Faster alternative to Ramda - Documentation
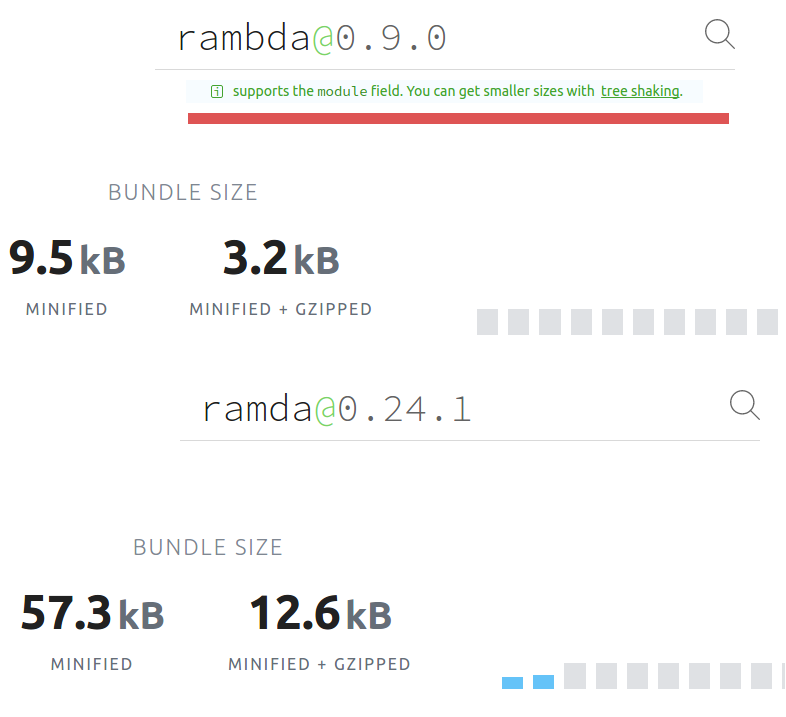
- Tree-shaking
Currenly Rambda is more tree-shakable than Ramda as you can see in this tree-shaking example.
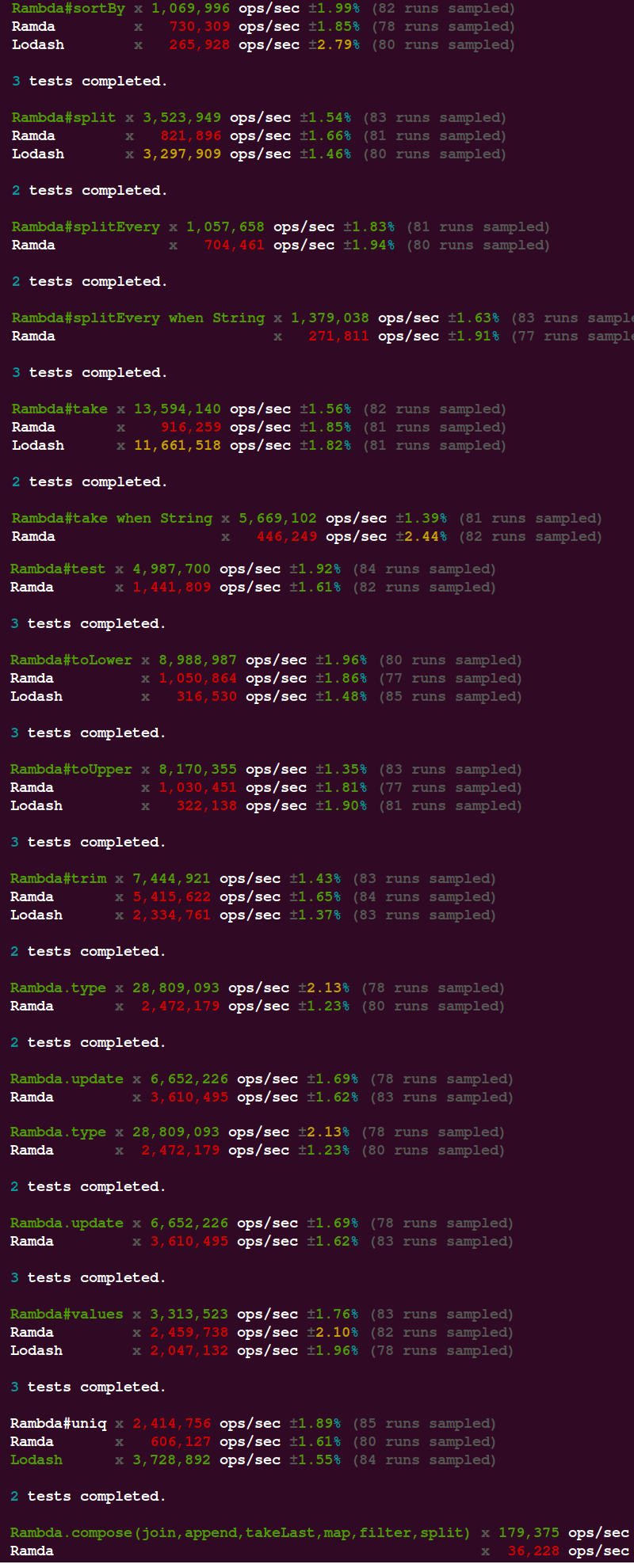
- Speed
Rambda is generally more performant than Ramda as the benchmarks can prove that.
