Unleash Nuxt Developer Experience.
Nuxt DevTools is a set of visual tools that help you to know your app better.
💡 Ideas & Suggestions | 🗺️ Project Roadmap | 📚 Documentation
Warning: Experimental and under heavy development. APIs are subject to change.
Nuxt DevTools requires Nuxt v3.1.0 or higher.
You can opt-in Nuxt DevTools per-project by going to the project root and run:
npx nuxi@latest devtools enableRestart your Nuxt server and open your app in browser. Click the Nuxt icon on the bottom (or press Shift + Alt / ⇧ Shift + ⌥ Option + D) to toggle the DevTools.
Note: If you using
nvmor other Node version managers, we suggest to run the enable command again after switching Node version.
When you run nuxi devtools enable, Nuxt DevTools will be installed as a global module and only activated for the projects you enabled. The configuration will be saved in your local ~/.nuxtrc file, so it doesn't affect your team unless they also opt-in.
Similarly, you can disable it per-project by running:
npx nuxi@latest devtools disableNuxt DevTools is currently provided as a module (might be changed in the future). If you prefer, you can also install it locally, which will be activated for all your team members.
npm i -D @nuxt/devtools// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
],
})Similar to Nuxt's Edge Channel, DevTools also offers an edge release channel, that automatically releases for every commit to main branch.
You can opt-in to the edge release channel by running:
{
"devDependencies": {
-- "@nuxt/devtools": "^0.1.0"
++ "@nuxt/devtools": "npm:@nuxt/devtools-edge@latest"
}
}Remove lockfile (package-lock.json, yarn.lock, or pnpm-lock.yaml) and reinstall dependencies.
To configure Nuxt DevTools, you can pass the devtools options.
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
],
devtools: {
// Enable devtools (default: true)
enabled: true,
// VS Code Server options
vscode: {},
// ...other options
}
})For all options available, please refer to TSDocs in your IDE, or the type definition file.
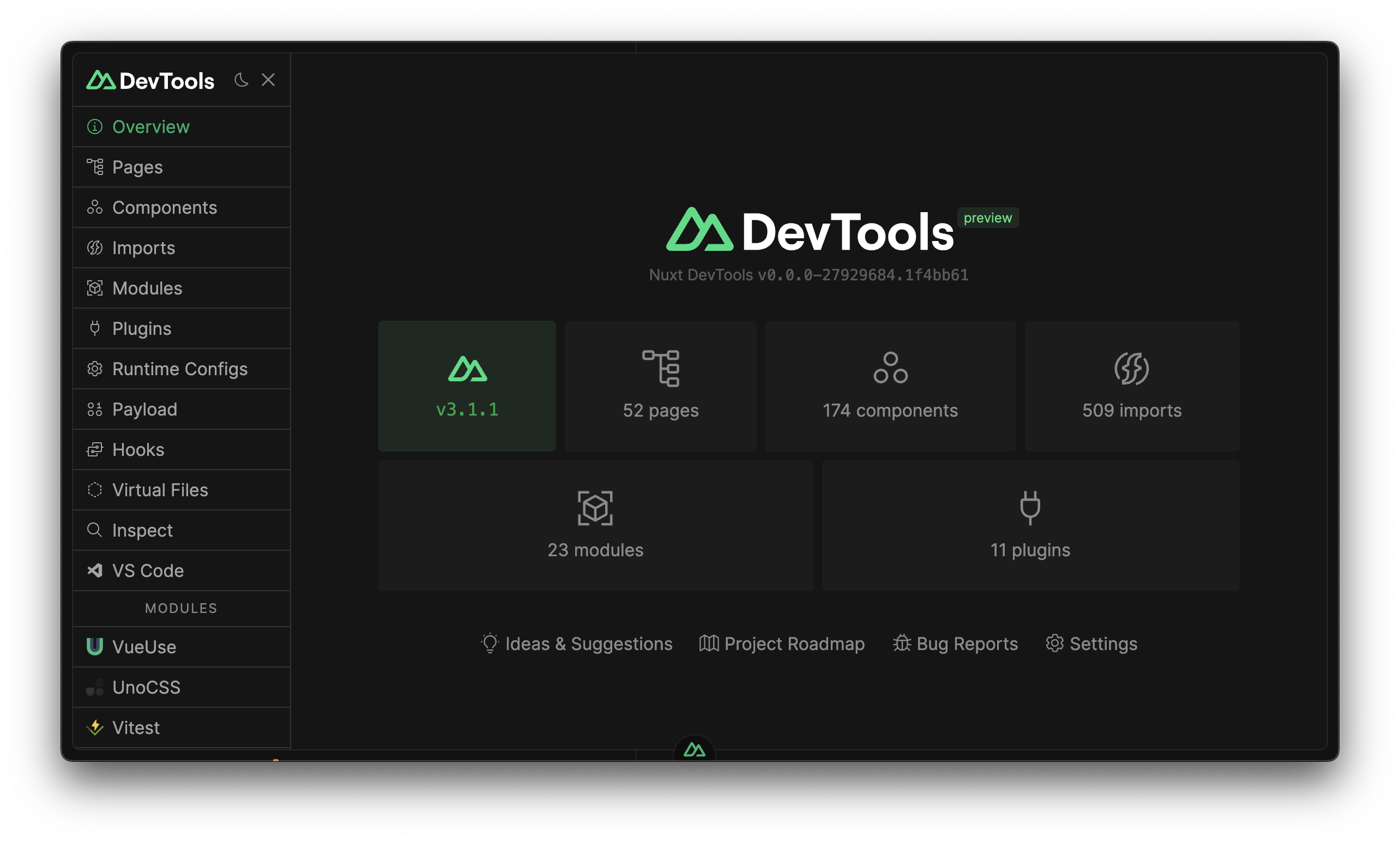
Nuxt DevTools is a set of visual tools available right inside your app.
