Move.it é um projeto em Next.js que foi desenvolvido durante a NLW #4 🚀
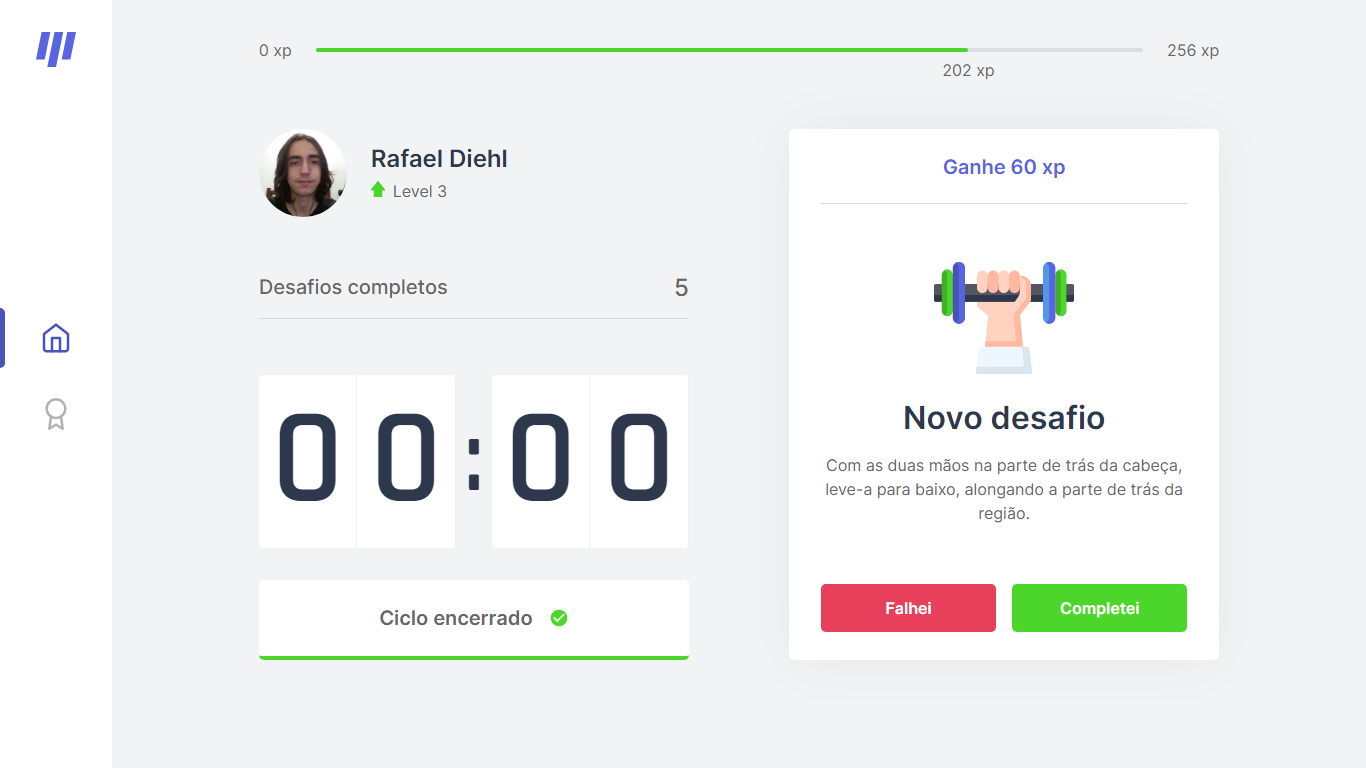
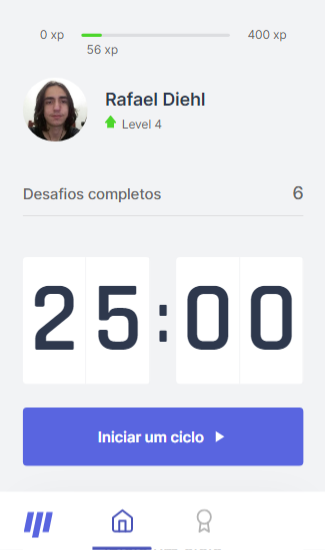
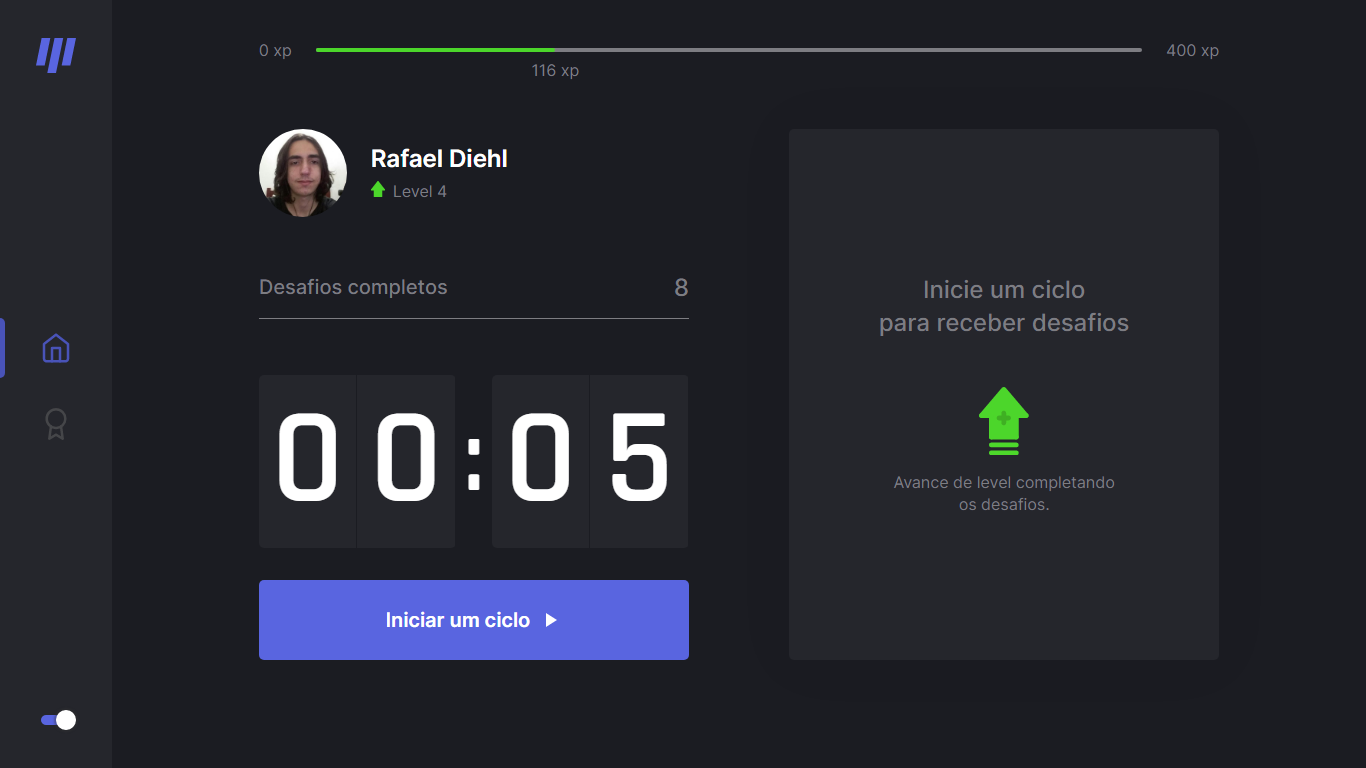
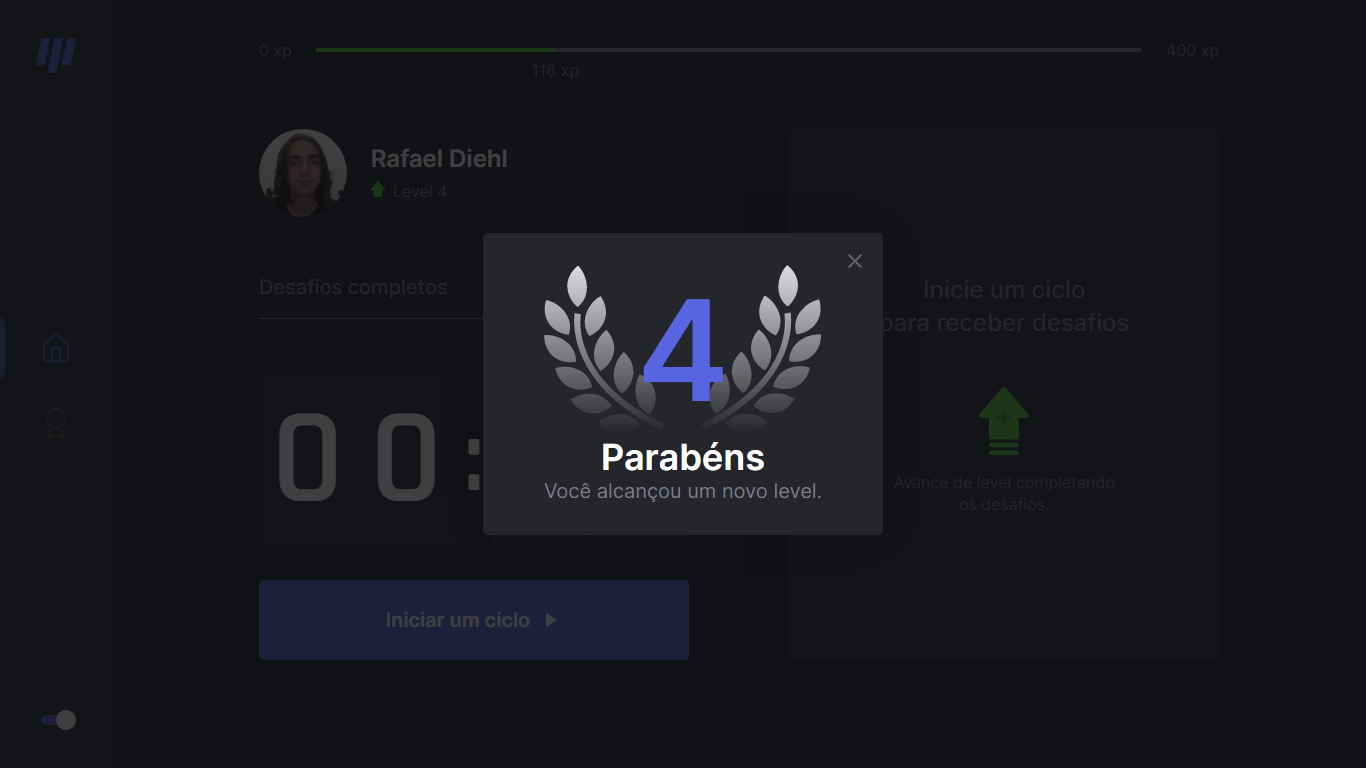
Move.it é uma aplicação web baseada na técnica pomodoro, que consiste num cronômetro que divide o tempo em períodos de 25 minutos, separados por pequenos intervalos. Além disso, o Move.it propõe a realização de desafios — divididos entre exercícios para o corpo e visão — para ajudar o usuário a manter uma rotina saudável, premiando-o com pontos de experiência, níveis e contabilizando o número de desafios completados. Foi desenvolvida durante o Next Level Week #4, um evento com duração de uma semana para programadores, promovido pela Rocketseat.
É possível visualizar o projeto em produção pela Vercel, clicando aqui. Porém, caso você queira instalar o projeto diretamente em sua máquina, siga as instruções abaixo.
Para conseguir acessar o projeto localmente, certifique-se de ter as seguintes ferramentas instaladas em sua máquina:
- Node.js (obrigatório)
- Git (opcional)
- Yarn (opcional)
Além disto é bom ter um editor para trabalhar com o código, como o VSCode.
