An example app to show how CSS Media Queries work in React Native.
Quick links: Features • Screenshots • Try it • Documentation
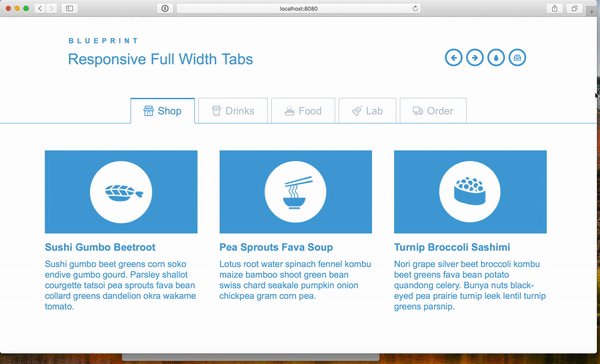
This example app re-implements "Responsive Full Width Tabs" demo from Tympanus Codrops website in React Native.
The example app should look and work exactly the same way in both browser and React Native.
To see code examples, have a look at styles.css and App.js inside src folder.
- 💻 Uses the same CSS Media Queries for responsive scaling in React Native and web browsers.
- 🎉 Allows
classNameandstyleproperties to be used on React Native elements such as<Text>or<View>. - 🔥 CSS Hot loading (live reloading).
