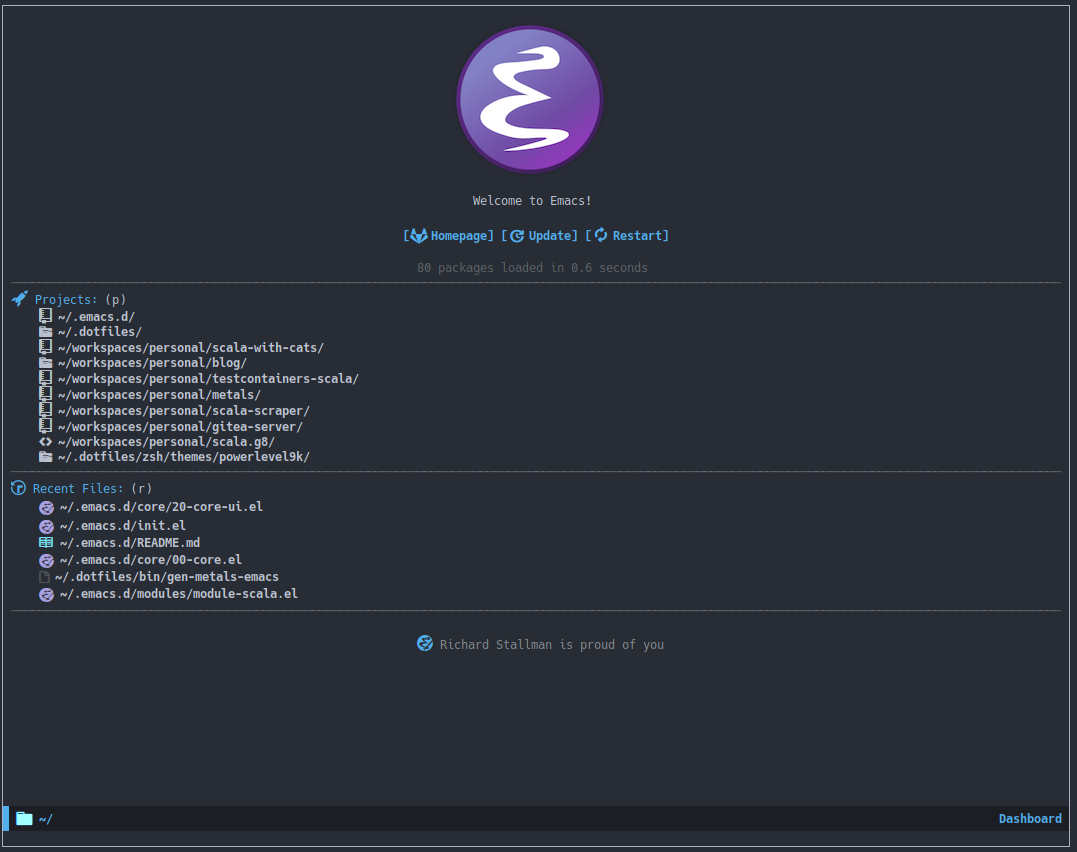
An extensible emacs startup screen showing you what’s most important.
- Displays an awesome Emacs banner!
- Recent files
- Bookmarks list
- Recent projects list (Depends on `projectile` or `project.el` package)
- Org mode agenda
- Register list
- Supports both all-the-icons and nerd-icons
You will need the following packages which are all available on Melpa:
- (optional) page-break-lines - https://github.com/purcell/page-break-lines
- (optional) projectile - https://github.com/bbatsov/projectile
- (optional) all-the-icons - https://github.com/domtronn/all-the-icons.el
- (optional) nerd-icons - https://github.com/rainstormstudio/nerd-icons.el
M-x package-install RET dashboardYou can set up the dashboard to open automatically at startup using dashboard-setup-startup-hook:
(require 'dashboard)
(dashboard-setup-startup-hook)Or with use-package:
;; use-package with package.el:
(use-package dashboard
:ensure t
:config
(dashboard-setup-startup-hook));; use-package with Elpaca:
(use-package dashboard
:elpaca t
:config
(add-hook 'elpaca-after-init-hook #'dashboard-insert-startupify-lists)
(add-hook 'elpaca-after-init-hook #'dashboard-initialize)
(dashboard-setup-startup-hook))Alternatively, if you don’t want the dashboard to open by default, you can use the interactive function dashboard-open to open it when you do want it.