You can clone this repo and run yarn run benchmark all to see for yourself.
- dot notation for
R.path
Standard usage of R.path is R.path(['a', 'b'], {a: {b: 1} }).
In Rambda you have the choice to use dot notation(which is arguably more readable):
R.path('a.b', {a: {b: 1} })
- comma notation for
R.pickandR.omit
Similar to dot notation, but the separator is comma(,) instead of dot(.).
R.pick('a,b', {a: 1 , b: 2, c: 3} })
// No space allowed between properties
- Typescript included
Typescript definitions are included in the library, in comparison to Ramda, where you need to additionally install @types/ramda.
Rambda partially shadows Ramda's API, which means that you need to check Rambda's documentation to assure that all the methods you need are available.
const R = require('rambda')
const result = R.compose(
R.map(x => x * 2),
R.filter(x => x > 2)
)([1, 2, 3, 4])
// => [6, 8]You can test this example in Rambda's REPL
-
Use yarn add rambda for
WebpackandNode.jsusage -
For UMD usage either use
./dist/rambda.umd.jsor following CDN link:
https://cdnjs.cloudflare.com/ajax/libs/rambda/1.0.13/webVersion.js
-
Rambda's type detect async functions and unresolved
Promises. The returned values are'Async'and'Promise'. -
Rambda's path accepts dot notation(
'x.y' same as ['x','y']) -
Rambda's pick and omit accept comma notation(
'x,y' same as ['x','y']) -
Rambda's map and filter pass object key as second argument when mapping over objects.
-
Rambda's startsWith/endsWith work only with strings, instead with array and strings.
-
Rambda's flip works only for functions expecting two arguments.
-
Rambda's equals doesn't protect against circular structures as Ramda.equals does.
-
Rambda's partialCurry and includes are not part of Ramda API.
If you need more Ramda methods in Rambda, you may either submit a
PRor check the extended version of Rambda - Rambdax
add(a: number, b: number): number
R.add(2, 3) // => 5
addIndex(fn: Function): Function
const mapWithIndex = R.addIndex(R.map)
const result = mapWithIndex(
(val, index) => `${val} - ${index}`,
['A', 'B', 'C']
) // => ['A - 0', 'B - 1', 'C - 2']
adjust(replaceFn: Function, i: number, arr: T[]): T[]
It replaces i index in arr with the result of replaceFn(arr[i]).
R.adjust(
a => a + 1,
0,
[0, 100]
) // => [1, 100]
all(fn: Function, arr: T[]): boolean
It returns true, if all members of array arr returns true, when applied as argument to function fn.
const arr = [ 0, 1, 2, 3, 4 ]
const fn = x => x > -1
const result = R.all(fn, arr)
// => true
allPass(rules: Function[], input: any): boolean
It returns true, if all functions of rules return true, when input is their argument.
const input = {
a : 1,
b : 2,
}
const rules = [
x => x.a === 1,
x => x.b === 2,
]
const result = R.allPass(rules, input) // => true
always(x: any): Function
It returns function that always returns x.
const fn = R.always(7)
console.log(fn())// => 7
any(condition: Function, arr: T[]): boolean
It returns true, if at least one member of arr returns true, when passed to the condition function.
