catch me at
this is my capstone front end javascript project from the odin project's full stack javascript curriculum. but why replicate an existing web app when i can create my own?
live version
click here for a live version!
technologies used
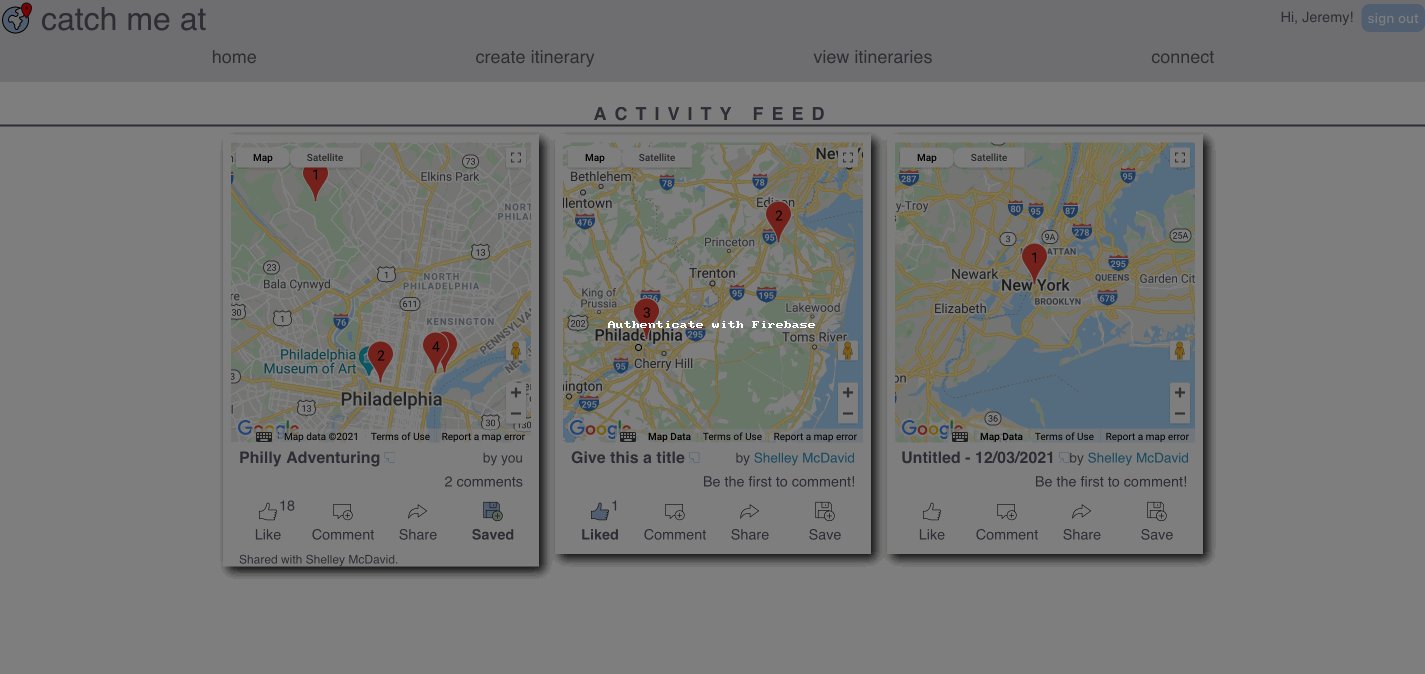
app features
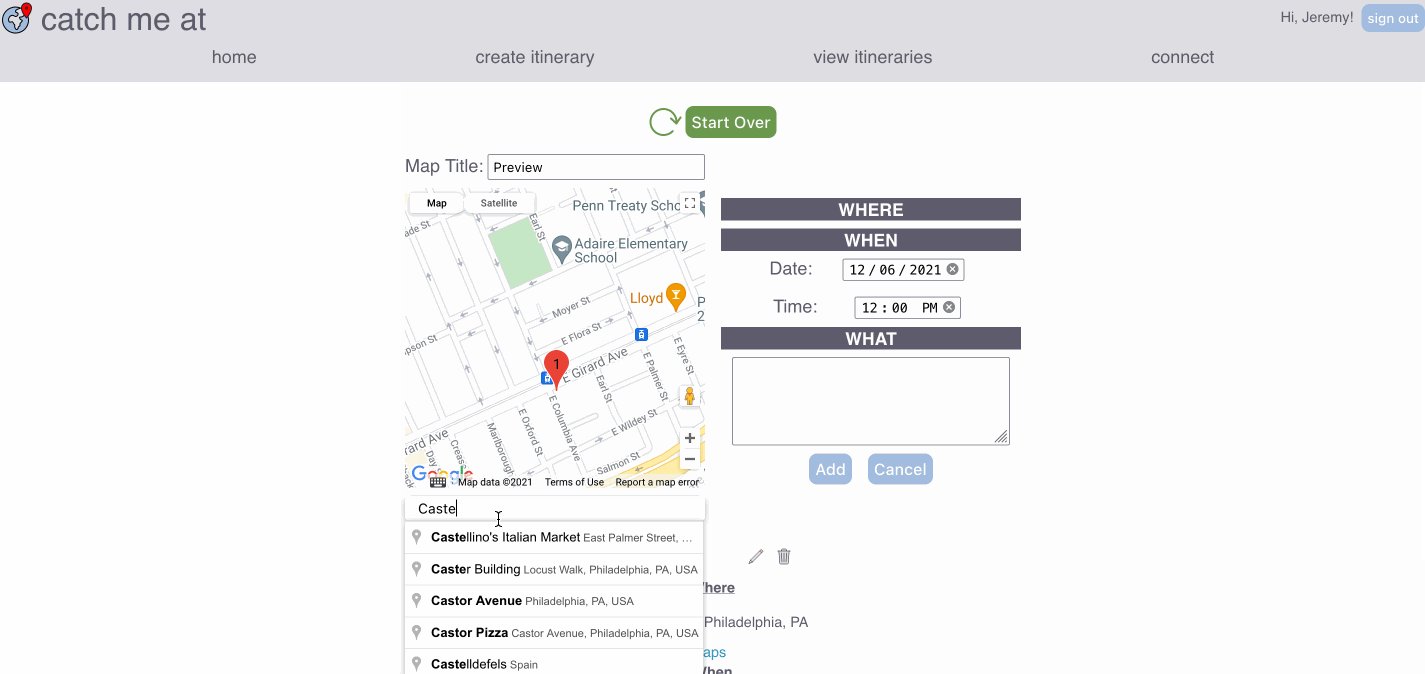
- uses Google's Maps JavaScript API and Places API and the @react-google-maps/api library to allow users to create rich, dynamic map itineraries.