- 🔍 Custom stylelint config for React Native CSS modules
- 📦 Uses React Native CSS modules
- 🌐 Platform specific file extensions, e.g.
styles.ios.css,styles.android.css,styles.native.css.
- 📦 Uses Webpack + CSS modules.
- 🔧 Uses React Native for Web to make most React Native elements work in the browser.
- Mobile: Android Stock browser (4.4-5.x), Android Chrome, iOS Safari 8+
- Desktop: Firefox, Chrome, Safari
Make sure that you have react-native-cli installed (npm install -g react-native-cli) and XCode (for iOS development) / Android Studio (for Android development) installed and working.
- Go to "Building Projects with Native Code" tab and follow the guide: https://facebook.github.io/react-native/docs/getting-started.html
git clone git@github.com:kristerkari/react-native-css-modules-with-media-queries-example.git
cd react-native-css-modules-with-media-queries-examplenpm installYou can open a new terminal tab to run React Native's packager.
npm startFirst make sure that your Android emulator or iOS simulator is working, then:
npm run iosor
npm run androidor
npm run webWeb app can be accessed by opening http://localhost:8080 in a browser.
...or if you use Yarn:
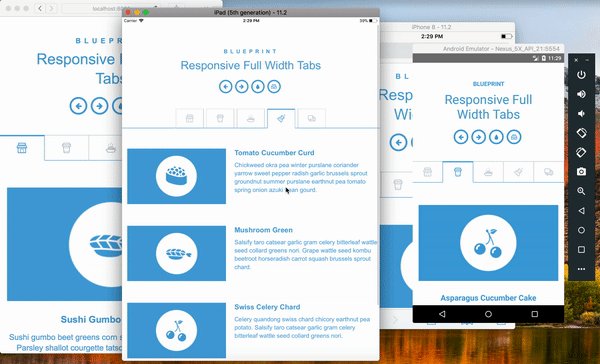
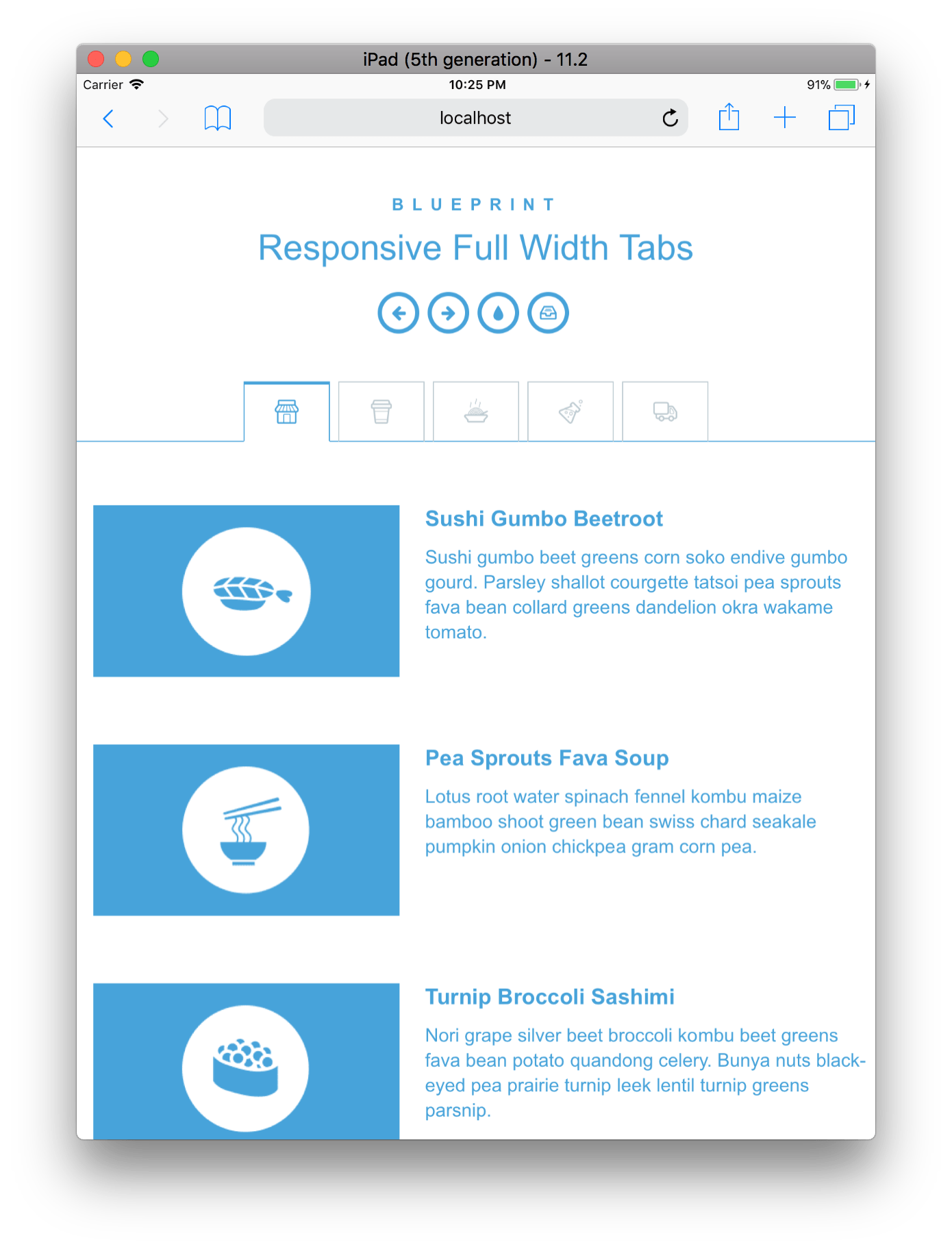
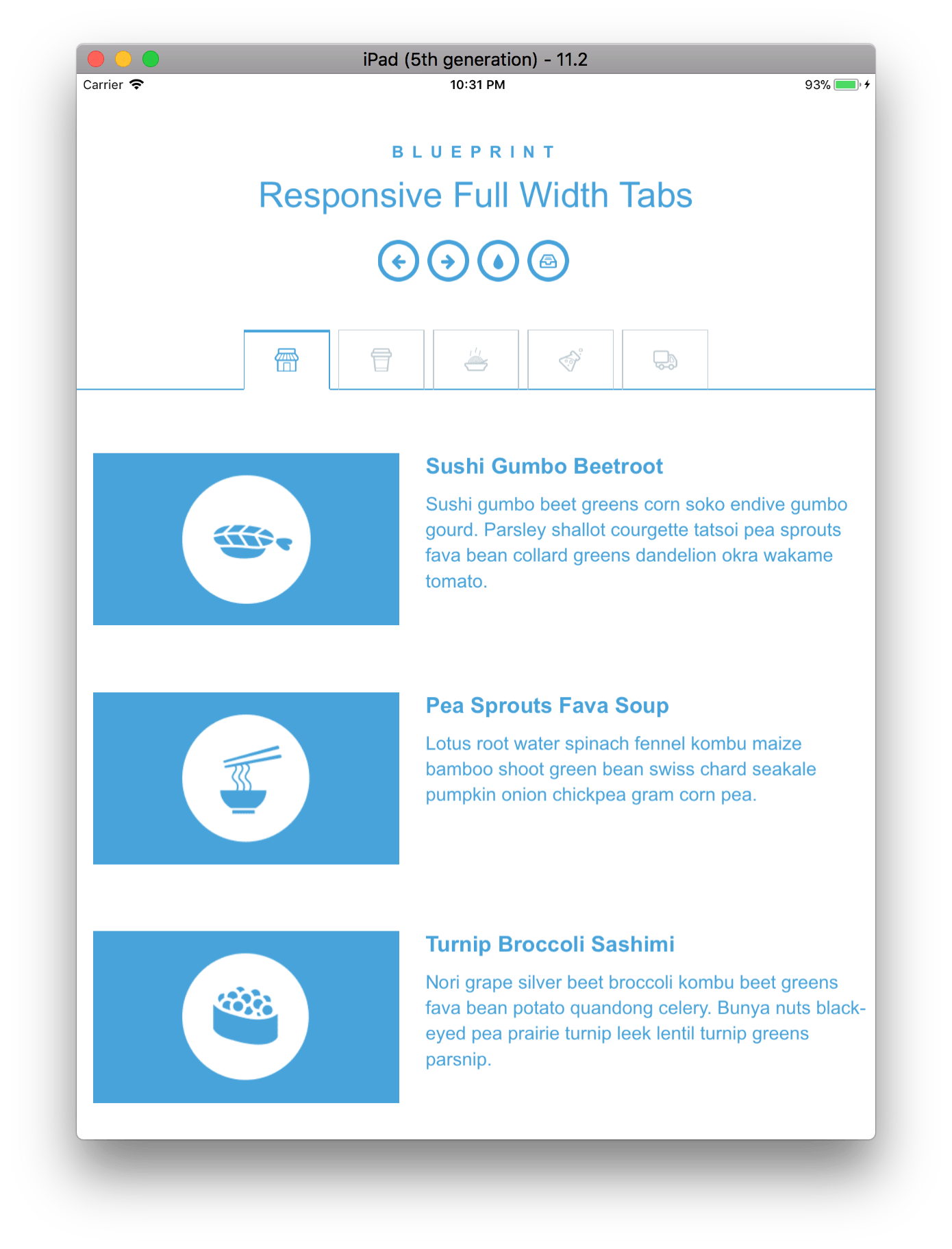
yarn iosyarn androidyarn webLeft: iOS Safari browser
Right: React Native