R.any(a => a * a > 8)([1, 2, 3])
// => true
anyPass(conditions: Function[]): Function
const isBig = a => a > 20
const isOdd = a => a % 2 === 1
const result = R.anyPass(
[isBig, isOdd]
)(11)
// => true
append(valueToAppend: T, arr: T[]): T[]
R.append(
'foo',
['bar', 'baz']
) // => ['bar', 'baz', 'foo']
both(firstCondition: Function, secondCondition: Function, input: any): boolean
It returns true, if both function firstCondition and function secondCondition return true, when input is their argument.
const fn = R.both(
a => a > 10,
a => a < 20
)
console.log(fn(15)) //=> true
console.log(fn(30)) //=> false
compose(fn1: Function, ... , fnN: Function): any
It performs right-to-left function composition.
const result = R.compose(
R.map(x => x * 2),
R.filter(x => x > 2)
)([1, 2, 3, 4])
// => [6, 8]
complement(fn: Function): Function
It returns complemented function that accept input as argument.
The return value of complemented is the negative boolean value of fn(input).
const fn = R.complement(x => !x)
const result = fn(false) // => false
concat(x: T[]|string, y: T[]|string): T[]|string
It returns a new string or array, which is the result of merging x and y.
R.concat([1, 2])([3, 4]) // => [1, 2, 3, 4]
R.concat('foo')('bar') // => 'foobar'
contains(valueToFind: T, arr: T[]): boolean
It returns true, if valueToFind is part of arr.
R.contains(2, [1, 2]) // => true
R.contains(3, [1, 2]) // => false
curry(fn: Function): Function
It returns curried version of fn.
const addFourNumbers = (a, b, c, d) => a + b + c + d
const curriedAddFourNumbers = R.curry(addFourNumbers)
const f = curriedAddFourNumbers(1, 2)
const g = f(3)
const result = g(4) // => 10
dec(x: number): number
It decrements a number.
R.dec(2) // => 1
defaultTo(defaultValue: T, inputArgument: any): T
It returns defaultValue, if inputArgument is undefined, null or NaN.
It returns inputArgument in any other case.
R.defaultTo('foo', undefined) // => 'foo'
R.defaultTo('foo', 'bar') // => 'bar'
dissoc(prop: any, obj: object): object
It returns a new object that does not contain a prop property.
R.dissoc('b', {a: 1, b: 2, c: 3})
//=> {a: 1, c: 3}
R.divide(71, 100) // => 0.71
drop(howManyToDrop: number, arrOrStr: T[]|string): T[]|String
It returns arrOrStr with howManyToDrop items dropped from the left.
R.drop(1, ['foo', 'bar', 'baz']) // => ['bar', 'baz']
R.drop(1, 'foo') // => 'oo'
dropLast(howManyToDrop: number, arrOrStr: T[]|String): T[]|String
It returns arrOrStr with howManyToDrop items dropped from the right.
R.dropLast(1, ['foo', 'bar', 'baz']) // => ['foo', 'bar']
R.dropLast(1, 'foo') // => 'fo'
endsWith(x: string, str: string): boolean
R.endsWith(
'bar',
'foo-bar'
) // => true
R.endsWith(
'foo',
'foo-bar'
) // => false
endsWith(firstCondition: Function, secondCondition: Function): Function
R.either(
a => a > 10,
a => a % 2 === 0
)(15) //=> true
equals(a: any, b: any): boolean
It returns equality match between a and b.
It doesn't handle cyclical data structures.
R.equals(
[1, {a:2}, [{b:3}]],
[1, {a:2}, [{b:3}]]
) // => true
R.F() // => false
filter(filterFn: Function, x: Array|Object): Array|Object
It filters x iterable over boolean returning filterFn.
const filterFn = a => a % 2 === 0
const result = R.filter(filterFn, [1, 2, 3, 4])
// => [2, 4]
The method works with objects as well.
Note that unlike Ramda's filter, here object keys are passed as second argument to filterFn.
const result = R.filter((val, prop)=>{
return prop === 'a' || val === 2
}, {a: 1, b: 2, c: 3})
// => {a: 1, b: 2}
find(findFn: Function, arr: T[]): T|undefined
It returns undefined or the first element of arr satisfying findFn.
const findFn = a => R.type(a.foo) === 'Number'
const arr = [{foo: 'bar'}, {foo: 1}]
const result = R.find(findFn, arr)
// => {foo: 1}
findIndex(findFn: Function, arr: T[]): number
It returns -1 or the index of the first element of arr satisfying findFn.