Here are a few of features preview. You can learn more in our roadmap.
Shows a quick overview of your app, including the Nuxt version, the pages, the components, the modules, and the plugins you are using. In the future we will add more, and allow you to upgrade your Nuxt with a single click.
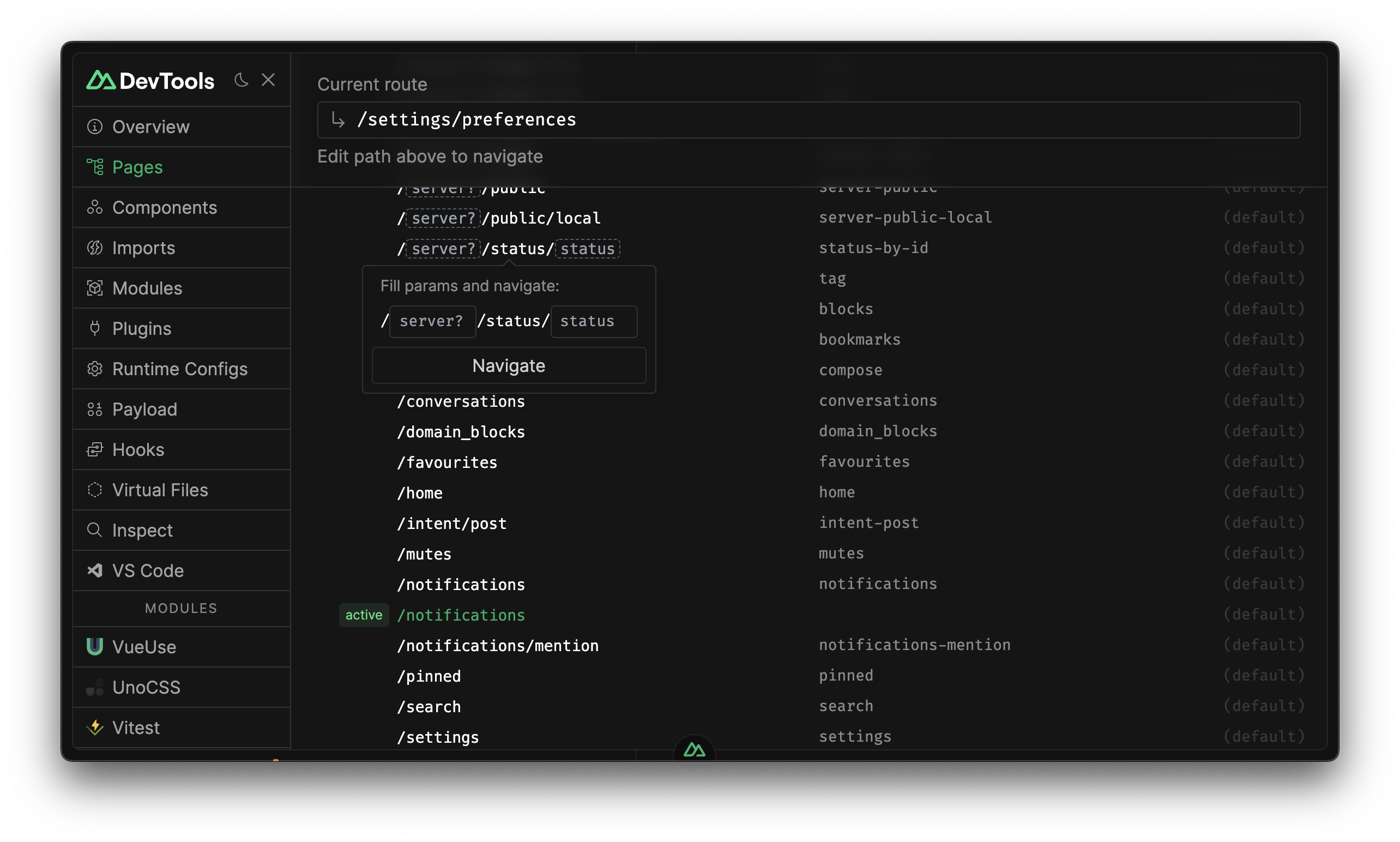
Pages tab shows your current routes, and provide a quick way to navigate to them. You can also use the textbox to see how each route is matched.
