In mathematics, a Voronoi diagram is a partitioning of a plane into regions based on distances to points in a specific subset of the plane.
- WebGL2 boilterplate.
- [vertext shader] + [fragment shader] version 300 es.
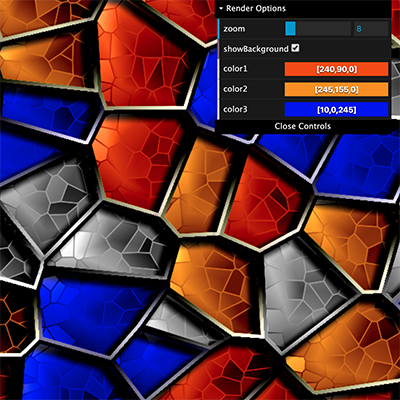
- Voronoi Diagram.
- Dat.GUI Control.
WebGL2Base creates the webgl2 canvas objects and links the fragment shader and vertex sahder programs to the application and video card. voronoi.js extends the base with specific uniforms for the shaders (variables passed in like time/resolution etc)
Requires Node v12.18.3 or greater
$ yarn install
$ yarn start