By default, the dashboard will show three lists, recent files and bookmarks and org-agenda items.
The widget “projects”, which shows a list of recent projects, is not enabled
by default since it depends on packages that might not be available. To
activate the widget, set the variable dashboard-projects-backend to either
=’projectile= (projectile, available from melpa) or =’project-el= (project.el,
available from GNU elpa), then add an entry like
(projects . 5) to the variable dashboard-items.
The function dashboard-refresh-buffer (an alias for dashboard-open) can be used to visit and refresh the dashboard.
In addition to the above, configure initial-buffer-choice to show
Dashboard in frames created with emacsclient -c as follows:
(setq initial-buffer-choice (lambda () (get-buffer-create "*dashboard*")))To update the banner or banner title
;; Set the title
(setq dashboard-banner-logo-title "Welcome to Emacs Dashboard")
;; Set the banner
(setq dashboard-startup-banner [VALUE])
;; Value can be
;; - nil to display no banner
;; - 'official which displays the official emacs logo
;; - 'logo which displays an alternative emacs logo
;; - 1, 2 or 3 which displays one of the text banners
;; - "path/to/your/image.gif", "path/to/your/image.png", "path/to/your/text.txt" or "path/to/your/image.xbm" which displays whatever gif/image/text/xbm you would prefer
;; - a cons of '("path/to/your/image.png" . "path/to/your/text.txt")
;; Content is not centered by default. To center, set
(setq dashboard-center-content t)
;; To disable shortcut "jump" indicators for each section, set
(setq dashboard-show-shortcuts nil)To customize which widgets are displayed, you can use the following snippet
(setq dashboard-items '((recents . 5)
(bookmarks . 5)
(projects . 5)
(agenda . 5)
(registers . 5)))This will add the recent files, bookmarks, projects, org-agenda and registers widgets to your dashboard each displaying 5 items.
To add your own custom widget is pretty easy, define your widget’s callback function and add it to `dashboard-items` as such:
(defun dashboard-insert-custom (list-size)
(insert "Custom text"))
(add-to-list 'dashboard-item-generators '(custom . dashboard-insert-custom))
(add-to-list 'dashboard-items '(custom) t)To add an icon to a custom widget, insert it with `dashboard-insert-heading` in your custom function. In this example, there is an icon but no shortcut.
(defun dashboard-insert-custom (list-size)
(dashboard-insert-heading "News:"
nil
(all-the-icons-faicon "newspaper-o"
:height 1.2
:v-adjust 0.0
:face 'dashboard-heading))
(insert "\n")
(insert " Custom text"))To modify the widget heading name:
(setq dashboard-item-names '(("Recent Files:" . "Recently opened files:")
("Agenda for today:" . "Today's agenda:")
("Agenda for the coming week:" . "Agenda:"))To use all-the-icons package:
(setq dashboard-icon-type 'all-the-icons) ;; use `all-the-icons' packageTo use nerd-icons package:
(setq dashboard-display-icons-p t) ;; display icons on both GUI and terminal
(setq dashboard-icon-type 'nerd-icons) ;; use `nerd-icons' packageTo add icons to the widget headings and their items:
(setq dashboard-set-heading-icons t)
(setq dashboard-set-file-icons t)To modify heading icons with another icon from all-the-icons octicons:
(dashboard-modify-heading-icons '((recents . "file-text")
(bookmarks . "book")))To modify heading icons with another icon from nerd-icons octicons:
(dashboard-modify-heading-icons '((recents . "nf-oct-file_text")
(bookmarks . "nf-oct-book")))To show navigator below the banner:
(setq dashboard-set-navigator t)To customize the buttons of the navigator like this:
;; Format: "(icon title help action face prefix suffix)"
(setq dashboard-navigator-buttons
`(;; line1
((,(all-the-icons-octicon "mark-github" :height 1.1 :v-adjust 0.0)
"Homepage"
"Browse homepage"
(lambda (&rest _) (browse-url "homepage")))
("★" "Star" "Show stars" (lambda (&rest _) (show-stars)) warning)
("?" "" "?/h" #'show-help nil "<" ">"))
;; line 2
((,(all-the-icons-faicon "linkedin" :height 1.1 :v-adjust 0.0)
"Linkedin"
""
(lambda (&rest _) (browse-url "homepage")))
("⚑" nil "Show flags" (lambda (&rest _) (message "flag")) error))))To show info about the packages loaded and the init time:
(setq dashboard-set-init-info t)Also, the message can be customized like this:
(setq dashboard-init-info "This is an init message!")A randomly selected footnote will be displayed. To disable it:
(setq dashboard-set-footer nil)To customize it and customize its icon;
(setq dashboard-footer-messages '("Dashboard is pretty cool!"))