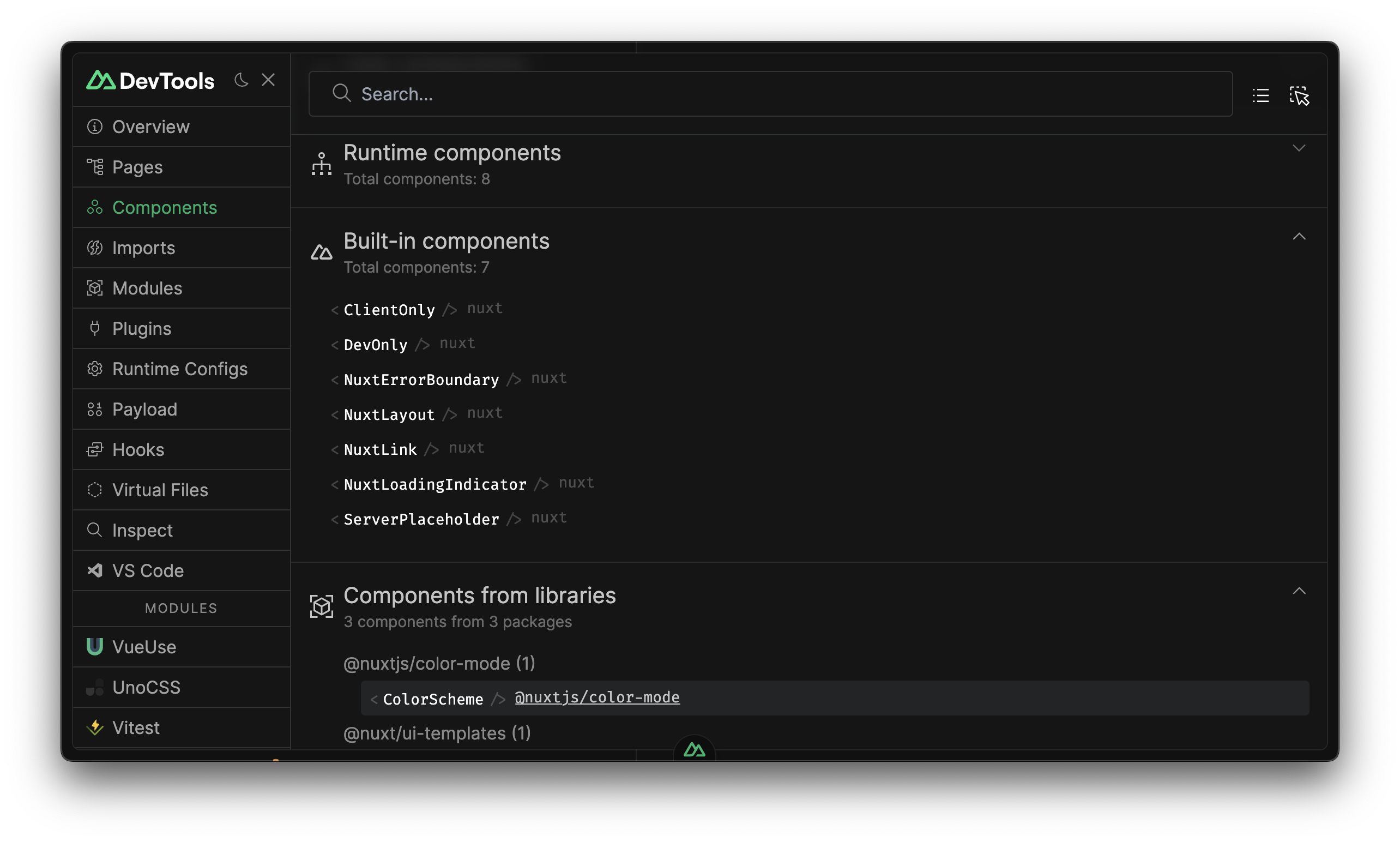
Components tab show all the components you are using in your app and where they are from. You can also search for them and go to the source code.
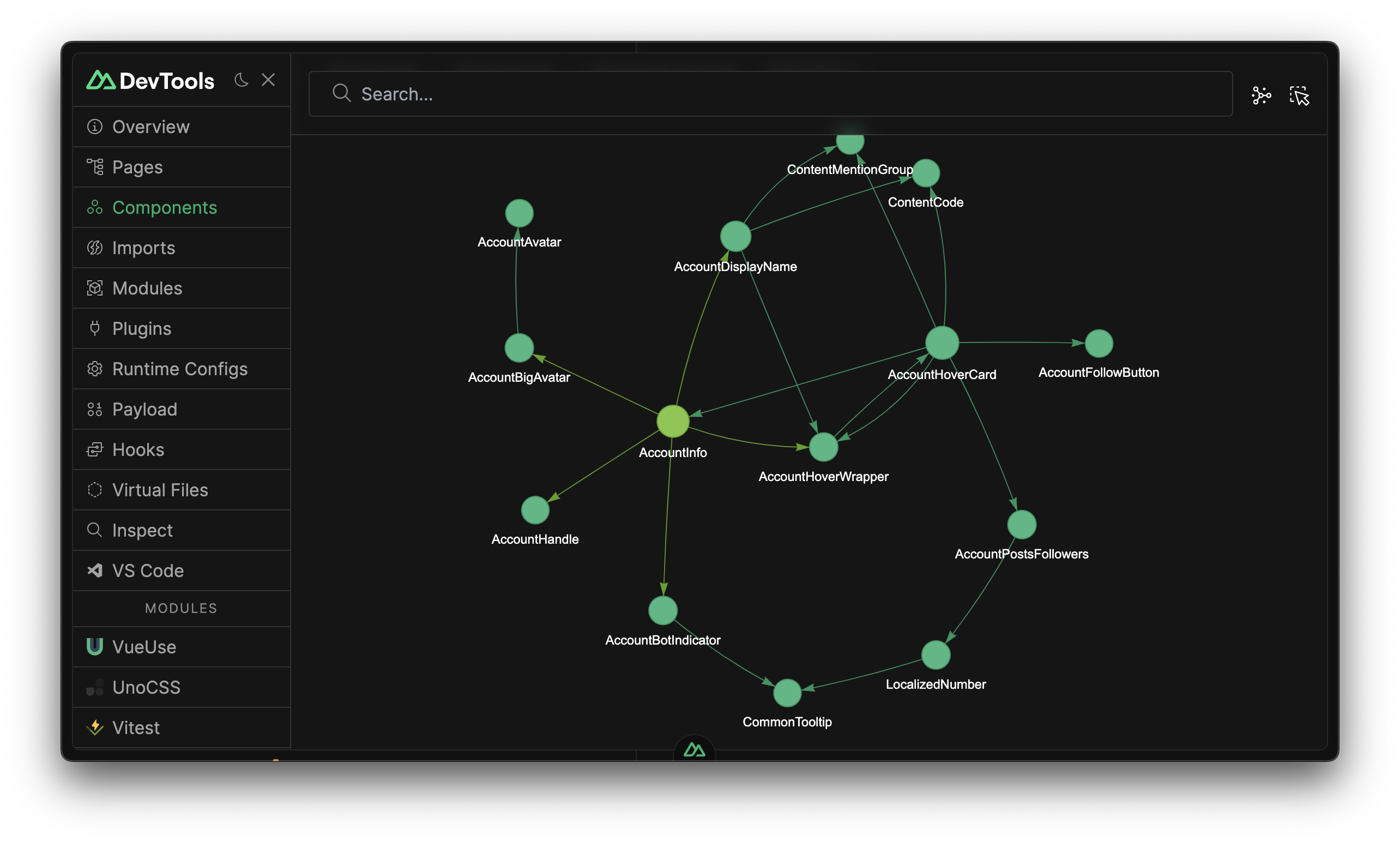