- integrates Firebase authentication wherein users can either access all the features via their Google account or users can explore the web app as a guest.
- data for Google account users is persisted to the back end via Google Firebase's Cloud Firestore NoSQL database.
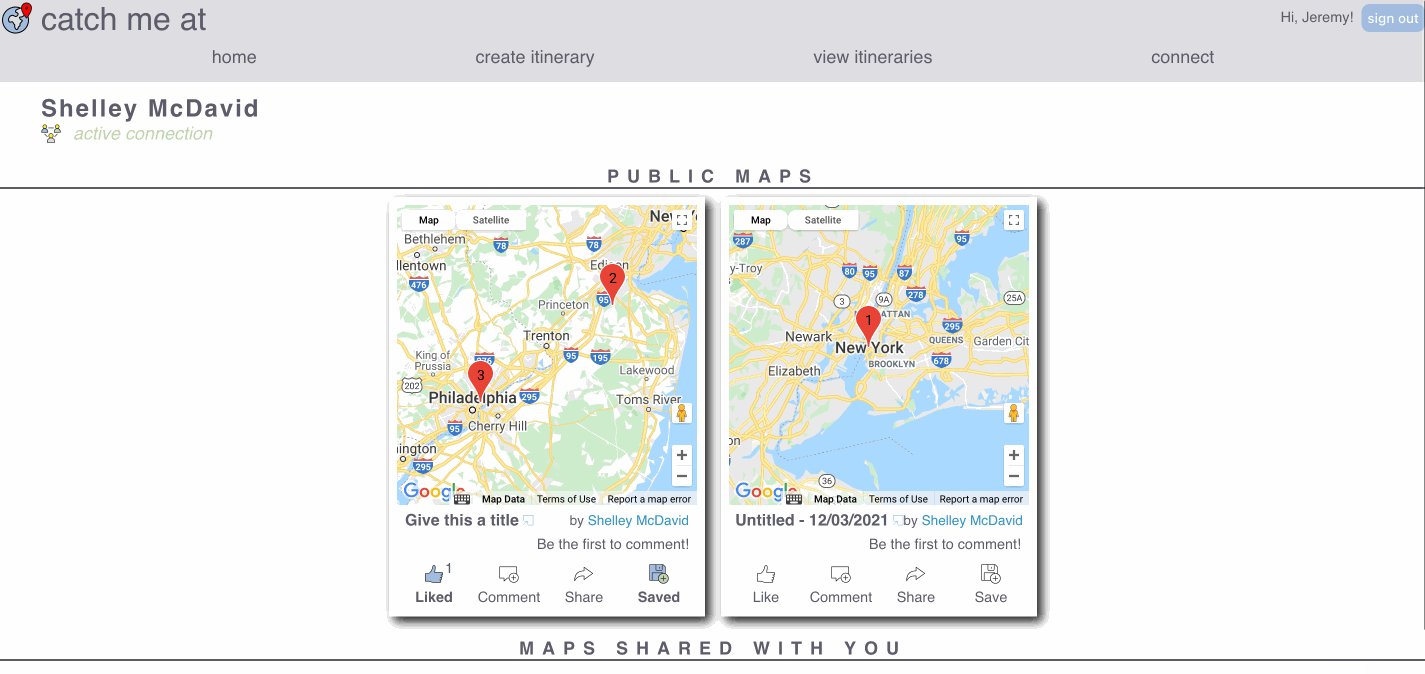
- users can search for, and connect with, other users via a custom-built autocomplete search bar that scans the collection of user names.
