A multiplatform client for Pexels photos, powered by Compose Multiplatform
| Platform | Supported | Screenshot |
|---|---|---|
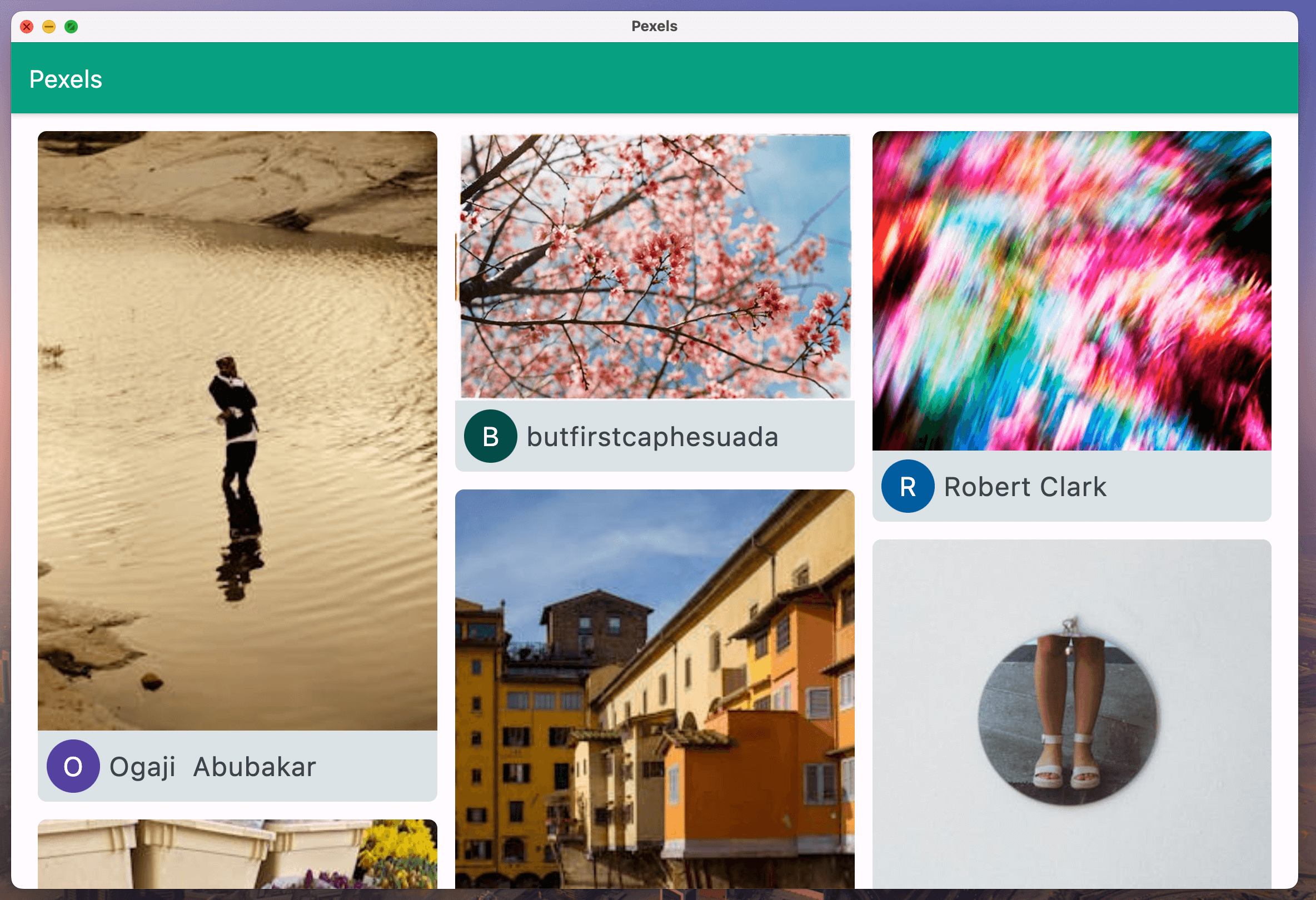
| Desktop(Linux, Windows, macOS) | ✅ |  |
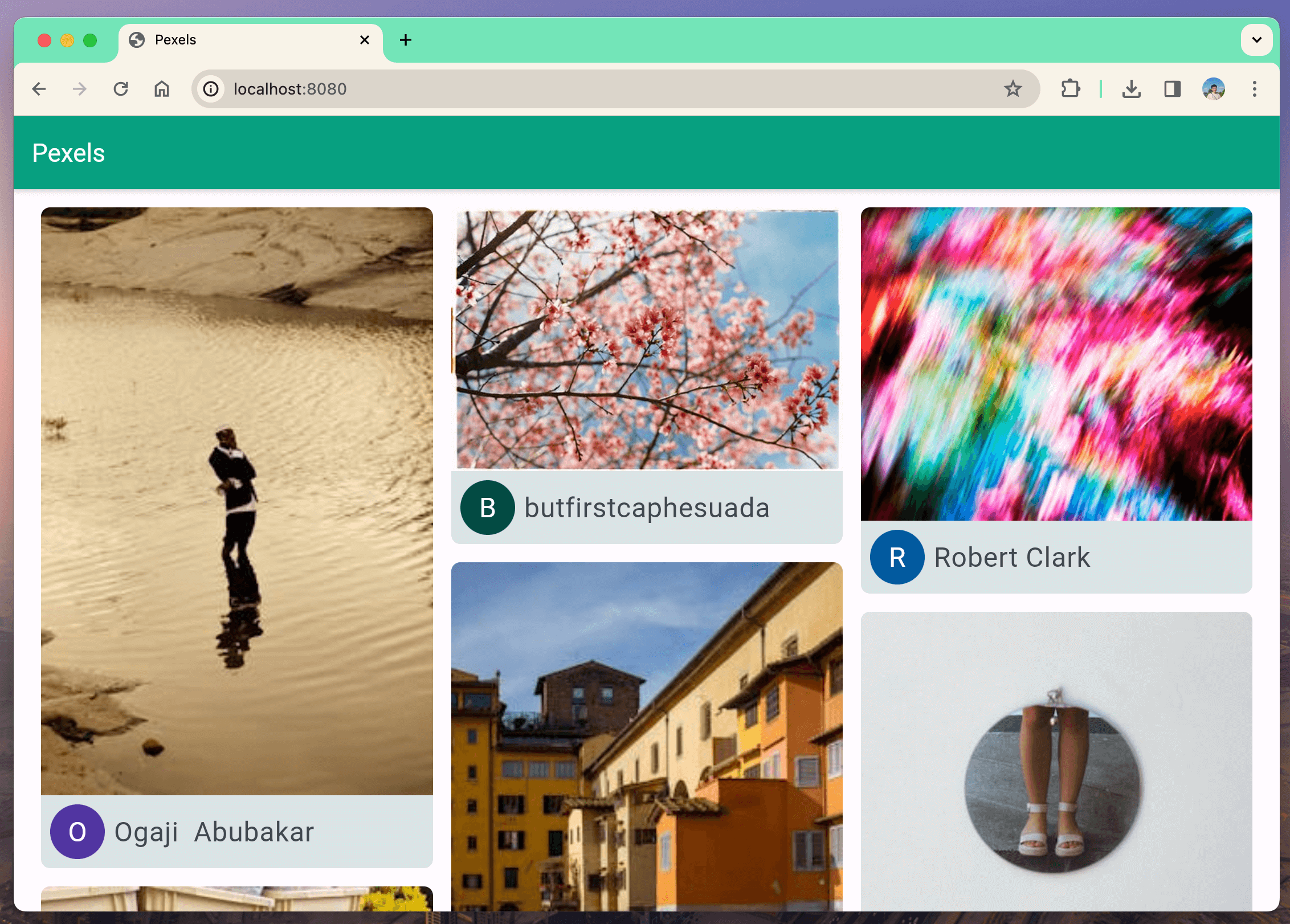
| Web | ✅ |  |
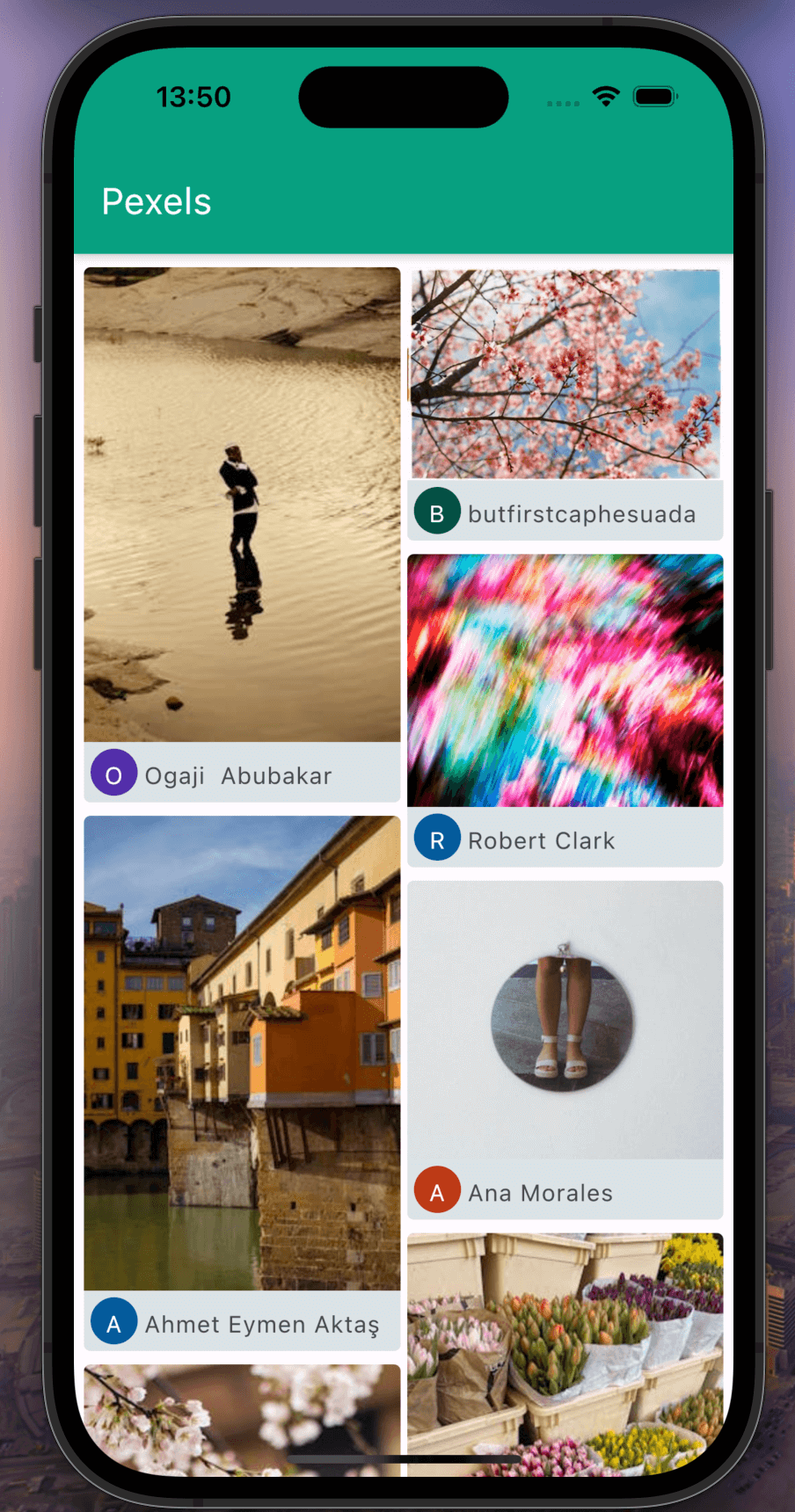
| iOS | ✅ |  |
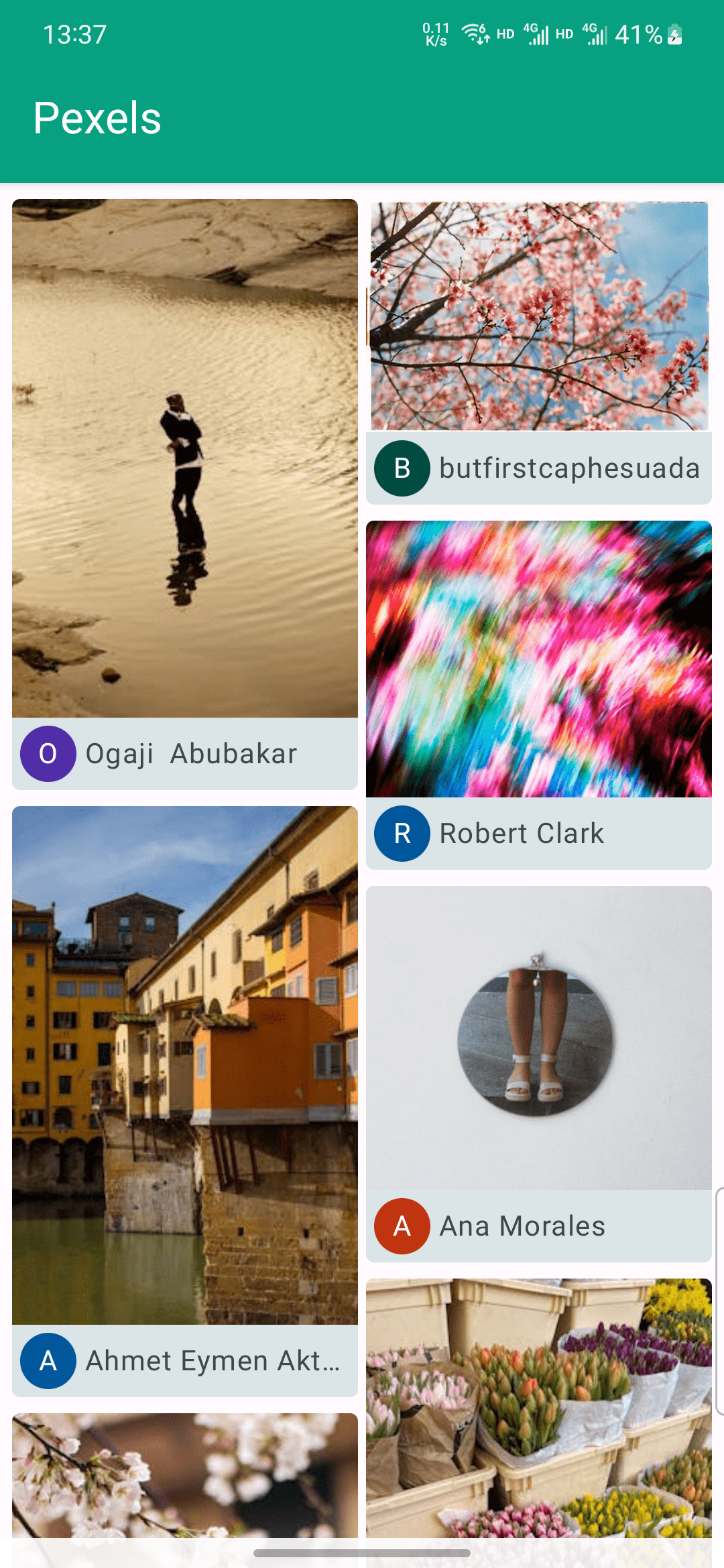
| Android | ✅ |  |
You can download prebuilt app file here
Web version: https://linroid.github.io/Pexels/
- Pagination
- Pull to refresh
- Adaptive UI
- Photo zoom in and zoom out
- Transition