The graph view also show the relationship beetwen components, and know the dependencies of each component.
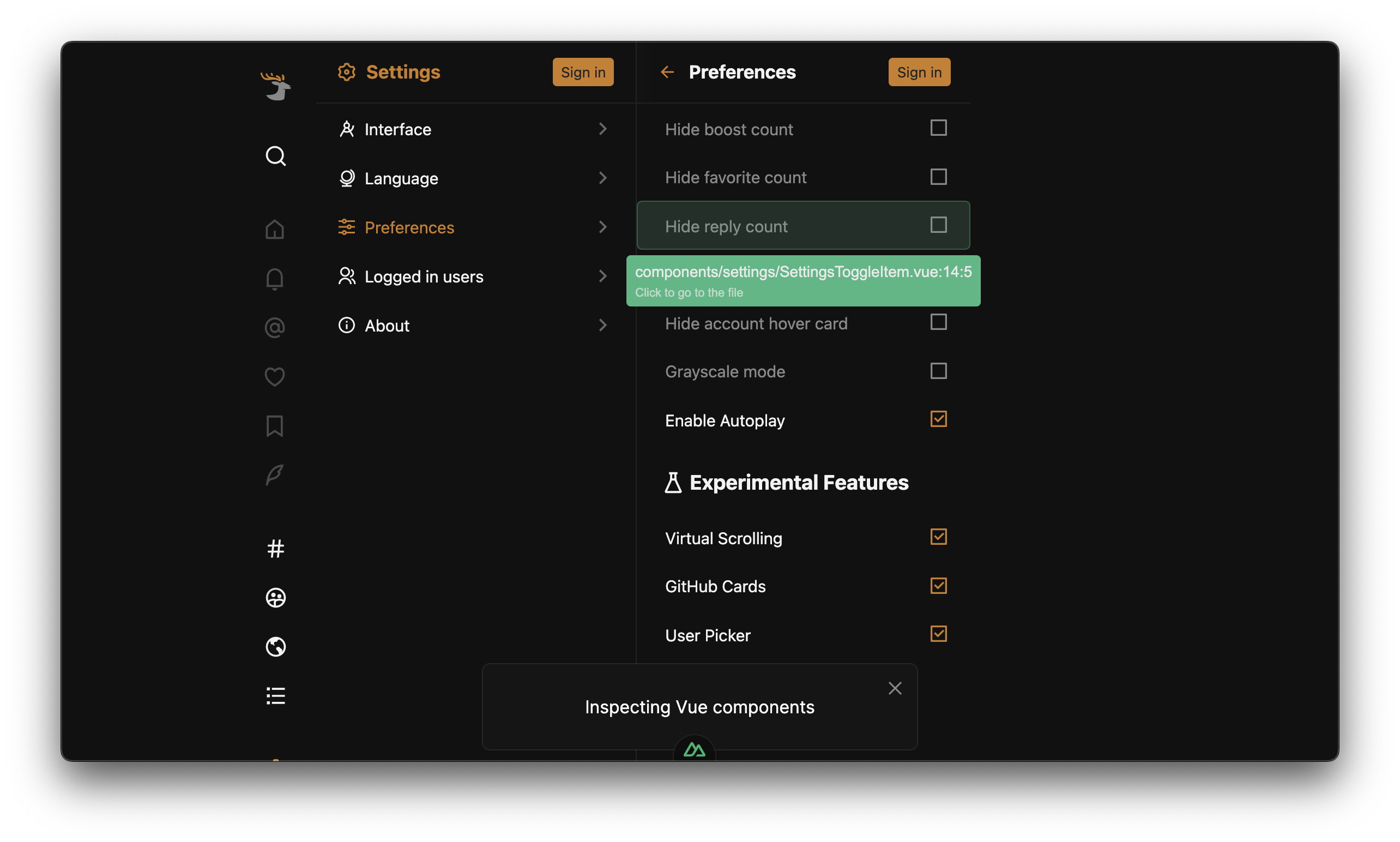
You can also inspect your app's DOM tree and see which component is rendering it. Find the place to make changes are much easier.