const findFn = a => R.type(a.foo) === 'Number'
const arr = [{foo: 'bar'}, {foo: 1}]
const result = R.findIndex(findFn, arr)
// => 1
flatten(arr: any[]): any[]
R.flatten([ 1, [ 2, [ 3 ] ] ])
// => [ 1, 2, 3 ]
flip(fn: Function): Function
It returns function which calls fn with exchanged first and second argument.
const subtractFlip = R.flip(R.subtract)
const result = subtractFlip(1,7)
// => 6
forEach(fn: Function, arr: Array): Array
It applies function fn over all members of array arr and returns arr.
const sideEffect = {}
const result = R.forEach(
x => sideEffect[`foo${x}`] = x
)([1, 2])
console.log(sideEffect) //=> {foo1 : 1, foo2 : 2}
console.log(result) //=> [1, 2]
Note, that unlike Ramda's forEach, Rambda's one doesn't dispatch to forEach method of arr if arr has such method.
has(prop: string, obj: Object): boolean
- It returns
trueifobjhas propertyprop.
R.has('a', {a: 1}) // => true
R.has('b', {a: 1}) // => false
head(arrOrStr: T[]|string): T|string
It returns the first element of arrOrStr.
R.head([1, 2, 3]) // => 1
R.head('foo') // => 'f'
identity(x: T): T
It just passes back the supplied arguments.
R.identity(7) // => 7
ifElse(condition: Function|boolean, ifFn: Function, elseFn: Function): Function
It returns function, which expect input as argument and returns finalResult.
When this function is called, a value answer is generated as a result of condition(input).
If answer is true, then finalResult is equal to ifFn(input).
If answer is false, then finalResult is equal to elseFn(input).
const fn = R.ifElse(
x => x > 10,
x => x*2,
x => x*10
)
const result = fn(8)
// => 80
inc(x: number): number
It increments a number.
R.inc(1) // => 2
includes(x: any, arrOrStr: T[]|string): boolean
R.includes(1, [1, 2]) // => true
R.includes('oo', 'foo') // => true
R.includes('z', 'foo') // => false
!! Note that this method is not part of Ramda API.
indexBy(fn: Function, arr: T[]): Object
It indexes array arr as an object with provided selector function fn.
R.indexBy(
x => x.id,
[ {id: 1}, {id: 2} ]
)
// => { 1: {id: 1}, 2: {id: 2} }
indexOf(valueToFind: any, arr: T[]): number
It returns -1 or the index of the first element of arr equal of valueToFind.
R.indexOf(1, [1, 2]) // => 0
R.indexOf(0, [1, 2]) // => -1
init(arrOrStr: T[]|string): T[]|string
- It returns all but the last element of
arrOrStr.
R.init([1, 2, 3]) // => [1, 2]
R.init('foo') // => 'fo'
join(separator: string, arr: T[]): string
R.join('-', [1, 2, 3]) // => '1-2-3'
is(xPrototype: any, x: any): boolean
It returns true is x is instance of xPrototype.
R.is(String, 'foo') // => true
R.is(Array, 1) // => false
isNil(x: any): boolean
It returns true is x is either null or undefined.
R.isNil(null) // => true
R.isNil(1) // => false
last(arrOrStr: T[]|string): T|string
- It returns the last element of
arrOrStr.
R.last(['foo', 'bar', 'baz']) // => 'baz'
R.last('foo') // => 'o'
lastIndexOf(x: any, arr: T[]): number
It returns the last index of x in array arr.
R.equals is used to determine equality between x and members of arr.
Value -1 is returned if no x is found in arr.
R.lastIndexOf(1, [1, 2, 3, 1, 2]) // => 3
R.lastIndexOf(10, [1, 2, 3, 1, 2]) // => -1
length(arrOrStr: Array|String): Number
R.length([1, 2, 3]) // => 3
map(mapFn: Function, x: Array|Object): Array|Object
It returns the result of looping through iterable x with mapFn.
The method works with objects as well.
Note that unlike Ramda's map, here object keys are passed as second argument to mapFn.
const mapFn = x => x * 2
const resultWithArray = R.map(mapFn, [1, 2, 3])
// => [2, 4, 6]
const result = R.map((val, prop)=>{
return `${val}-${prop}`
}, {a: 1, b: 2})
// => {a: 'a-1', b: 'b-2'}
match(regExpression: Regex, str: string): string[]
R.match(/([a-z]a)/g, 'bananas') // => ['ba', 'na', 'na']
merge(a: Object, b: Object)
It returns result of Object.assign({}, a, b).
