Stack In Card by @RomRider
A replacement for vertical-stack-in-card and horizontal-stack-in-card
It allows to group multiple cards into one card without the borders. By default, it will stack everything vertically.
If a card inside the stack has the --keep-background CSS style defined, it will not replace the background. This is usefull for button-card for example. You can also define this CSS variable by using card-mod.
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
type |
string | Required | custom:stack-in-card |
|
title |
string | Optional | Header of the card | |
mode |
string | Optional | vertical or horizontal stack |
vertical |
cards |
object | Required | The cards you want to embed | none |
keep |
object | Optional | See keep object |
| Name | Type | Requirement | Description | Default |
|---|---|---|---|---|
background |
boolean | Optional | Will keep the background on all the child cards. To keep the background on specific cards only, assign the CSS variable --keep-background: 'true' on the card where you want to keep the background. |
false |
box_shadow |
boolean | Optional | Will keep the box-shadow on all the child cards |
false |
margin |
boolean | Optional | Will keep the margin between all the child cards |
false |
outer_padding |
boolean | Optional | Will add a padding of 8px to the card if margin is true |
true if margin is true, else false |
border_radius |
boolean | Optional | Will keep the border-radius on all the child cards |
false |
- type: custom:stack-in-card
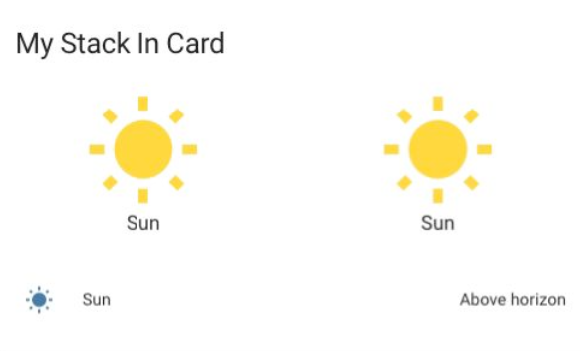
title: My Stack In Card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: button
entity: sun.sun
- type: button
entity: sun.sun
- type: vertical-stack
cards:
- type: entities
entities:
- sun.sunThis will keep the background of the button even if stacked:
- type: custom:stack-in-card
title: My Stack In Card
mode: vertical
cards:
- type: custom:button-card
entity: sun.sun
color_type: card
styles:
card:
- --keep-background: 'true'resources:
url: /local/stack-in-card.js
type: module