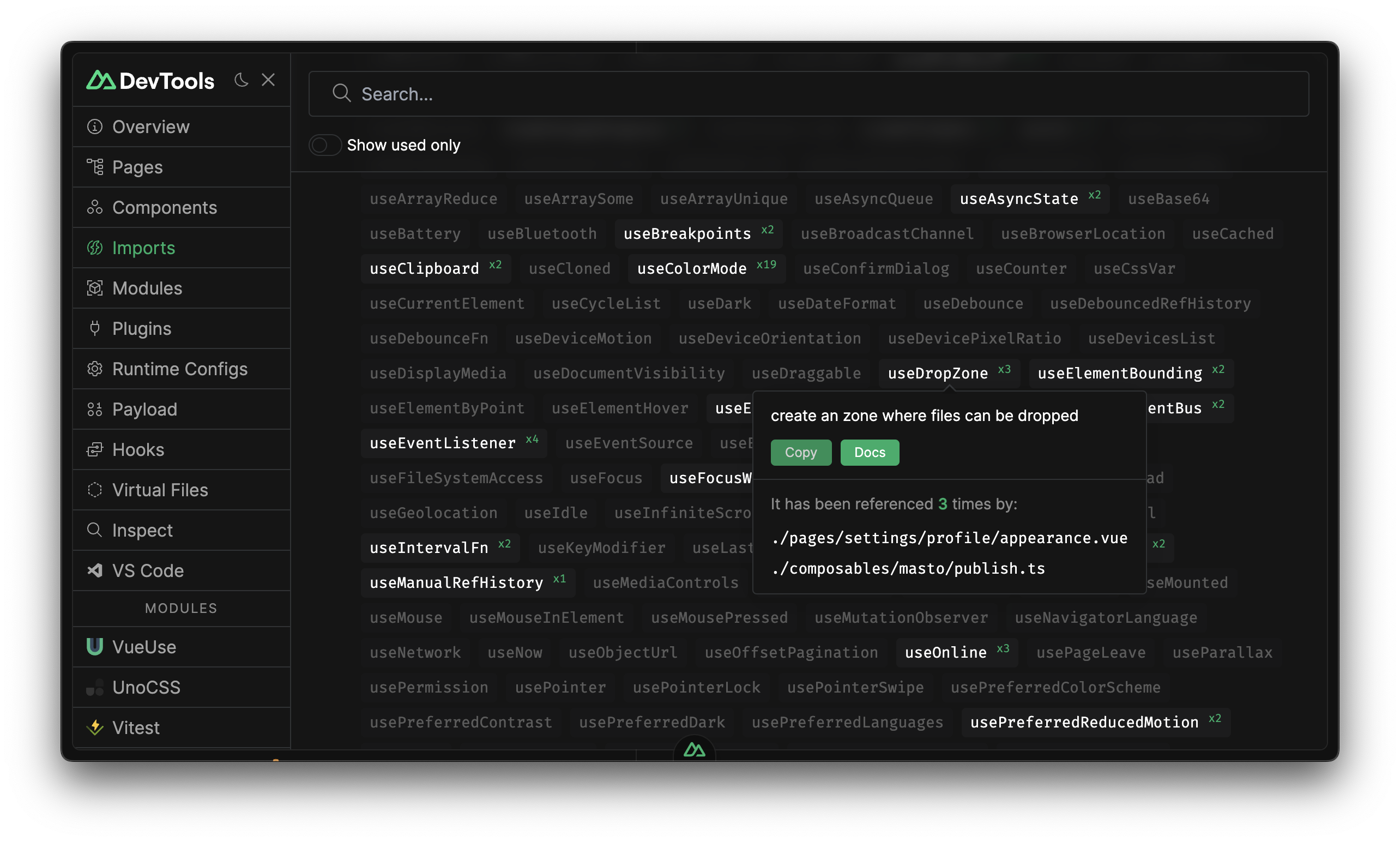
Imports tab shows all the auto-imports registered to Nuxt. You can see which files are importing them, and where they are from. Some entries can also provide short descriptions and documentation links.