R.merge({ 'foo': 0, 'bar': 1 }, { 'foo': 7 })
// => { 'foo': 7, 'bar': 1 }
modulo(a: number, b: number):numberNumber
It returns the remainder of operation a/b.
R.module(14, 3) // => 2
multiply(a: number, b: number): number
It returns the result of operation a*b.
R.multiply(4, 3) // => 12
not(x: any): boolean
It returns inverted boolean version of input x.
R.not(true) //=> false
R.not(false) //=> true
R.not(0) //=> true
R.not(1) //=> false
omit(propsToOmit: string[]|string, obj: Object): Object
It returns a partial copy of an obj with omitting propsToOmit
R.omit('a,c,d', {a: 1, b: 2, c: 3}) // => {b: 2}
path(pathToSearch: string[]|string, obj: Object): any
If pathToSearch is 'a.b' then it will return 1 if obj is {a:{b:1}}.
It will return undefined, if such path is not found.
R.path('a.b', {a: {b: 1}}) // => 1
pathOr(defaultValue: any, pathToSearch: string[]|string, obj: Object): any
pathFound is the result of calling R.path(pathToSearch, obj).
If pathFound is undefined, null or NaN, then defaultValue will be returned.
pathFound is returned in any other case.
R.pathOr(1, 'a.b', {a: {b: 2}}) // => 2
R.pathOr(1, ['a', 'b'], {a: {b: 2}}) // => 2
R.pathOr(1, ['a', 'c'], {a: {b: 2}}) // => 1
partialCurry(fn: Function|Async, a: Object, b: Object): Function|Promise
When called with function fn and first set of input a, it will return a function.
This function will wait to be called with second set of input b and it will invoke fn with the merged object of a over b.
fn can be asynchronous function. In that case a Promise holding the result of fn is returned.
See the example below:
const fn = ({a, b, c}) => {
return (a * b) + c
}
const curried = R.partialCurry(fn, {a: 2})
const result = curried({b: 3, c: 10})
// => 16
-
Note that
partialCurryis method specific for Rambda and the method is not part of Ramda's API -
You can read my argumentation for creating partialCurry here
pick(propsToPick: string[], obj: Object): Object
It returns a partial copy of an obj containing only propsToPick properties.
R.pick(['a', 'c'], {a: 1, b: 2}) // => {a: 1}
pipe(fn1: Function, ... , fnN: Function): any
It performs left-to-right function composition.
const result = R.pipe(
R.filter(val => val > 2),
R.map(a => a * 2)
)([1, 2, 3, 4])
// => [6, 8]
pluck(property: string, arr: Object[]): any[]
It returns list of the values of property taken from the objects in array of objects arr.
R.pluck('a')([{a: 1}, {a: 2}, {b: 3}]) // => [1, 2]
prepend(x: T, arr: T[]): T[]
It adds x to the start of the array arr.
R.prepend('foo', ['bar', 'baz']) // => ['foo', 'bar', 'baz']
prop(propToFind: string, obj: Object): any
It returns undefined or the value of property propToFind in obj
R.prop('x', {x: 100}) // => 100
R.prop('x', {a: 1}) // => undefined
propEq(propToFind: string, valueToMatch: any, obj: Object): boolean
It returns true if obj has property propToFind and its value is equal to valueToMatch.
const propToFind = 'foo'
const valueToMatch = 0
const result = R.propEq(propToFind, valueToMatch)({foo: 0})
// => true
range(start: number, end: number): number[]
It returns a array of numbers from start(inclusive) to end(exclusive).
R.range(0, 3) // => [0, 1, 2]
reduce(iteratorFn: Function, accumulator: any, array: T[]): any
const iteratorFn = (acc, val) => acc + val
const result = R.reduce(iteratorFn, 1, [1, 2, 3])
// => 7
reject(fn: Function, arr: T[]): T[]
It has the opposite effect of R.filter.
It will return those members of arr that return false when applied to function fn.
const fn = x => x % 2 === 1
const result = R.reject(fn, [1, 2, 3, 4])
// => [2, 4]
repeat(valueToRepeat: T, num: number): T[]
R.repeat('foo', 2) // => ['foo', 'foo']
replace(strOrRegex: string|Regex, replacer: string, str: string): string
It replaces strOrRegex found in str with replacer.
