Shareable stylelint config for React Native CSS modules
Install stylelint-config-react-native-css-modules (and stylelint + stylelint-react-native, if you haven't done so yet):
yarn add stylelint stylelint-react-native stylelint-config-react-native-css-modules --dev
or
npm install stylelint stylelint-react-native stylelint-config-react-native-css-modules --save-dev
Create the .stylelintrc config file (or open the existing one) and extend stylelint-config-react-native-css-modules config.
{
"extends": "stylelint-config-react-native-css-modules",
"rules": {
"selector-class-pattern": "^[a-z][a-zA-Z0-9]*$"
}
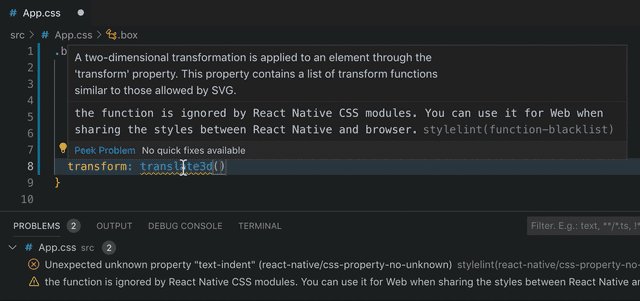
}By default the config is for React Native only, but if you want to share the styles between React Native and Web, extend the stylelint-config-react-native-css-modules/web config instead. This turns some of the errors to warnings to ensure compatibility with Web.
{
"extends": "stylelint-config-react-native-css-modules/web",
"rules": {
"selector-class-pattern": "^[a-z][a-zA-Z0-9]*$"
}
}If you want to turn off any of the included errors or warnings, set the rule's value to null:
{
"extends": "stylelint-config-react-native-css-modules/web",
"rules": {
"react-native/font-weight-no-ignored-values": null
}
}