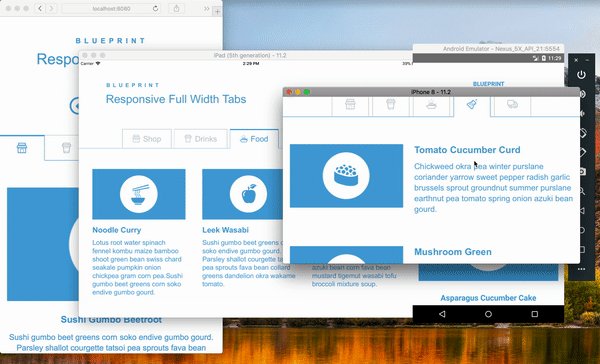
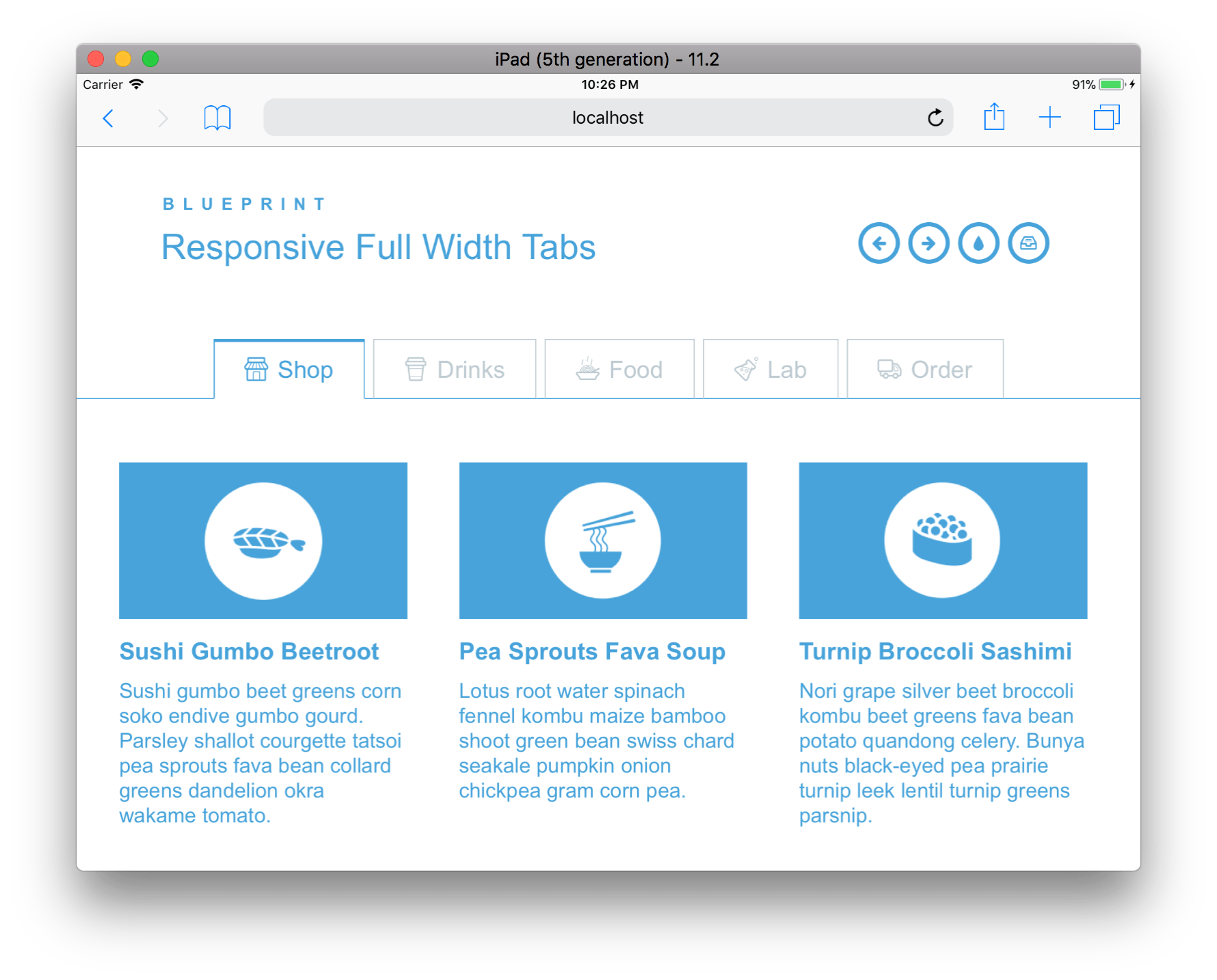
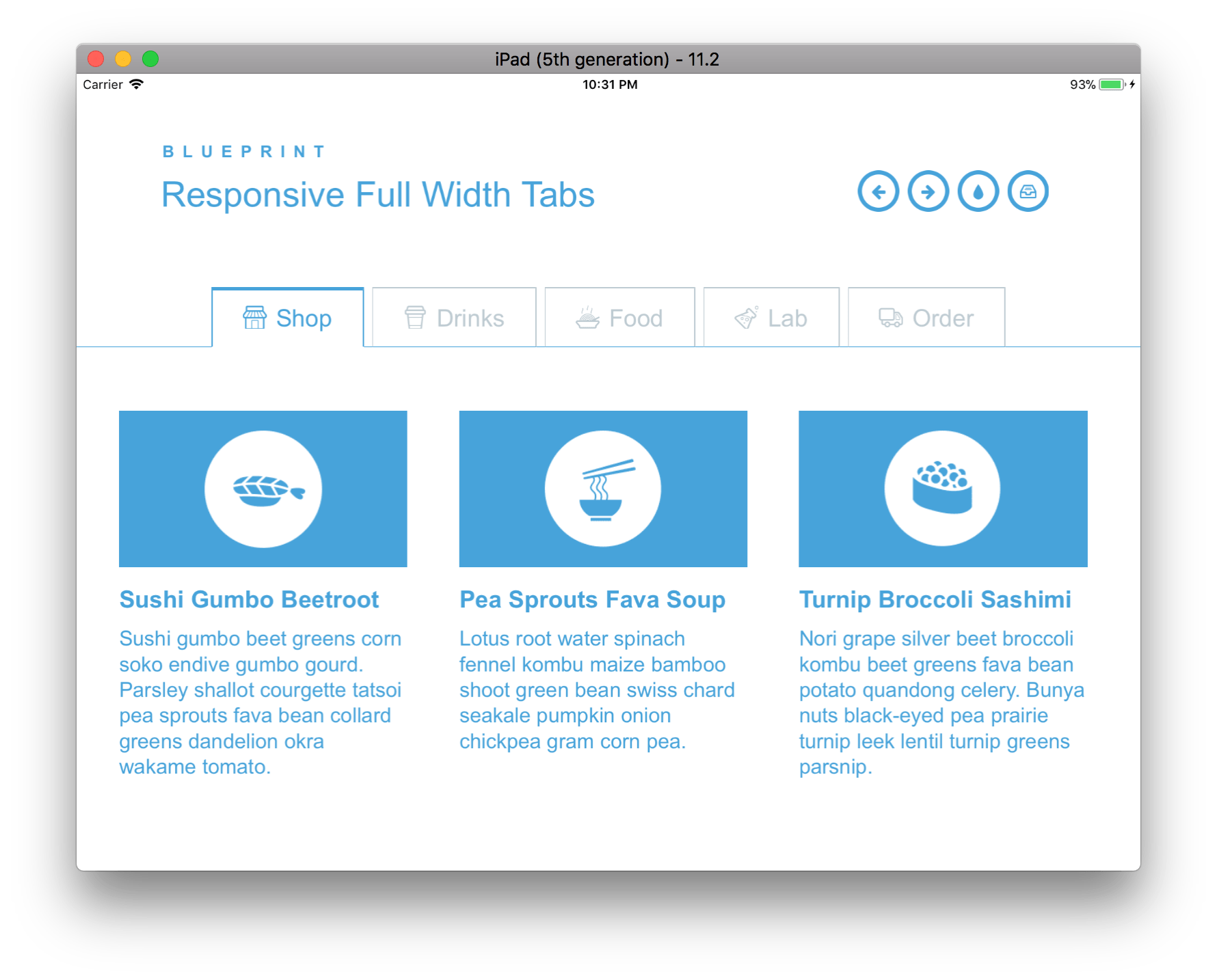
Left: iOS Safari browser
Right: React Native
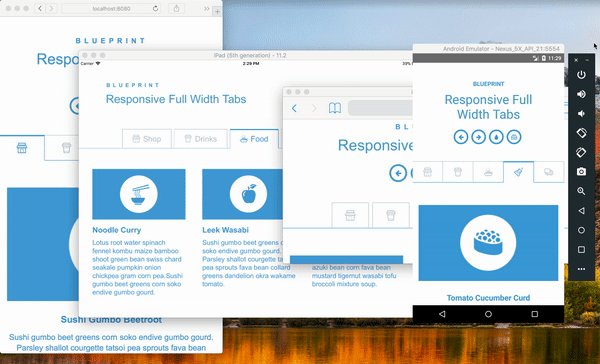
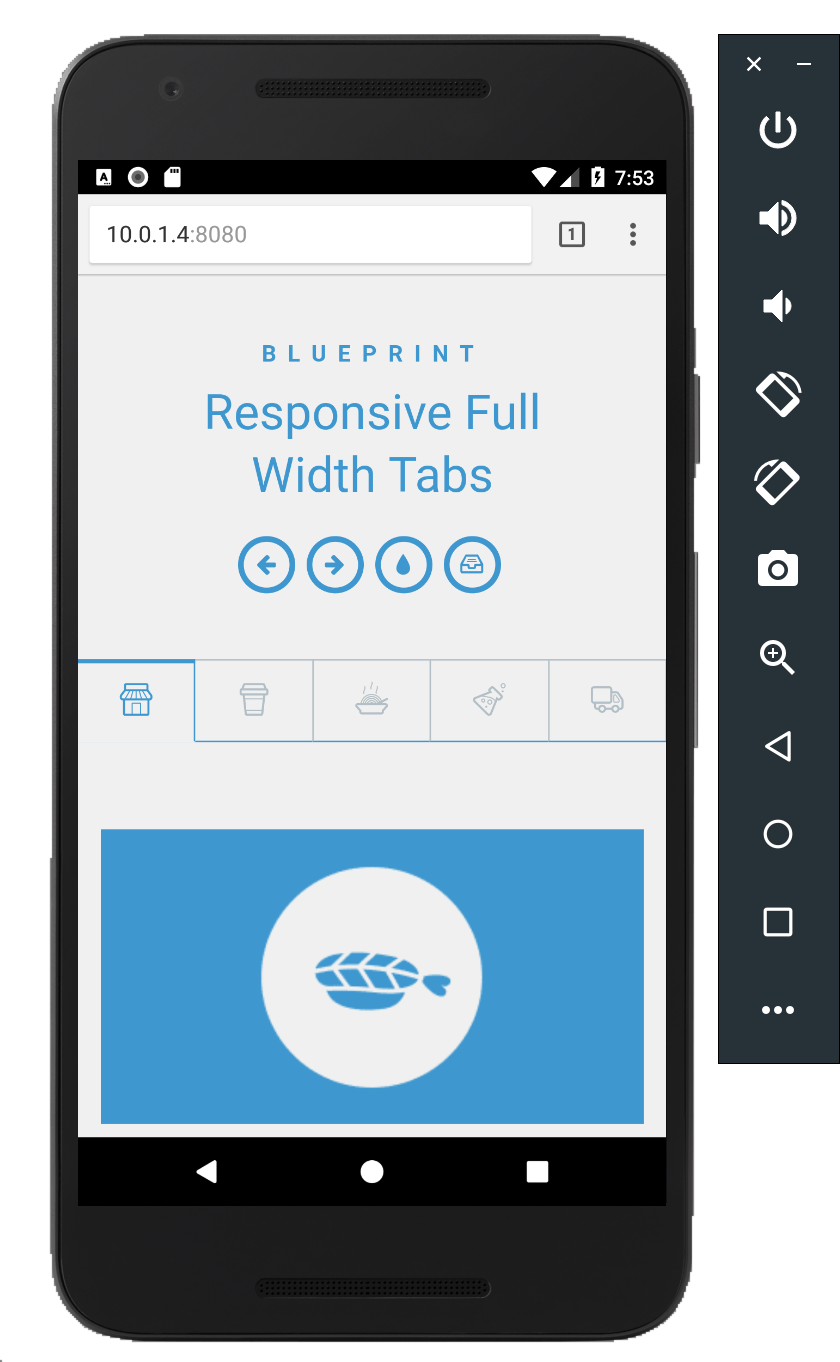
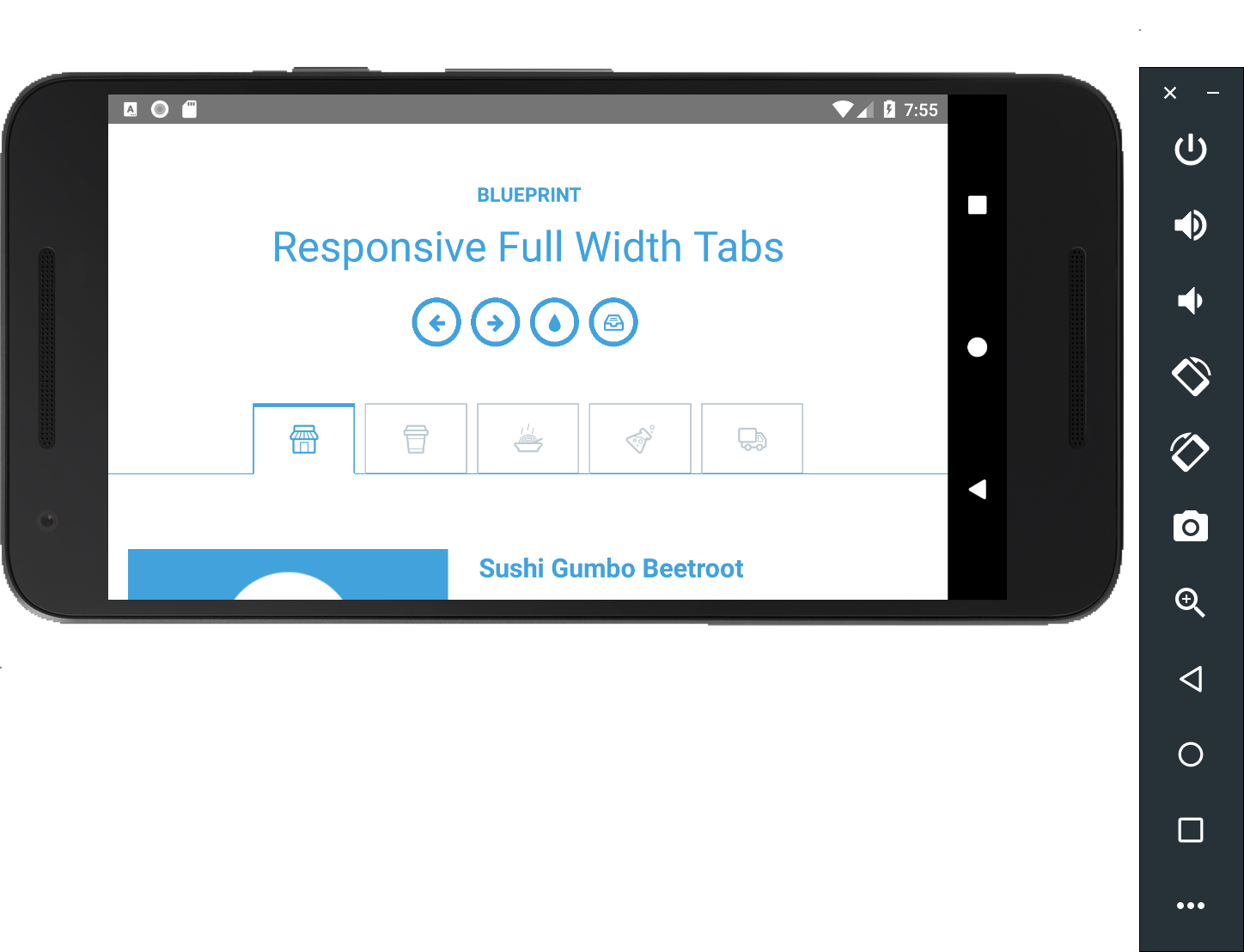
Left: Android Chrome browser
Right: React Native