Primeiramente, clone o repositório usando git ou baixe-o como zip:
git clone https://github.com/rafaeldiehl/move.it.gitEm seguida, acesse a pasta raiz do projeto:
cd move.it
## Caso tenha baixado como zip e já tenha descompactado
cd move.it-mainDentro da pasta raiz, instale as dependências:
npm install
## Caso esteja usando yarn
yarn installCom as dependências já instaladas, inicie o projeto:
npm run dev
## Caso esteja usando yarn
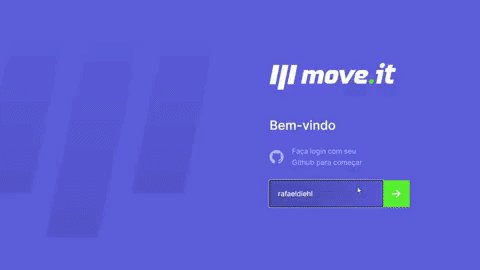
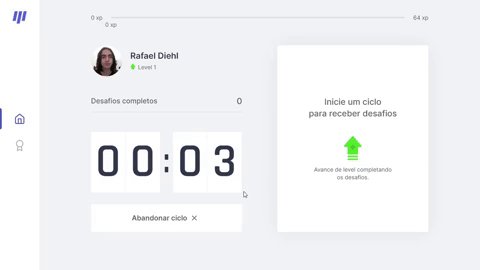
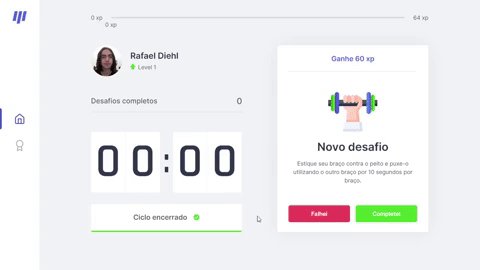
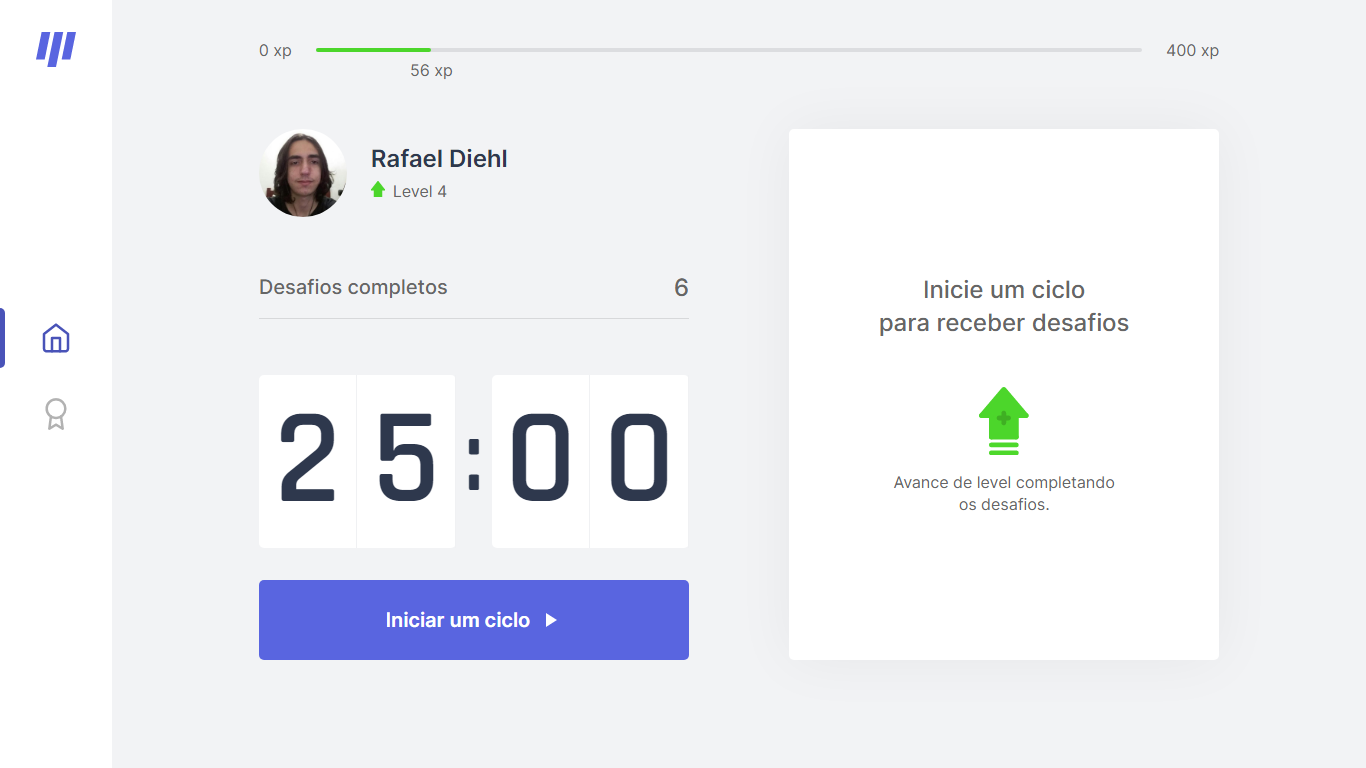
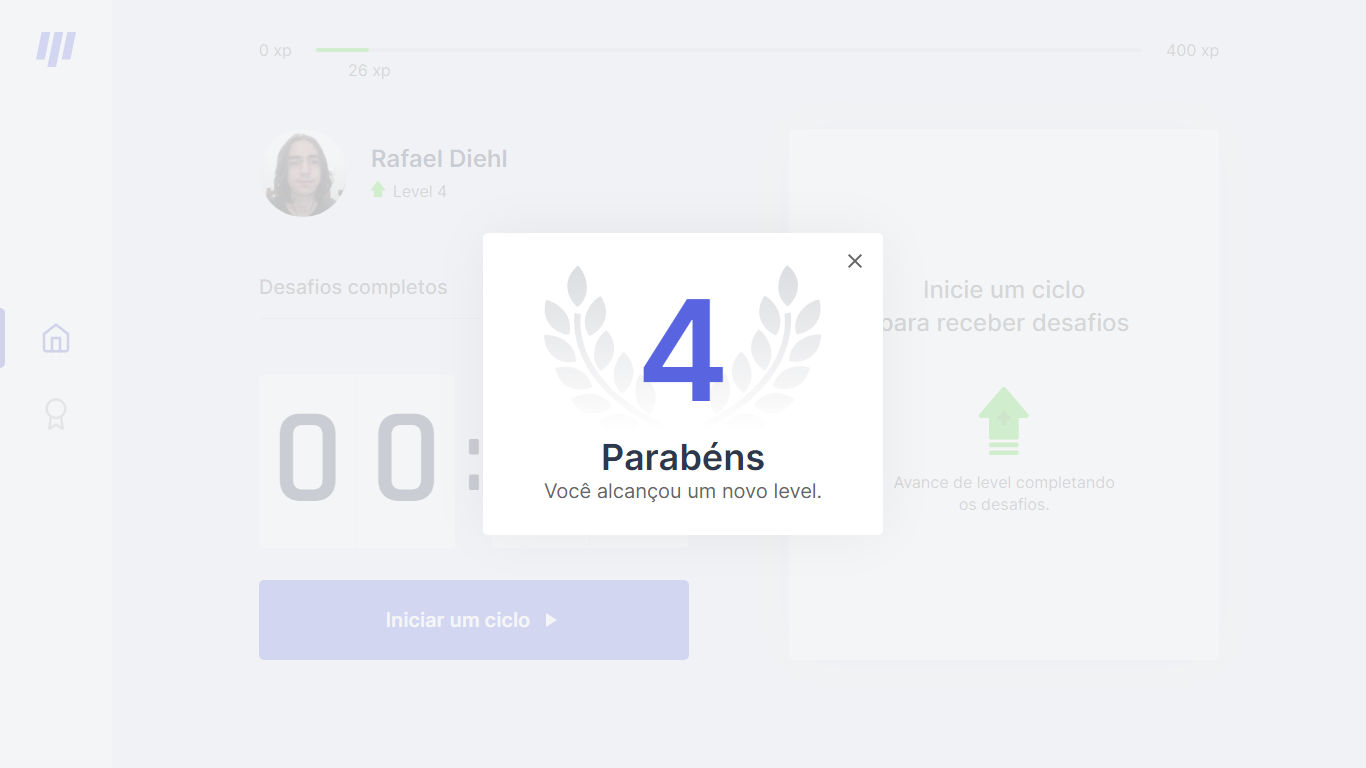
yarn devBasta clicar no botão "Iniciar um ciclo" para começar. Ao término do ciclo, você receberá um desafio. Completando desafios você pode subir de nível e acumular os desafios completos.
As seguintes tecnologias foram usadas na construção do projeto:
- JavaScript
- TypeScript
- JSON
- Node.js
- React.js
- Next.js
- Styled Components
Além do projeto criado com as aulas, estão/serão implementadas as seguintes features.
- Adição de ícones
- Responsividade
- Página de Login
- Página de Leaderboard
- Modo escuro
- Autenticação com Github
- Armazenamento dos dados dos usuários
- Compartilhar progresso no Twitter
Feito com 💙 por Rafael Diehl