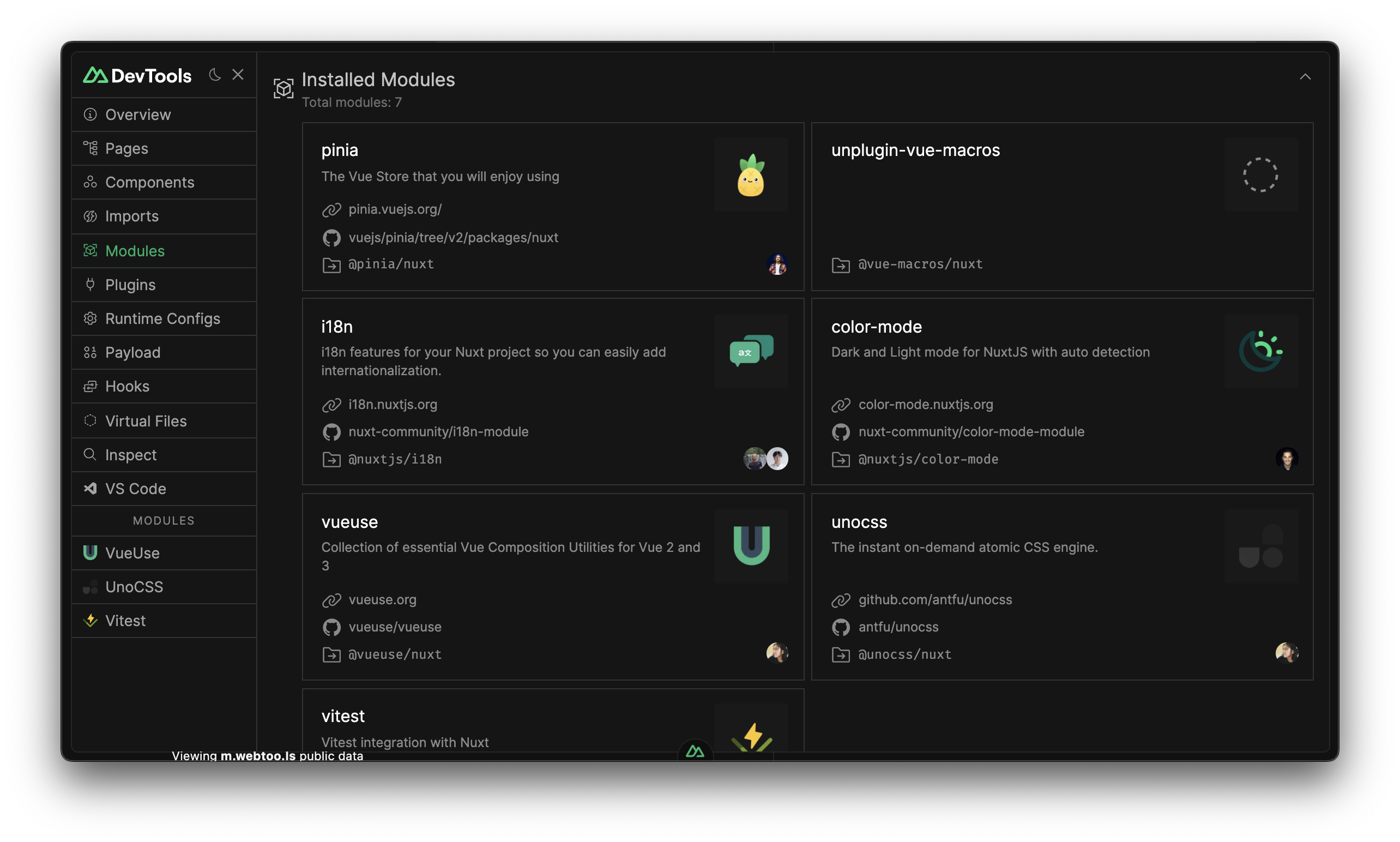
Modules tab shows all the modules you have installed and the links to their documentation. In the future, we will try to provide a visual UI to install new modules with one-click.