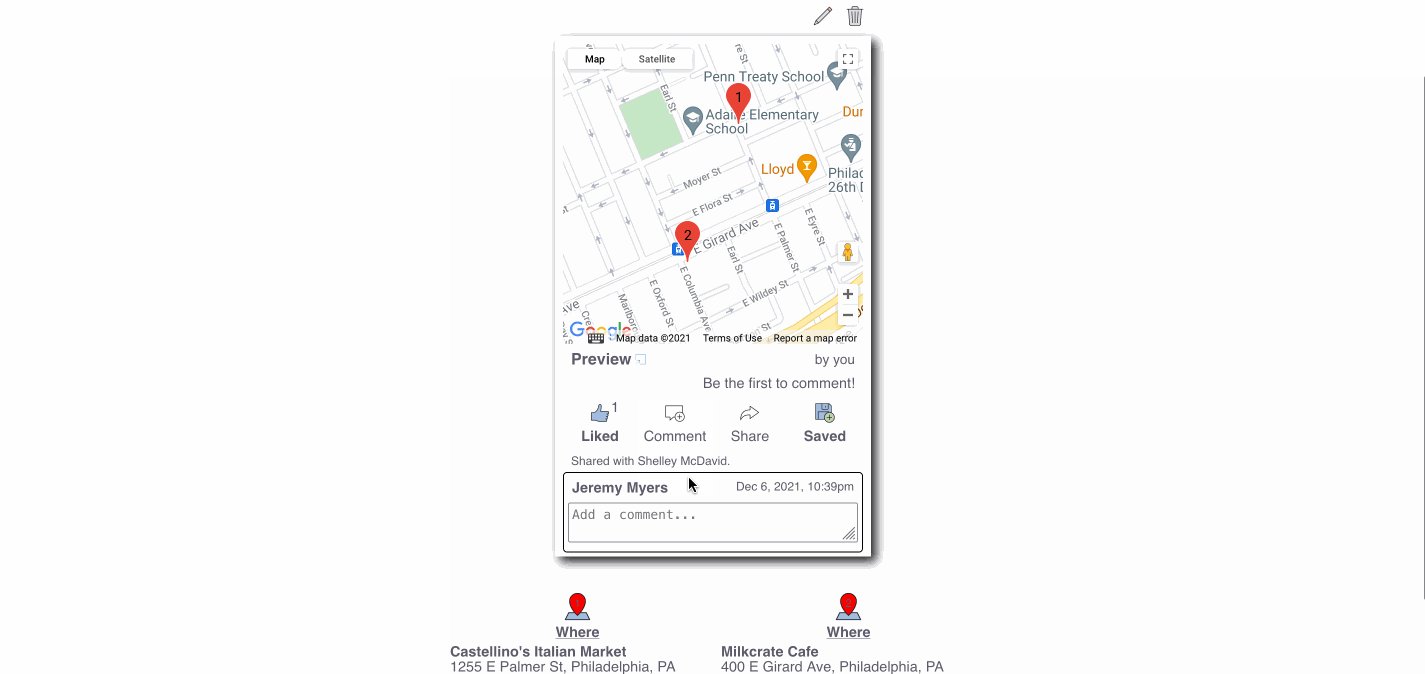
- users can choose to set their map itineraries as private or public; further, users can select which, if any, of their private connections to share their map with.
- users can "like" maps, comment on maps, and save publicly-shared maps.
- imports the date-fns library to format dates and times and to dynamically sort the itinerary events in chronological order.
areas for improvement
- skew the Places Autocomplete API to the user's location, if shared, in order to optimize the map search experience.
- add "loading" indicators to ensure data fetches are complete before user continues interacting with the site.
- add error handling to alert user to issues.
- make use of localStorage to ensure data persists appropriately on reloads or other breaks.
- refactor the autocomplete feature for user connections such that a user can navigate via keyboard.