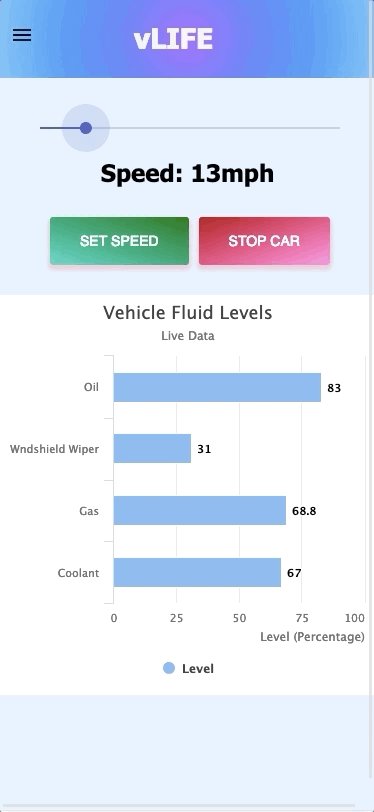
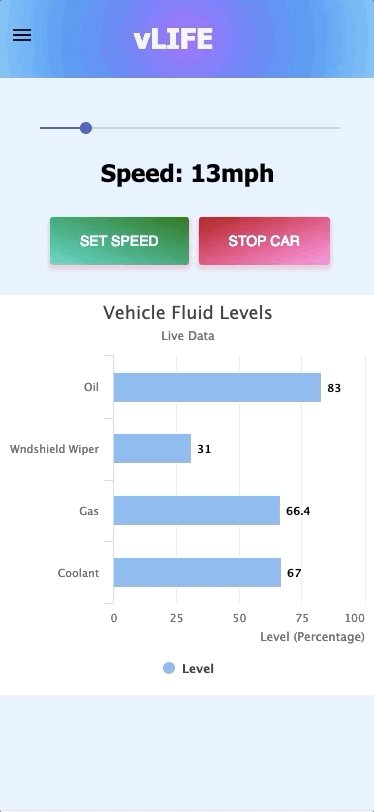
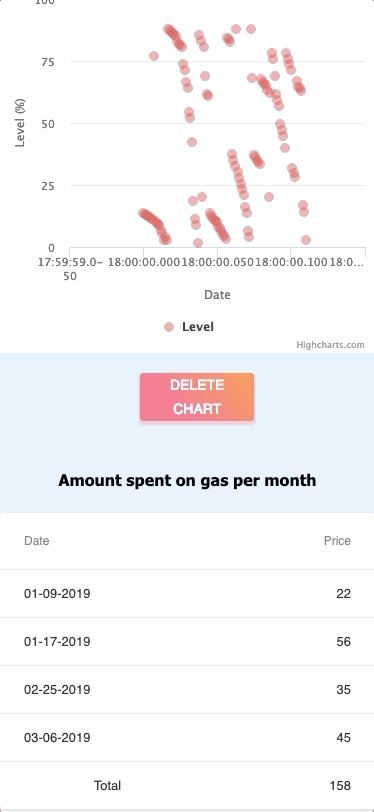
vLIFE is a mobile application that works in conjuction with an IoT device. It will give you real time diagnostics of your vehicle. vLIFE will send you a notification if a sensor flashes in your vehicle's dashboard, it will tell you what that sensor is and what it does. It will also give you the option to make an appointment with your local auto repair shop. vLIFE will also monitor your vehicle’s fluid levels - e.g: if you are running out of gas it will direct you to a gas station nearby using google maps.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
JavaScript React Redux Saga Express Node.js Node-Cron PostgreSQL HTML/CSS
Create a new database called vLIFE and create a person table:
CREATE TABLE "person" (
"id" SERIAL PRIMARY KEY,
"username" VARCHAR (80) UNIQUE NOT NULL,
"password" VARCHAR (1000) NOT NULL
);If you would like to name your database something else, you will need to change prime_app to the name of your new database name in server/modules/pool.js
- Run
npm install - Create a
.envfile at the root of the project and paste this line into the file:While you're in your newSERVER_SESSION_SECRET=superDuperSecret.envfile, take the time to replacesuperDuperSecretwith some long random string like25POUbVtx6RKVNWszd9ERB9Bb6to keep your application secure. Here's a site that can help you: https://passwordsgenerator.net/. If you don't do this step, create a secret with less than eight characters, or leave it assuperDuperSecret, you will get a warning. - Start postgres if not running already by using
brew services start postgresql - Run
npm run server - Run
npm run client - Navigate to
localhost:3000
src/contains the React applicationpublic/contains static assets for the client-sidebuild/after you build the project, contains the transpiled code fromsrc/andpublic/that will be viewed on the production siteserver/contains the Express App
Before you get started, make sure you have the following software installed on your computer:
To debug, you will need to run the client-side separately from the server. Start the client by running the command npm run client. Start the debugging server by selecting the Debug button.
Then make sure Launch Program is selected from the dropdown, then click the green play arrow.
Sharmarke Duale