R.replace('foo', 'bar', 'foo foo') // => 'bar foo'
R.replace(/foo/, 'bar', 'foo foo') // => 'bar foo'
R.replace(/foo/g, 'bar', 'foo foo') // => 'bar bar'
reverse(str: T[]): T[]
const arr = [1, 2]
const result = R.reverse(arr)
// => [2, 1]
takeLast(num: number, arrOrStr: T[]|string): T[]|String
It returns copy of arr sorted by sortFn.
Note that sortFn must return a number type.
const sortFn = (a, b) => a - b
const result = R.sort(sortFn, [3, 1, 2])
// => [1, 2, 3]
sortBy(sortFn: Function, arr: T[]): T[]
It returns copy of arr sorted by sortFn.
sortFn must return value for comparison
const sortFn = obj => obj.foo
const result = R.sortBy(sortFn, [
{foo: 1},
{foo: 0}
])
const expectedResult = [ {foo: 0}, {foo: 1} ]
console.log(result === expectedResult) // => true
split(separator: string, str: string): string[]
R.split('-', 'a-b-c') // => ['a', 'b', 'c']
splitEvery(sliceLength: number, arrOrString: T[]|string): T[T[]]|string[]
- It splits
arrOrStrinto slices ofsliceLength.
R.splitEvery(2, [1, 2, 3]) // => [[1, 2], [3]]
R.splitEvery(3, 'foobar') // => ['foo', 'bar']
startsWith(x: string, str: string): boolean
R.startsWith(
'foo',
'foo-bar'
) // => true
R.startsWith(
'bar',
'foo-bar'
) // => false
subtract(a: number, b: number): number
R.subtract(3, 1) // => 2
R.T() // => true
tail(arrOrStr: T[]|string): T[]|string
- It returns all but the first element of
arrOrStr
R.tail([1, 2, 3]) // => [2, 3]
R.tail('foo') // => 'oo'
take(num: number, arrOrStr: T[]|string): T[]|string
- It returns the first
numelements ofarrOrStr.
R.take(1, ['foo', 'bar']) // => ['foo']
R.take(2, ['foo']) // => 'fo'
takeLast(num: number, arrOrStr: T[]|string): T[]|string
- It returns the last
numelements ofarrOrStr.
R.takeLast(1, ['foo', 'bar']) // => ['bar']
R.takeLast(2, ['foo']) // => 'oo'
test(regExpression: Regex, str: string): boolean
- Determines whether
strmatchesregExpression
R.test(/^f/, 'foo')
// => true
times(fn: Function, n: number): T[]
It returns the result of applying function fn over members of range array.
The range array includes numbers between 0 and n(exclusive).
R.times(R.identity, 5)
//=> [0, 1, 2, 3, 4]
toLower(str: string): string
R.toLower('FOO') // => 'foo'
toString(x: any): string
R.toString([1, 2]) // => '1,2'
toUpper(str: string): string
R.toUpper('foo') // => 'FOO'
trim(str: string): string
R.trim(' foo ') // => 'foo'
type(a: any): string
R.type(() => {}) // => 'Function'
R.type(async () => {}) // => 'Async'
R.type([]) // => 'Array'
R.type({}) // => 'Object'
R.type('foo') // => 'String'
R.type(1) // => 'Number'
R.type(true) // => 'Boolean'
R.type(null) // => 'Null'
R.type(/[A-z]/) // => 'RegExp'
const delay = ms => new Promise(resolve => {
setTimeout(function () {
resolve()
}, ms)
})
R.type(delay) // => 'Promise'
uniq(arr: T[]): T[]
It returns a new array containing only one copy of each element in arr.
R.uniq([1, 1, 2, 1])
// => [1, 2]
uniqWith(fn: Function, arr: T[]): T[]
It returns a new array containing only one copy of each element in arr according to boolean returning function fn.
const arr = [
{id: 0, title:'foo'},
{id: 1, title:'bar'},
{id: 2, title:'baz'},
{id: 3, title:'foo'},
{id: 4, title:'bar'},
]
const expectedResult = [
{id: 0, title:'foo'},
{id: 1, title:'bar'},
{id: 2, title:'baz'},
]
const fn = (x,y) => x.title === y.title
const result = R.uniqWith(fn, arr)
console.log(result === expectedResult) // => true
update(i: number, replaceValue: T, arr: T[]): T[]
It returns a new copy of the arr with the element at i index
replaced with replaceValue.
