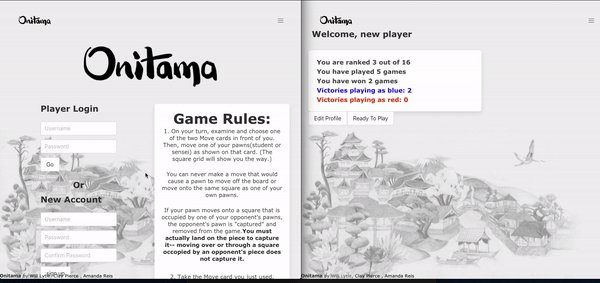
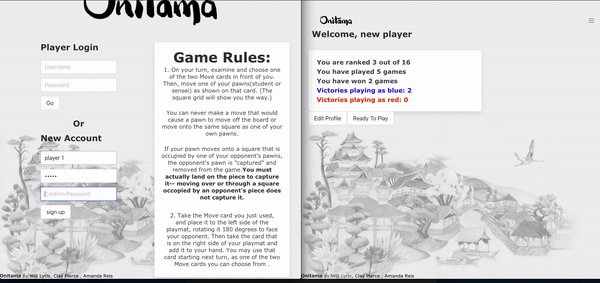
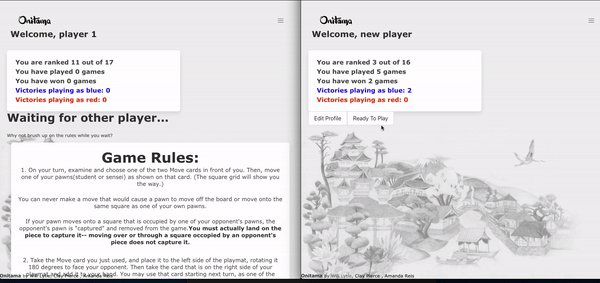
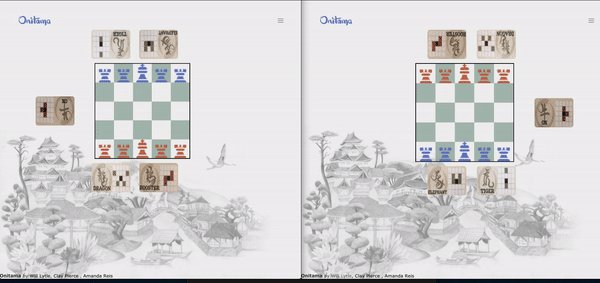
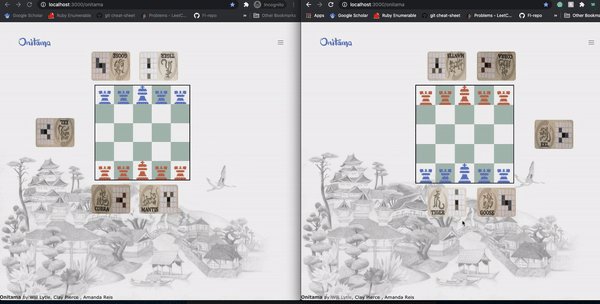
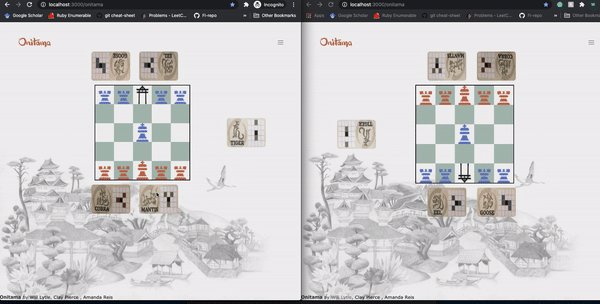
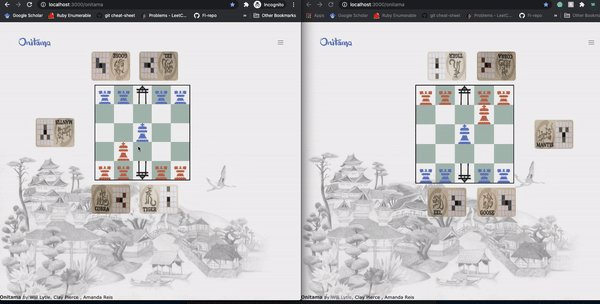
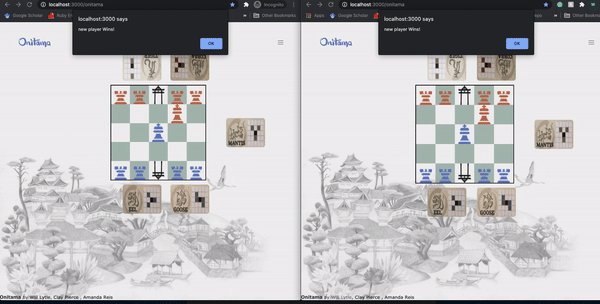
Check out the deployed project at https://onitama.claytonpierce.dev
If you want to play against yourself, open an incognito window and log in as another player.
Onitama is a game app based on the board game of the same name. This app was built soley for educational purposes and is not intended for comercial distribution.
Onitama is built with a Rails back-end using Action Cable and a React front end using Webpack.
- Ruby 2.6.1
- Rails 6.0.3
- React 17.0.1
- postgres 13.1
First fork and clone this repo. Install the gem-file and package.json by running bundle install and yarn. Then start a Redis server brew services start redis (if you need to install Redis check here)
Within the project directory run rails db:create and rails db: migrate
To launch the server simply run rails s. This will launch the game on http://localhost:300. Navigate there to play. Note: because Onitama uses action action cable and is played on two idfferent browser windows, if you wish to play on one computer where the game is served locally you will may need to open one of the windows in incognito mode.
Will Lytle, Clay Pierce, and Amanda Reis