(setq dashboard-footer-icon (all-the-icons-octicon "dashboard"
:height 1.1
:v-adjust -0.05
:face 'font-lock-keyword-face))To use it with counsel-projectile or persp-projectile
(setq dashboard-projects-switch-function 'counsel-projectile-switch-project-by-name)Or
(setq dashboard-projects-switch-function 'projectile-persp-switch-project)To display today’s agenda items on the dashboard, add agenda to dashboard-items:
(add-to-list 'dashboard-items '(agenda) t)To show agenda for the upcoming seven days set the variable dashboard-week-agenda to t.
(setq dashboard-week-agenda t)By default org-agenda entries are filter by time, only showing those
task with DEADLINE, SCHEDULE-TIME or TIMESTAMP . To show all agenda entries
(except DONE)
(setq dashboard-filter-agenda-entry 'dashboard-no-filter-agenda)To have an extra filter, MATCH parameter is exposed as
dashboard-match-agenda-entry variable, by default is nil
‘MATCH’ is a tags/property/TODO match. Org iterates only matched headlines. Org iterates over all headlines when MATCH is nil or t.
See Org Manual for more information.
Once the agenda appears in the dashboard, org-agenda-files stay
open. With (setq dashboard-agenda-release-buffers t) the org files
are close. Note that this could slow down the dashboard buffer refreshment.
Agenda is now sorted with dashboard-agenda-sort-strategy following
the idea of org-agenda-sorting-strategy. Suported strategies are
priority-up, priority-down, time-up, time-down, todo-state-up and todo-state-down
To personalize the aspect of each entry, there is
dashboard-agenda-prefix-format which initial value is
~” %i %-12:c %-10s “~ where %i is the icon category of the item (see
org-agenda-category-icon-alist), %-12:c gives the category a 12
chars wide field and append a colon to the category. A similar padding
but for a 10 wide field is %-10s that is for the scheduling or
deadline information. For more information see org-agenda-prefix-format.
Deadline or Scheduling time will be formatted using
dashboard-agenda-time-string-format and the keywords (TODO, DONE)
respect org-agenda-todo-keyword-format.
To customize the tags format there is a variable
dashboard-agenda-tags-format. This variable could be any function that
receives the tags directly from org-get-tags. By default
dashboard-agenda-tags-format is set to identity. To hide the
tags set the variable to ignore: (setq dashboard-agenda-tags-format 'ignore)
or to nil.
It is possible to customize Dashboard’s appearance using the following faces:
dashboard-banner-logo-title- Highlights the banner title.
dashboard-text-banner- Highlights text banners.
dashboard-heading- Highlights widget headings.
dashboard-items-face- Highlights widget items.
You can use any of the following shortcuts inside Dashboard
| Shortcut | Function |
|---|---|
| Tab Or C-i | Next Item |
| Shift-Tab | Previous Item |
| Return / Mouse Click / C-m | Open |
| r | Recent files |
| m | Bookmarks |
| p | Projects |
| a | Org-Mode Agenda |
| e | Registers |
| g | Refresh contents |
| { | Previous section |
| } | Next section |
- [X] Center content
- [X] More banner options
- [X] Customizing the list of widgets to display
- [X] Integrate Org-mode’s agenda
- [ ] Listing Perspectives
To contribute your changes to this package, please do the following:
- Fork the repo
- Clone a local copy
- Make your changes
- Push and create your PR
When working on this package, it’s typical to uninstall dashboard, develop your changes and then install this as “development version”.
This is accomplished with the following steps:
# In emacs:
M-x package-delete dashboard-<version> RETmake package
make install