R.update(0, 'foo', ['bar', 'baz'])
// => ['foo', baz]
values(obj: Object): Array
It returns array with of all values in obj.
R.values({a: 1, b: 2})
// => [1, 2]
without(a: T[], b: T[]): T[]
It will return a new array based on b array.
This array contains all members of b array, that doesn't exist in a array.
Method R.equals is used to determine the existance of b members in a array.
R.without([1, 2], [1, 2, 3, 4])
// => [3, 4]
zip(a: K[], b: V[]): Array<KeyValuePair<K, V>>
It will return a new array containing tuples of equally positions items from both lists. The returned list will be truncated to match the length of the shortest supplied list.
R.zip([1, 2], ['A', 'B'])
// => [[1, 'A'], [2, 'B']]
// truncates to shortest list
R.zip([1, 2, 3, 4], ['A', 'B'])
// => [[1, 'A'], [2, 'B']]
import omit from 'rambda/lib/omit'
- 1.1.1 Approve PR #66
R.zip - 1.1.0
R.composeaccepts more than one input argument issue #65 - 1.0.13 Approve PR #64
R.indexOf - 1.0.12 Close issue #61 make all functions modules
- 1.0.11 Close issue #60 problem with babelrc
- 1.0.10 Close issue #59 add R.dissoc
- 1.0.9 Close issue #58 - Incorrect
R.equals - 1.0.8
R.mapandR.filterpass object properties when mapping over objects - 1.0.7 Add
R.uniqWith - 1.0.6 Close issue #52 - ES5 compatible code
- 1.0.5 Close issue #51
- 1.0.4 Close issue #50 - add
R.pipetypings - 1.0.3
R.ifElseaccept also boolean as condition argument - 1.0.2 Remove
typedDefaultToandtypedPathOr| AddR.pickAllandR.none - 1.0.0 Major change as build is now ES6 not ES5 compatible (Related to issue #46)| Making
Rambdafully tree-shakeable| Edit Typescript definition - 0.9.8 Revert to ES5 compatible build - issue #46
- 0.9.7 Refactor for
Rolluptree-shake | RemoveR.padEndandR.padStart - 0.9.6 Close issue #44 -
R.reversemutates the array - 0.9.5 Close issue #45 - invalid Typescript typings
- 0.9.4 Add
R.rejectandR.without(PR#41 PR#42) | Remove 'browser' field inpackage.jsondue to Webpack bug 4674 - 0.9.3 Add
R.forEachandR.times - 0.9.2 Add
Typescriptdefinitions - 0.9.1 Close issue #36 - move current behaviour of
defaultToto a new methodtypedDefaultTo; makedefaultTofollow Ramda spec; addpathOr; addtypedPathOr. - 0.9.0 Add
R.pipePR#35 - 0.8.9 Add
R.isNil - 0.8.8 Migrate to ES modules PR33 | Add R.flip to the API | R.map/filter works with objects
- 0.8.7 Change
WebpackwithRollup- PR29 - 0.8.6 Add
R.tapandR.identity - 0.8.5 Add
R.all,R.allPass,R.both,R.eitherandR.complement - 0.8.4 Learning to run
yarn testbeforeyarn publishthe hard way - 0.8.3 Add
R.always,R.TandR.F - 0.8.2 Add
concat,padStart,padEnd,lastIndexOf,toString,reverse,endsWithandstartsWithmethods - 0.8.1 Add
R.ifElse - 0.8.0 Add
R.not,R.includes| Take string as condition forR.pickandR.omit - 0.7.6 Fix incorrect implementation of
R.values - 0.7.5 Fix incorrect implementation of
R.omit - 0.7.4 issue #13 - Fix
R.curry, which used to return incorrectlyfunctionwhen called with more arguments - 0.7.3 Close issue #9 - Compile to
es2015; Approve PR #10 - addR.addIndexto the API - 0.7.2 Add
Promisesupport forR.type - 0.7.1 Close issue #7 - add
R.reduceto the API - 0.7.0 Close issue #5 - change name of
currytopartialCurry; add new methodcurry, which works just like Ramda'scurry - 0.6.2 Add separate documentation site via
docsify
Running benchmarks
- To run all benchmarks
yarn run benchmark all
- To run single or number of benchmarks
yarn run benchmark add compose filter
Projects using Rambda
Articles about Rambda