Run the live WebGL 2 Samples Pack.
Short and easy to understand samples demonstrating WebGL 2 features by Shuai Shao (Shrek) and Trung Le. Advised by Patrick Cozzi, University of Pennsylvania.
Inspired by and ported from Christophe Riccio's (@Groovounet) OpenGL Samples Pack.
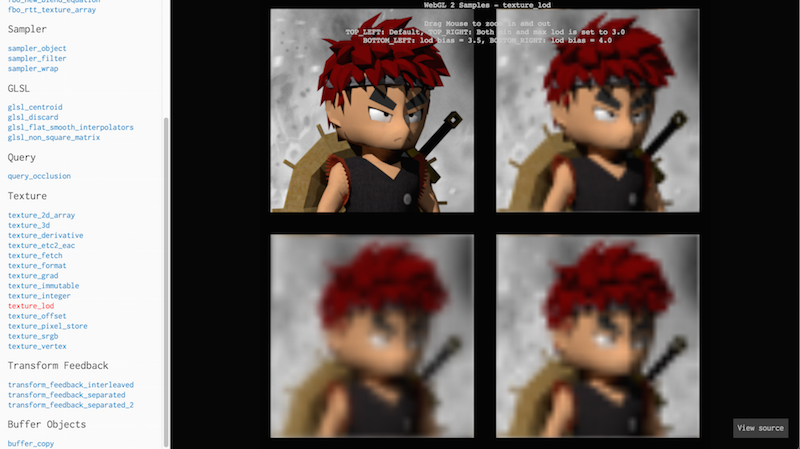
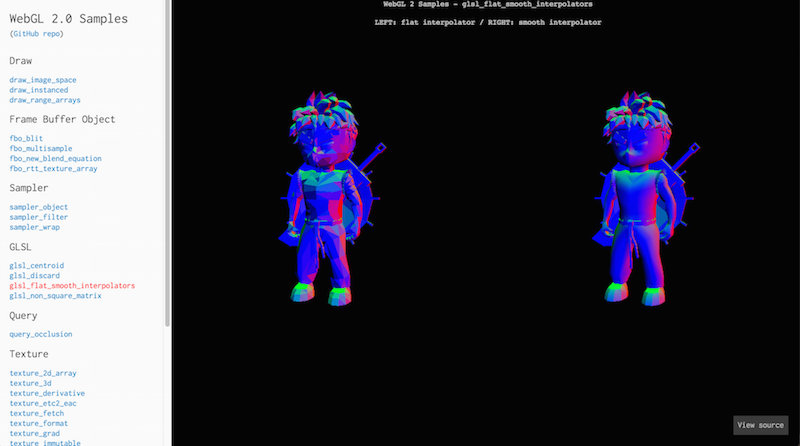
| Texture LOD | Flat/smooth interpolation |
|---|---|
 |
 |
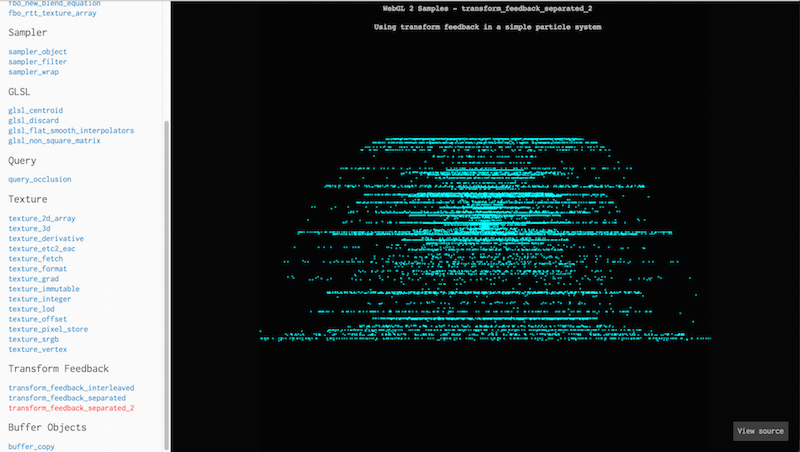
| Sampler object wrap | Transform feedback |
|---|---|
 |
 |
| Chrome Canary 54 Windows 10 | Chrome Canary 54 OSX 10 | Firefox Developer Edition 49 Windows 10 | Firefox Developer Edition 49 OSX 10 | |
|---|---|---|---|---|
| draw_image_space | ✅ | ✅ | ❌ gl_VertexID not supported |
❌ gl_VertexID not supported |
| draw_instanced | ✅ | ✅ | ✅ | ✅ |
| draw_primitive_restart | ✅ | ✅ | TODO | ❌not working |
| draw_range_arrays | ✅ | ✅ | ✅ | ✅ |
| glsl_centroid | ✅ | ✅ | ✅ | ✅ |
| glsl_discard | ✅ | ✅ | ✅ | ✅ |
| glsl_flat_smooth_interpolators | ✅ | ✅ | ✅ | ✅ |
| glsl_non_square_matrix | ✅ | ✅ | ✅ | ✅ |
| query_occlusion | ✅ | ✅ | ✅ | ✅ |
| sampler_object | ✅ | ✅ | ❌ D3D not supported | ✅ |
| sampler_wrap | ✅ | ✅ | ❌ Error: WebGL: samplerParameteri: invalid sampler | ✅ |
| sampler_filter | ✅ | ✅ | ✅ | ✅ |
| texture_derivative | ✅ | ✅ | ✅ | ✅ |
| texture_2d_array | ✅ | ✅ | ✅ | ✅ |
| texture_etc2_eac | ✅ | ✅ | ❌ compressedTexImage2D: Invalid internalFormat: 0x9278 | ❌ not working |
| texture_format | ✅ | ✅ | ✅ | ✅ |
| texture_fetch | ✅ | ✅ | ✅ | ✅ |
| texture_grad | ✅ | ✅ | ✅ | ✅ |
| texture_3d | ✅ | ✅ | ✅ | ✅ |
| texture_immutable | ✅ | ✅ | ❌ Error: WebGL: texSubImage2D: Chosen format/type incured an expensive reformat: 0x1907/0x14011 | ✅ |
| texture_integer | ✅ | ✅ | ❌ Error: Driver ran out of memory during upload | ✅ |
| texture_lod | ✅ | ✅ | ✅ | ✅ |
| texture_offset | ✅ | ✅ | ✅ | ✅ |
| texture_pixel_store | ✅ | ✅ | ✅ | ✅ |
| texture_srgb | ✅ | ✅ | ❌D3D not supported | ✅ |
| texture_vertex | ✅ | ✅ | ✅ | ✅ |
| transform_feedback_interleaved | ✅ | ✅ | ✅ | ✅ |
| transform_feedback_separated | ✅ | ✅ | ✅ | ✅ |
| transform_feedback_separated_2 | ✅ | ✅ | ❌ exceeded maxium varyings for transform feedback | ❌ exceeded maxium varyings for transform feedback |
| fbo_rtt_texture_array | ✅ | ✅ | ❌ fb status: 8cdd | ✅ |
| fbo_blit | ✅ | ✅ | ✅ | ✅ |
| fbo_multisample | ✅ | ✅ | ✅ | ✅ |
| fbo_new_blend_equation | ✅ | ✅ | ✅ | ✅ |
| buffer_copy | ✅ | ✅ | ✅ | ✅ |
| buffer_uniform | ❌ Intel driver issue. * | TODO | TODO | TODO |