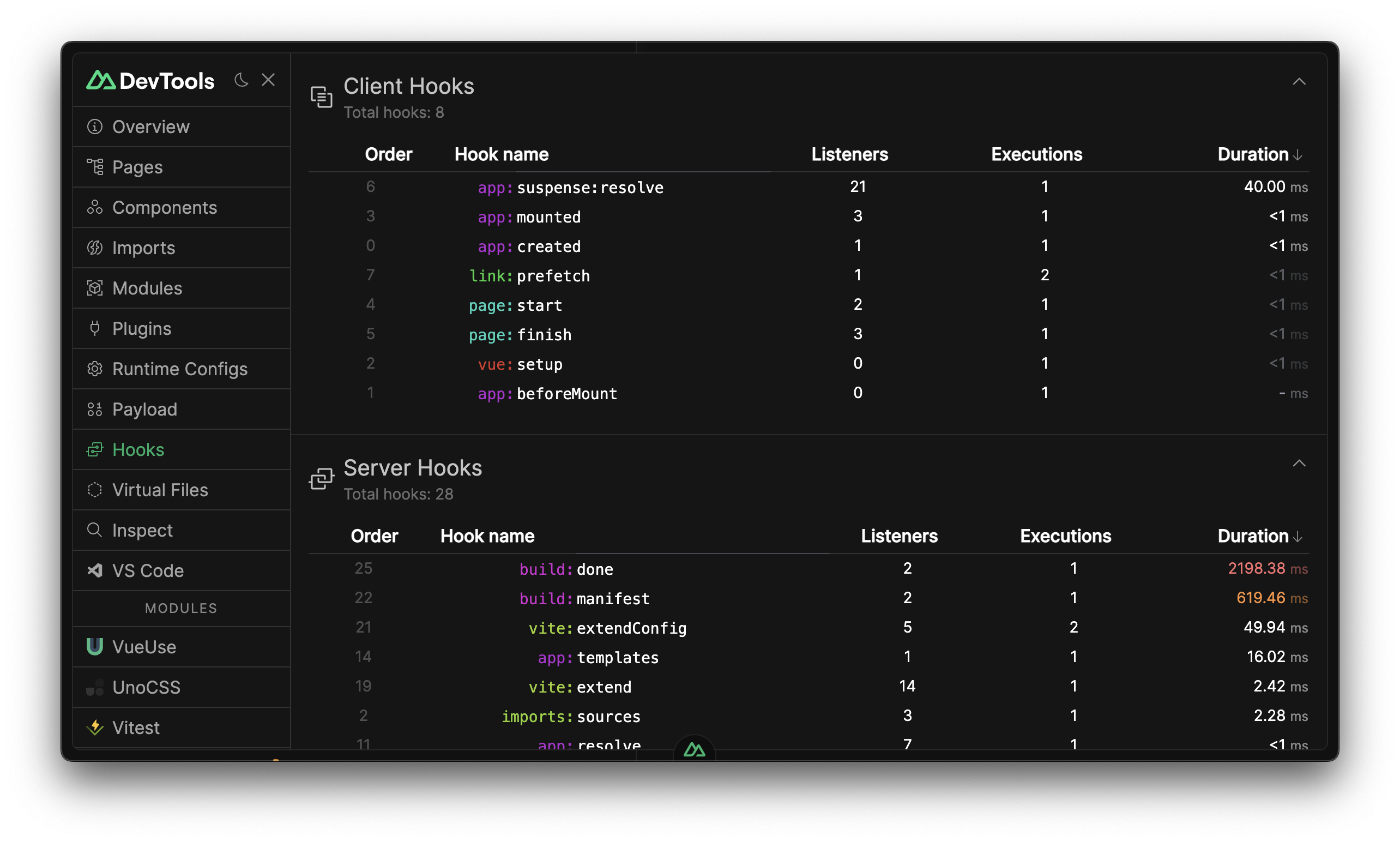
Hooks tab can help you to monitor the time spent in each hook. It can be helpful to find performance bottlenecks.
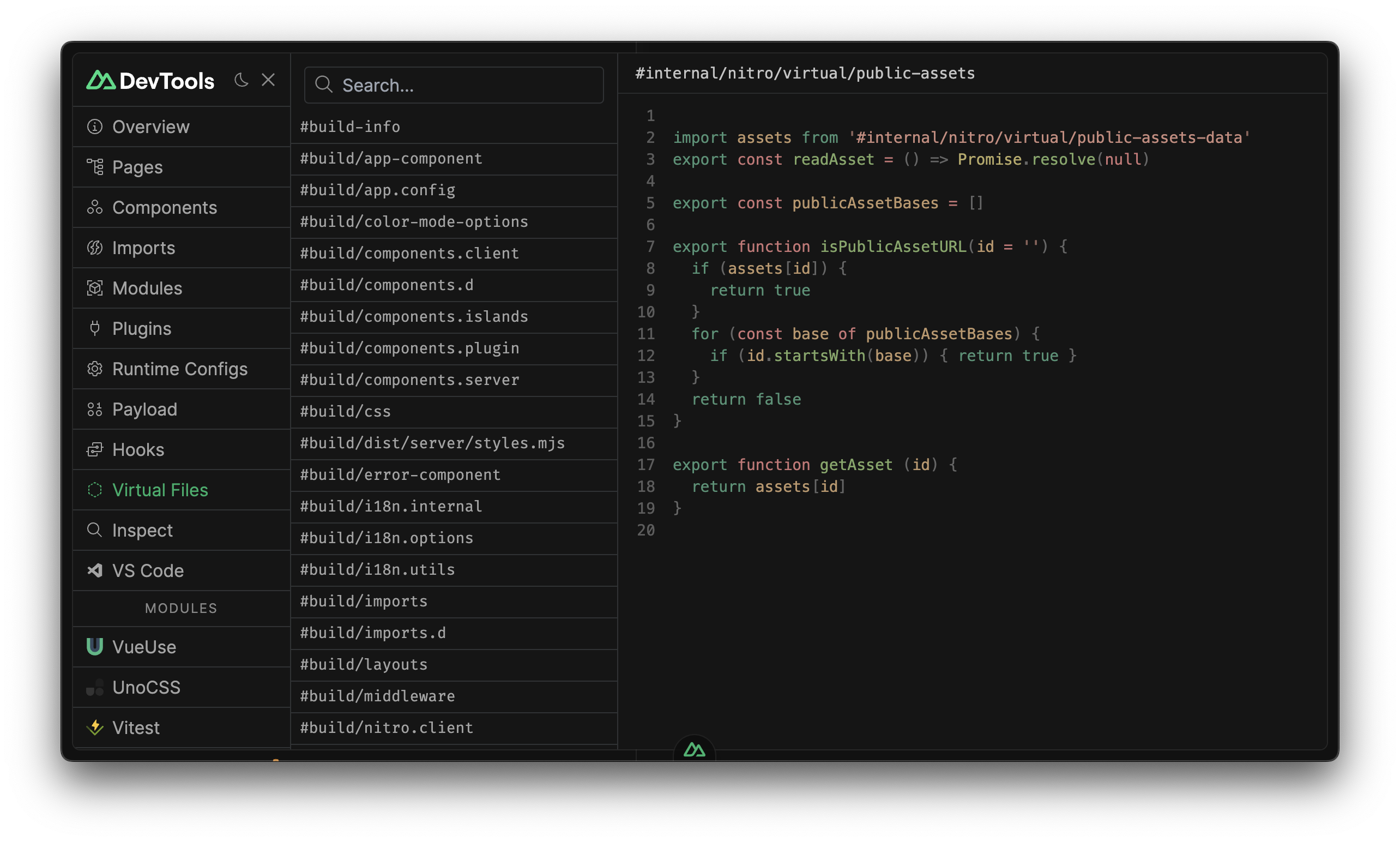
Virtual Files tab shows the virtual files generated by Nuxt to support the conventions.
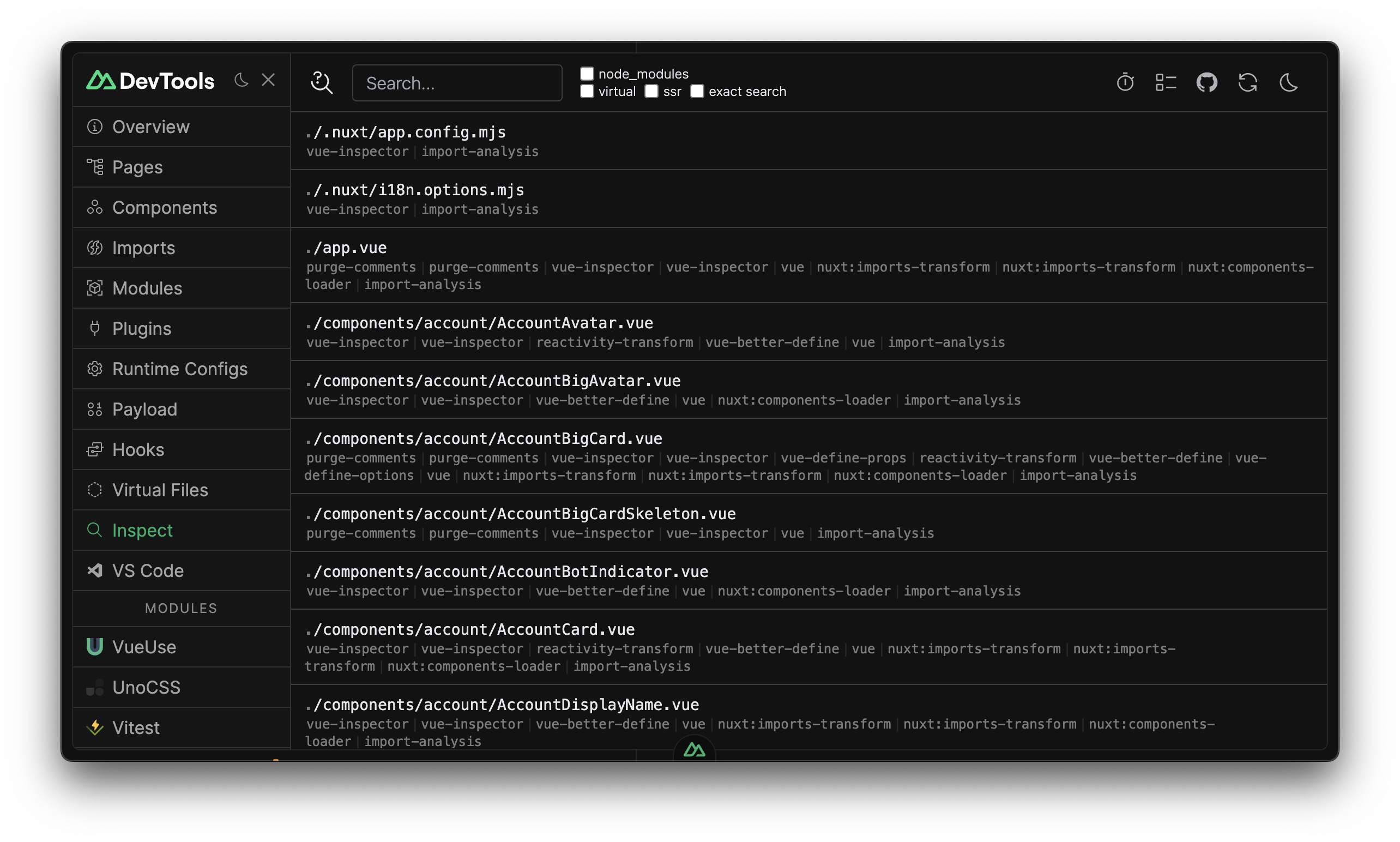
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite.
Please refer to the Module Authors Guide.
Please refer to the Contribution Guide.