Map with offline events happening around you. You don't need to log in or register.
TamoTam aims to limit online time spent on digital applications in favor of offline social life outside the screen.
The application aims to be minimalistic and exclude features such as:
- Addictive Feed,
- Destructive Notifications,
- Brain-affecting Likes,
- Comments, #StopHate,
- Share, #StopFakeNews,
- Other complicated Algorithms unconsciously affect your stay online.
That's because we believe Social Media affects us mentally, such as Anxiety, Depression, Fear Of Missing Out (FOMO), Fear of Speaking Up, Isolation, and more.
Look what's happening around you in Real. Offline. Social Life. Could you add your events (log in or registration required) to contribute to that idea?
The application is in an early stage of development with a number of improvements & issues. It will take time before the application will be complete, performant and user-friendly, but in late 2023 we expect Early Beta.
Thanks in advance for understanding while reviewing TamoTam.
That's an Open Source project; feel free to contribute.
The project is a combination of a personal education project to learn JavaScript Mobile Development using React Native and business idea to create a mobile app with offline-only events to limit online time.
Therefore, even if that's just from business point of view super easy app for now, it contains several nice technical implementation, which helped me to understand the ecosystem on React Native and become better developer.
React/Native+TypeScript;Redux;- Different databases (
Firebase,SQLite,AsyncStorage); AsyncStorage, which is really comparable tolocalStoragewe have on Web;- Caching data using
AsyncStorage; - Making the Web code actually compiled & working with deployed app to the store;
- Logging & Monitoring to
Firebase Analytics/Firebase Performance Monitoring; - Reporting crashes to
Firebase Crashlytics; - Handling environmental variables in
Android,iOS, andWeb- changes in native code were required; - Integration of 3rd party tools, like
Firebase-* andGoogle Maps; - Usage, looks & feel of
Material Design(React Native Paper) in a real application.
Keep yourself up to date about TamoTam and me motivated by giving a Star :-)
- Run on
Android Studio yarn startadb reverse tcp:8081 tcp:8081
Alternatively, expo run:android --variant release, for production version.
adb -s emulator-5554 emu kill, where emulator-5554 is the emulator name.
- Build using
Xcode, if the application isn't installed on the simulator yarn starti
Alternatively, expo run:ios --configuration Release, for production version.
eas build -p androideas build -p ios
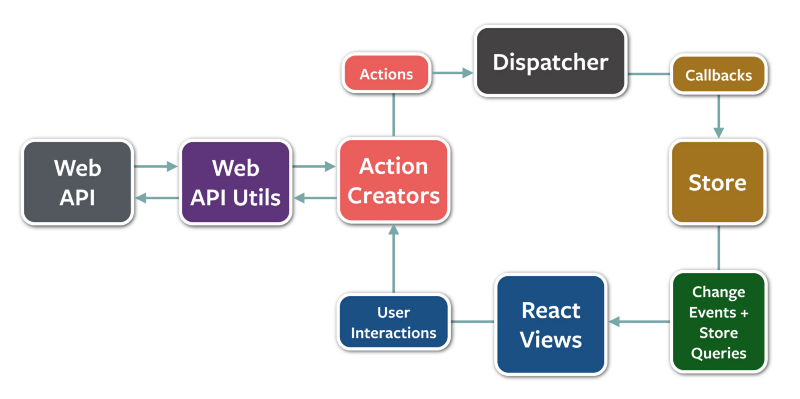
We're using Redux, but the easiest to understand the architecture is the image below with Flux architecture, which in fact is really similar. However, it's important to note we're using 1 store, like in Redux architecture.
 Image source: https://www.freecodecamp.org/news/an-introduction-to-the-flux-architectural-pattern-674ea74775c9/
Image source: https://www.freecodecamp.org/news/an-introduction-to-the-flux-architectural-pattern-674ea74775c9/
External API's, like Ticketmaster, provide +/- 10k of external events. The TamoTam's client is fetching also events added by the user, from Firebase. After all events will be fetched, those are being cached locally, using AsyncStorage. After events are being cached locally on a device, the user can save their favourite events. Those saved events are also saved locally on a device. Those are saved using SQLite. In addition to that, users can add their own events, and those are saved in Firebase.
Made using: https://app.diagrams.net
- Brain Drain: The Mere Presence of One’s Own Smartphone Reduces Available Cognitive Capacity
- No More FOMO: Limiting Social Media Decreases Loneliness and Depression
- Increases in Depression, Self‐Harm, and Suicide Among U.S. Adolescents After 2012 and Links to Technology Use: Possible Mechanisms
- A systematic review: the influence of social media on depression, anxiety and psychological distress in adolescents
- Cognitive Effects of Social Media Use: A Case of Older Adults
- Associations between smartphone use and mental health and well-being among young Swiss men
- Excessive Smartphone Use Is Associated With Health Problems in Adolescents and Young Adults
contact[at]tamotam[dot]com
(demo) number of Android downloads badge: https://playbadges.pavi2410.me/badge/full?id=com.tamotam.application