Demonstração • Sobre • Roteiro • Status • Executar • Tecnologias • Autor • Licença
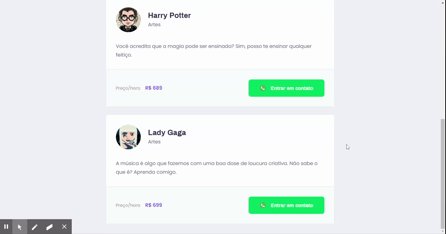
🎥 Demonstração
💻 Sobre
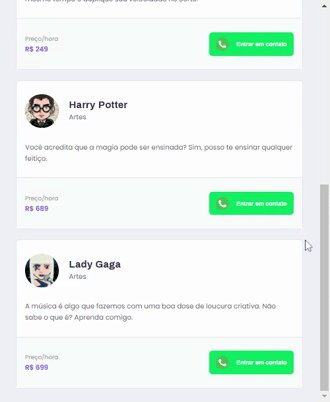
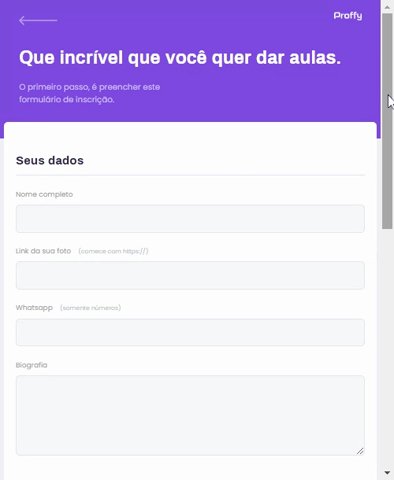
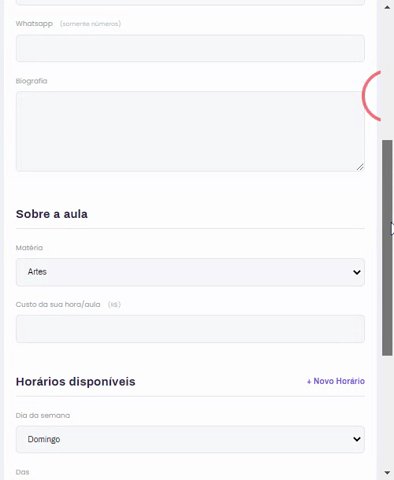
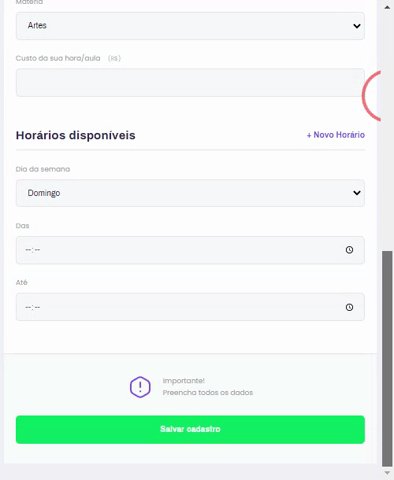
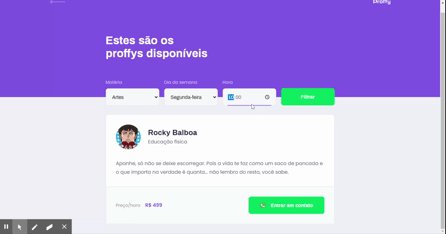
A plataforma é para estudantes e professores. Os professores realizam o cadastro inserindo as seguintes informações: Nome, biografia, whatsapp, disciplina e dias da semana com horários disponíveis para aula. Os alunos buscam professores particulares através do filtro de dia da semana, hora e matéria.
Projeto desenvolvido durante a Next Level Week#2 (NLW) na avançada Trilha Discovery oferecida pela Rocketseat. O NLW é uma experiência online com muito conteúdo prático e desafios com duração de uma semana para conclusão.
📝 Roteiro
Clique para Visualizar
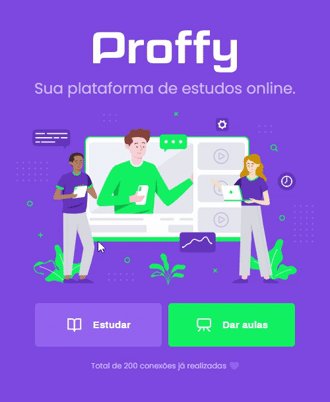
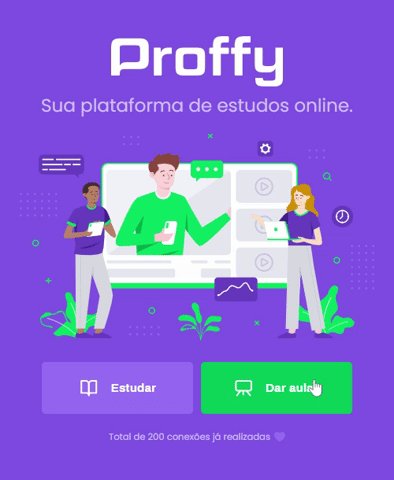
- Construir página inicial
💻 - Construir página inicial
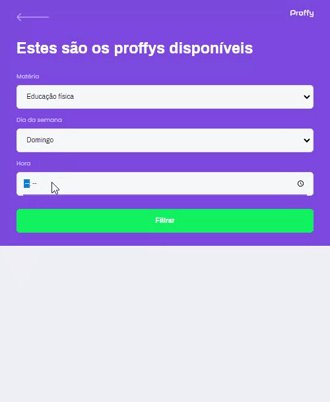
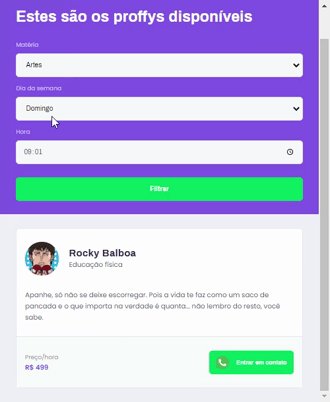
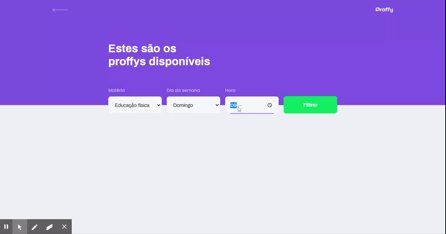
📱 - Construir página de busca
💻 - Construir página de busca
📱 - Construir página de cadastro 💻
- Construir página de cadastro
📱 - Incluir novo horário no cadastro de professor
💻 📱 - Construir servidor back end 💻
- Interface da página de busca dinâmica
💻 - Construir banco de dados 💻
- Criar consultas SQL 💻
- Construir funcionalidade de cadastrar professor no banco de dados 💻
- Construir funcionalidade buscar professor no banco de dados
💻 - Construir página de sucesso 💻📱
- Incluir página de sucesso no redirecionamento do cadastro 💻
📐 Status do Projeto
👨🏫 Proffy v1.0 concluído !
📀 Executar o Projeto
# Clone este repositório
$ git clone <https://github.com/rafaelfachinelli/proffy>
# Acesse a pasta do projeto no terminal/cmd
$ cd proffy
# Instale as dependências
$ npm install
# Gerar as tabelas do banco de dados
$ node src/database/db.js
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
⚠️ O servidor iniciará na porta:5500 - Acesse http://localhost:5500
🔨 Tecnologias
As seguintes ferramentas foram utilizadas na construção do projeto: