🍨 A vite plugin that improves the svelte development experience
In the pages module, you can quickly understand which pages the project contains
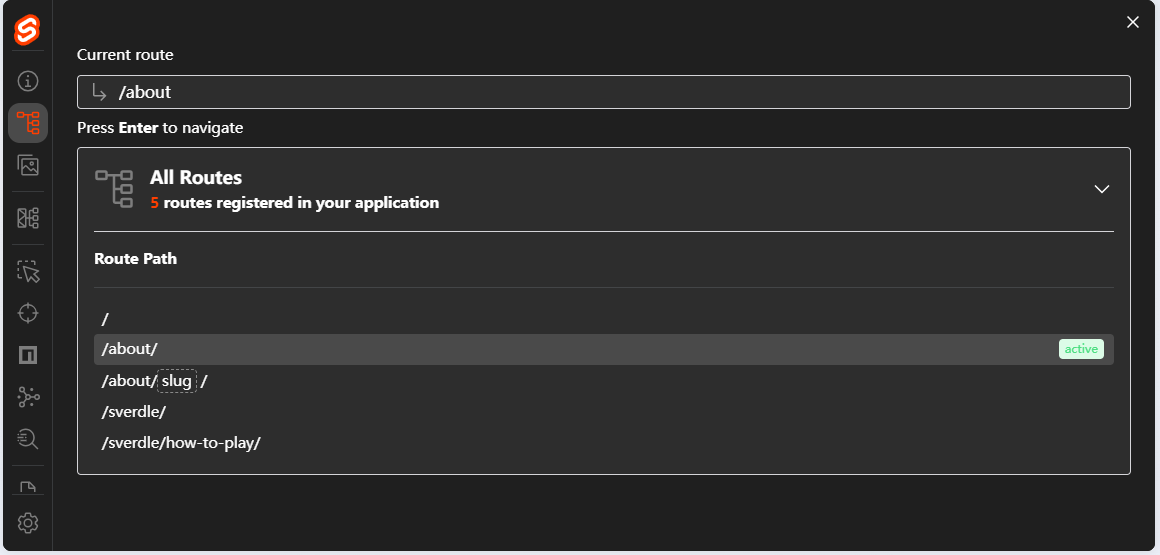
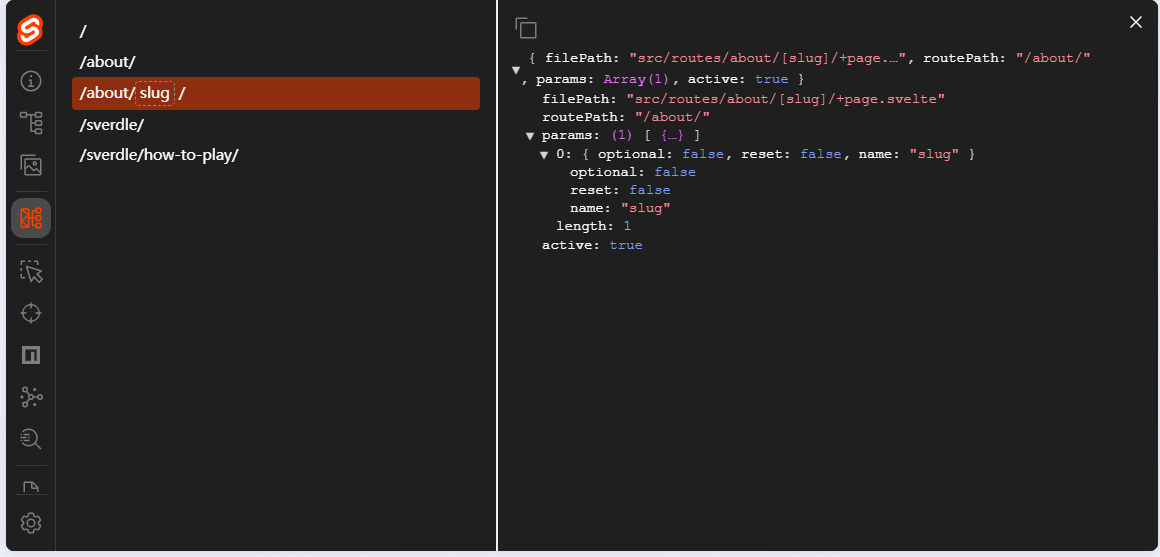
In the Routes module, you can quickly understand the routing information of the project
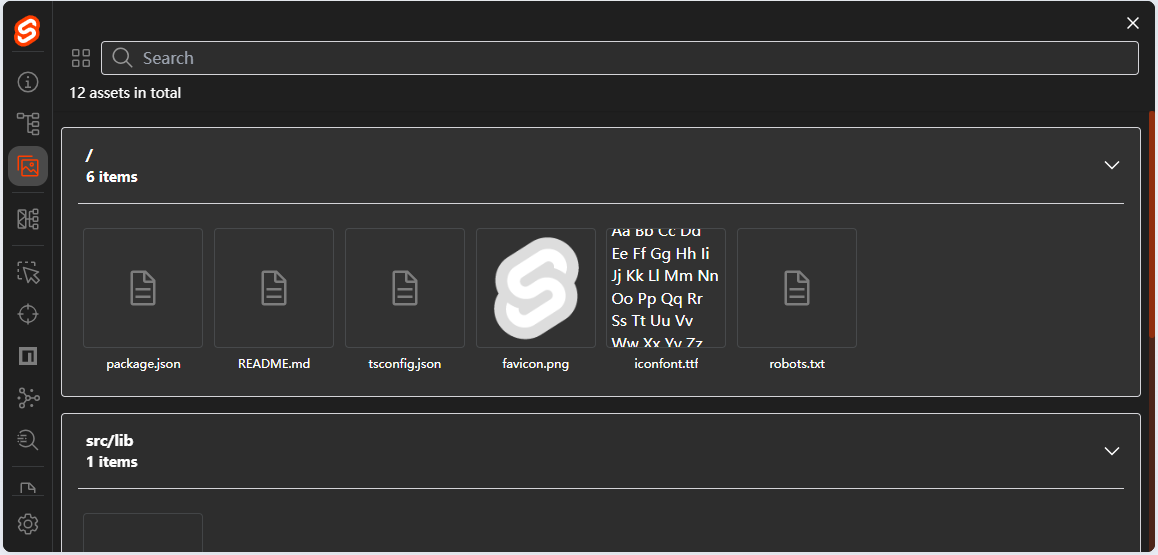
In the Assets module, you can quickly understand the static resources of the project, including pictures, fonts, etc.
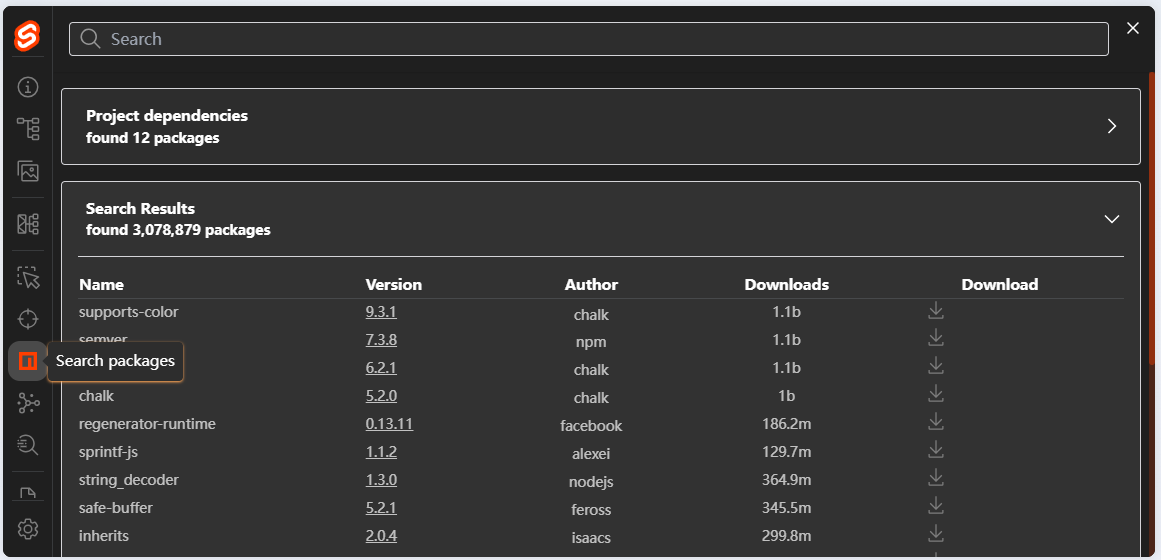
In the Search Packages module you can search for dependencies and install or uninstall them
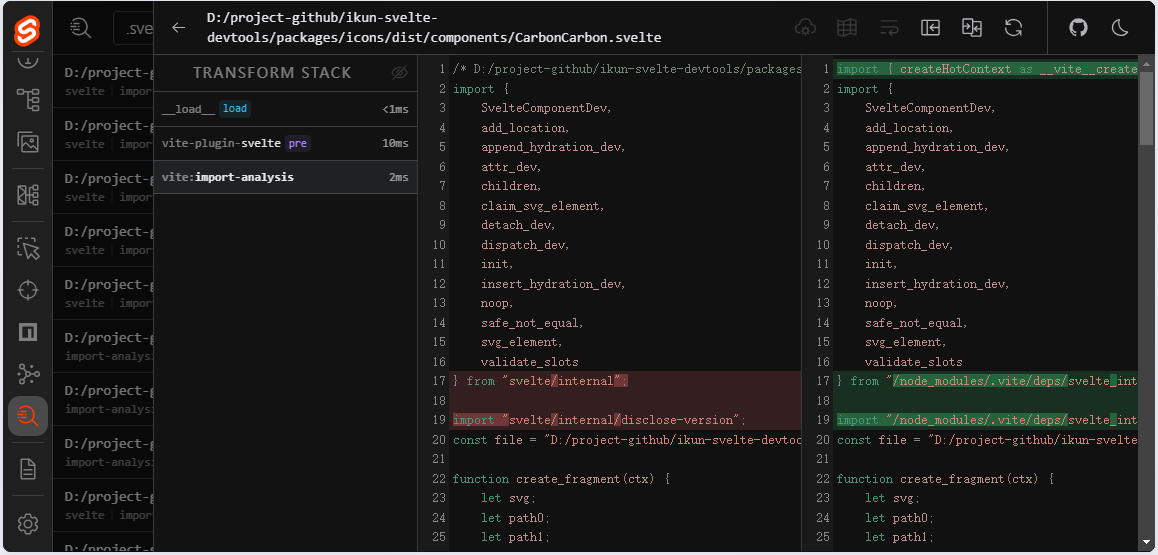
In the Inspect module you can view the compiled code, It comes from vite-plugin-inspect support.
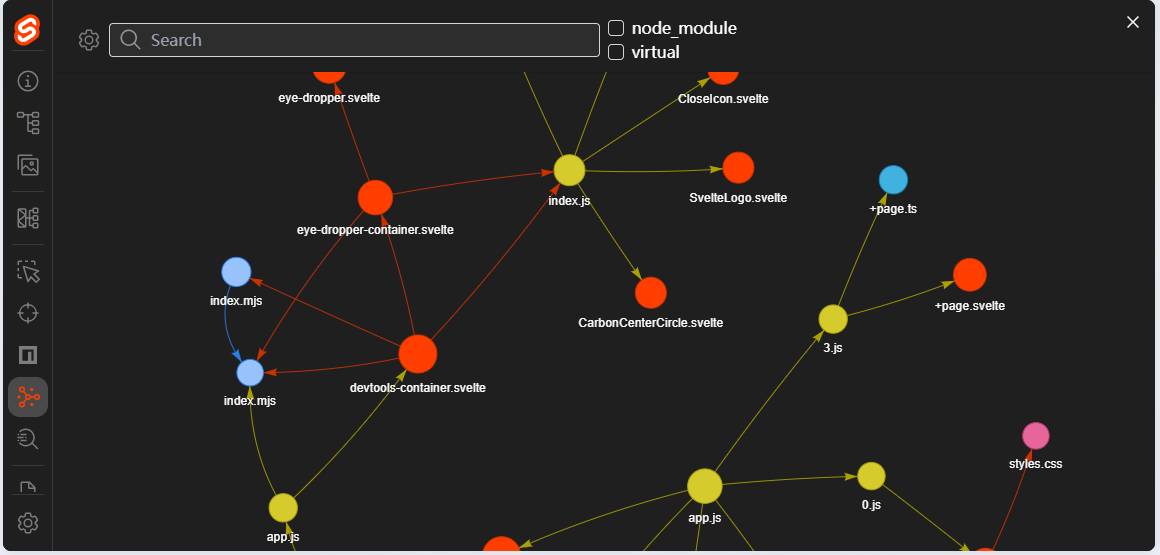
In the Graph module, you can quickly understand the reference relationship between js and sfc through visualization
In the Inspector module, you can click on an element on the page to open the corresponding source code in the IDE.
It comes from svelte-kit-inspector support.
EyeDropper module can open a color picker
npm i @ikun-svelte-devtools/server -DOr
yarn add @ikun-svelte-devtools/server -DOr
pnpm add @ikun-svelte-devtools/server -D// vite.config.ts
import { sveltekit } from '@sveltejs/kit/vite';
import { defineConfig } from 'vite';
import svelteDevtools from '@ikun-svelte-devtools/server';
export default defineConfig({
plugins: [
svelteDevtools({
sveltekit: sveltekit()
})
]
});