want to create a new repository
rm -rf .git
Install dependencies:
cd [MY_APP]
yarn
Install Postgres and set up the database:
psql postgres # Start the Postgres command-line client
CREATE DATABASE "nextjs-pwa-graphql-sql"; -- You can also use \connect to connect to existing database
\connect "nextjs-pwa-graphql-sql";
CREATE TABLE article (id serial, title varchar(200), content text); -- Create a blank table
INSERT INTO article (title) VALUES ('The first article'); -- Add example data
SELECT * FROM article; -- Check data exists
\q
Configure the .env file.
Start it by doing the following:
yarn dev
In production:
yarn build
yarn start
If you navigate to http://localhost:3003/ you will see a web page with a list of articles (or an empty list if you haven’t added one).
Your GraphQL API server is running at http://localhost:3003/api/graphql.
Your GraphQL Explorer is running at http://localhost:3003/api/graphiql.
Try the GraphQL Explorer on the demo server.
Do search/replace for "nextjs-pwa-graphql-sql-boilerplate" AND "nextjs-pwa-graphql-sql" to something else.
Change name in public/manifest.json
The database item is called “Article”, but you probably want something else in your app.
Rename the files:
mkdir graphql/collections/{newName}
git mv graphql/collections/article/hooks.ts graphql/collections/{newName}
git mv graphql/collections/article/queries.ts graphql/collections/{newName}
git mv graphql/collections/article/resolvers.ts graphql/collections/{newName}
git mv graphql/collections/article/schema.sql graphql/collections/{newName}
git mv graphql/collections/article/serverQueries.ts graphql/collections/{newName}
rm -r graphql/collections/article
mkdir -p components/{newName}s
git mv components/articles/ArticleList.tsx components/{newName}s/{NewName}List.tsx
git mv components/articles/ArticleListItem.tsx components/{newName}s/{NewName}ListItem.tsx
git mv components/articles/ArticleDetails.tsx components/{newName}s/{NewName}Details.tsx
rm -r components/articles
mkdir pages/{newName}s
git mv "pages/articles/[articleSlug].tsx" "pages/{newName}s/[{newName}Slug].tsx"
rm -r pages/articles
Then, do search/replace inside the files for different casing: article, Article, ARTICLE
yarn new:collection # Creates a new folder graphql/newObject with 4 empty JS files inside
Do search/replace for 3003 to something else.
- Remove references to
graphql/postgres graphql/collections/article/resolvers.js: remove “sql*” references
- Change colors in
public/manifest.json - Change CSS in
public/app.css - Change font in
PageHead.js
Did you or your company find nextjs-pwa-graphql-sql-boilerplate useful? Please consider giving a small donation, it helps me spend more time on open-source projects: