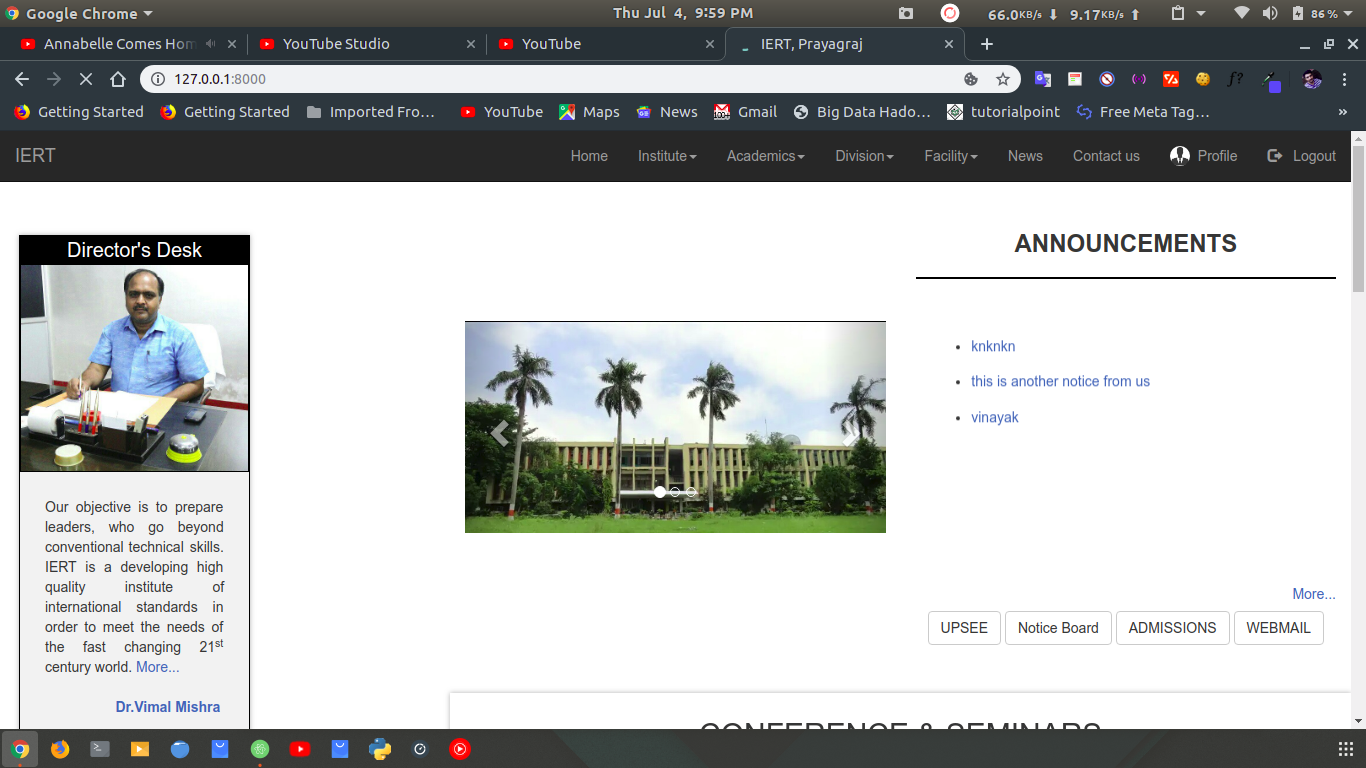
This is my college website created using python (django framework) at backend . Some of the features of website include implementation of login/logout system for students , it's a responsive website which is also a standalone progressive web app and provide dynamic notification and content from backend.
Django is an open-source python web framework used for rapid development, pragmatic, maintainable, clean design, and secures websites. A web application framework is a toolkit of all components need for application development. The main goal of the Django framework is to allow developers to focus on components of the application that are new instead of spending time on already developed components. Django is fully featured than many other frameworks on the market. It takes care of a lot of hassle involved in the web development; enables users to focus on developing components needed for their application.
create a virtualenv and run requirements.txt
virtualenv
pip install virtualenv
what is virtual environment ?
A virtual environment is a tool that helps to keep dependencies required by different projects separate by creating isolated python virtual environments for them. This is one of the most important tools that most of the Python developers use.
read more...
to run requirements.txt
$ pip install -r requirements.txt
here env/ folder contains all dependencies
How to Install and Configure Docker in Ubuntu?
Dockerizing a simple Django app
pull docker image using
$ docker push itssvinayak/iert_site:latest
run docker file using
$ sudo docker run -p 8000:8000 iert_site
-
clone repository
$ git clone https://github.com/itsvinayak/iert_django_webapp.git
-
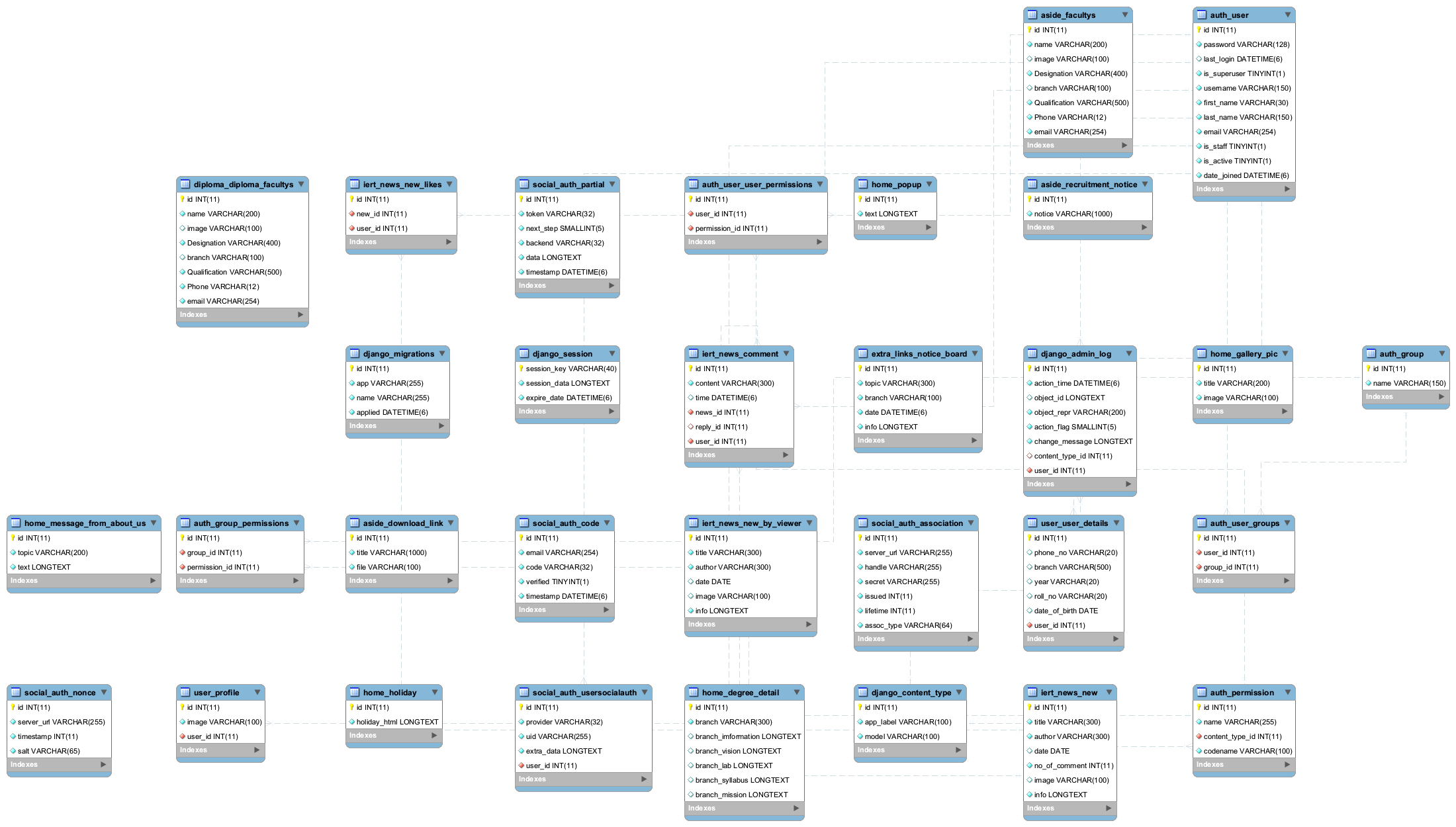
make database settings and connect it to your local database
$ cd ./src/iert
open settings.py fileDATABASES = { "default": { "ENGINE": "django.db.backends.mysql", "NAME": "iert", "USER": "root", "HOST": "localhost", "PASSWORD": "vinayak", "PORT": "3306", "OPTIONS": {"sql_mode": "traditional"}, } }set this part according to needs. -
run migrations
$ python manage.py migrate
-
now, runserver
$ python manage.py runserver
- responsive bootstrap design
- user login and registration feature
- news section with users feedback (like and comment button include )
- API include using DjangoRestFramework
mysql commands to use
-
To open database
$ mysql -u username -p password
-
To select database
$ use database_name;
-
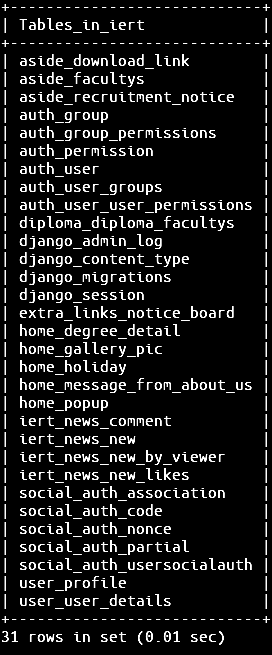
To see tables
$ show tables;
Bug reports and pull requests are welcome on GitHub at https://github.com/itsvinayak/iert_django_webapp
made by vinayak with 💕 and 💻