| geo_texture_format | ✅ | ✅ | ❌Error: WebGL: drawElementsInstanced: integer overflow occured while checking vertex attrib 3 | ❌Error: WebGL: drawElementsInstanced: integer overflow occured while checking vertex attrib 2 |
- Uniform Buffer Intel Driver: When copying from a staging buffer to a uniform buffer, the first upload would be incorrect. Work around this by trying to upload directly to a uniform buffer on the first BufferSubData call. (https://bugs.chromium.org/p/chromium/issues/detail?id=593024#c20)
Clone this repo:
git@github.com:WebGLSamples/WebGL2Samples.git
Then run a local web server from the repo's root directory. for example, if you have Python installed, run
cd WebGL2Samples
python -m SimpleHTTPServer
Then browse to
http://localhost:8000/
The samples do not require a build; however, Node.js and gulp can be used to run JSHint to aid in development.
Install Node.js. From the root directory of this repo, run:
npm install
To run JSHint on the entire codebase, run
npm run jsHint
To run JSHint automatically when a file is saved, run the following and leave it open in a console window:
npm run jsHint-watch
This is a community project. We welcome contributions! Check out the issues for ideas on what to contribute.
When you open a pull request, please make sure that GitHub reports that "All checks have passed", indicated by the white checkmark in a green circle on top of the "Merge pull request" button. Travis CI is used to run JSHint on your branch, and CLA assistant is used for signing a Contributor License Agreement (CLA). Submit an issue if you have any questions.
WebGL applications should, in general, use the delete* APIs to manage their resources (buffers, textures, etc.) rather than relying on the browser's garbage collector to reclaim them. Note that many of the samples here do not delete their resources explicitly; this is the case because they would only be reclaimed upon page unload, and it's neither necessary nor desirable to install an onunload handler only for the purpose of destroying WebGL resources. See the following pages for more details:
https://www.khronos.org/registry/webgl/specs/latest/1.0/#3
https://bugs.chromium.org/p/chromium/issues/detail?id=5638
- WebGL 2 course from SIGGRAPH Asia 2015
- WebGL 2 Spec
- OpenGL ES 3.0 Reference Pages
- WebGL Report
- three.js example page framework by Mr.doob (@mrdoob) and contributors
- OpenGL Samples Pack by Christophe Riccio (@Groovounet) and contributors
- Cesium build script by Matt Amato (@mramato) and contributors
- webgl2-particles by Brandon Jones (@toji) and Mr.doob (@mrdoob)