- Cached photo list data
- ktor: A multiplatform asynchronous HTTP client, which allows you to make requests and handle responses.
- kotlinx.serialization: A multiplatform JSON serialization library.
- koin: A pragmatic lightweight dependency injection framework for Kotlin & Kotlin Multiplatform.
- Voyager: A pragmatic navigation library for Compose.
- Build Config: A plugin for generating BuildConstants.
- KStore: A tiny Kotlin multiplatform library that assists in saving and restoring objects to and from disk.
- Napier: A logger library for Kotlin Multiplatform.
- coil: Image loading for Compose Multiplatform.
PexelsApiTestObjectStoreTest
- check your system with KDoctor
- install JDK 17 or higher on your machine
- add
local.propertiesfile to the project root and set a path to Android SDK there
To run the application on android device/emulator:
- open project in Android Studio and run imported android run configuration
To build the application bundle:
- run
./gradlew :composeApp:assembleDebug - find
.apkfile incomposeApp/build/outputs/apk/debug/composeApp-debug.apkRun android simulator UI tests:./gradlew :composeApp:pixel5Check
Run the desktop application: ./gradlew :composeApp:run
Run desktop UI tests: ./gradlew :composeApp:jvmTest
To run the application on iPhone device/simulator:
- Open
iosApp/iosApp.xcprojectin Xcode and run standard configuration - Or use Kotlin Multiplatform Mobile plugin for Android Studio
Run iOS simulator UI tests:
./gradlew :composeApp:iosSimulatorArm64Test
Run the browser application: ./gradlew :composeApp:wasmJsBrowserDevelopmentRun --continue
Run browser UI tests: ./gradlew :composeApp:wasmJsBrowserTest
