Axis
Axis is a stick figure animator for keyframed animation. Axis is inspired by Pivot but instead of forcing you to change every frame like a flipbook, Axis lets you simply add keyframes and the in-betweens are automatically interpolated.
View it online at http://axis.davepagurek.com/
Demo
https://www.youtube.com/watch?v=pzOE4WDH-ToScreenshots
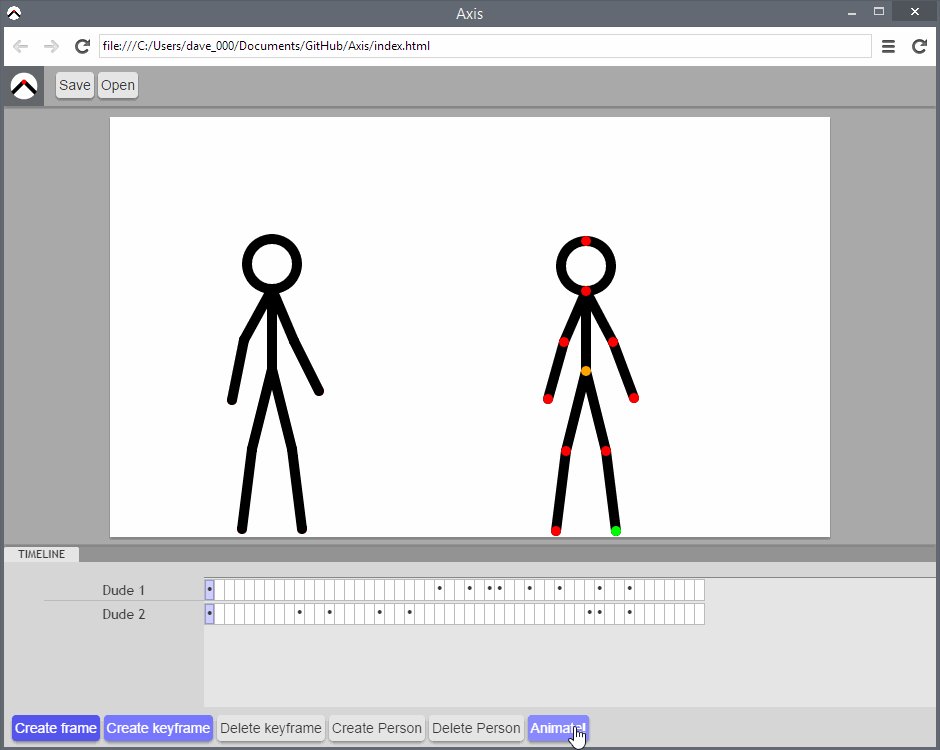
Usage
Add blank frames to the timeline by pressing the Create Frame button or pressing N.Create keyframes with the Create Keyframe button or by pressing Space.
On a selected keyframe, you can move around a stick figure by clicking on its name in the timeline and then clicking and dragging its joints.
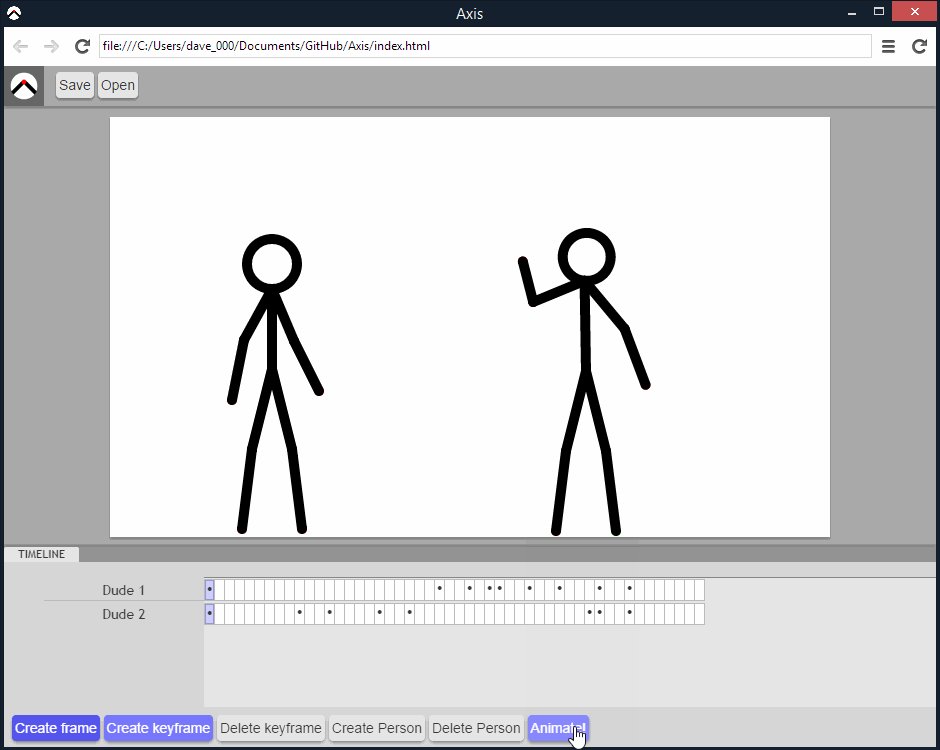
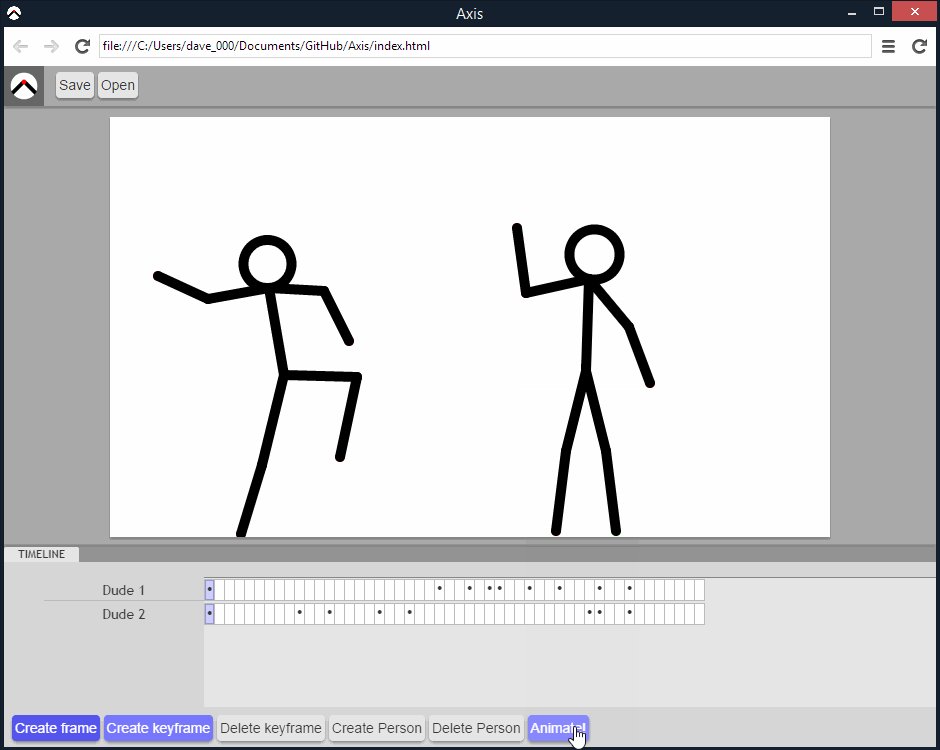
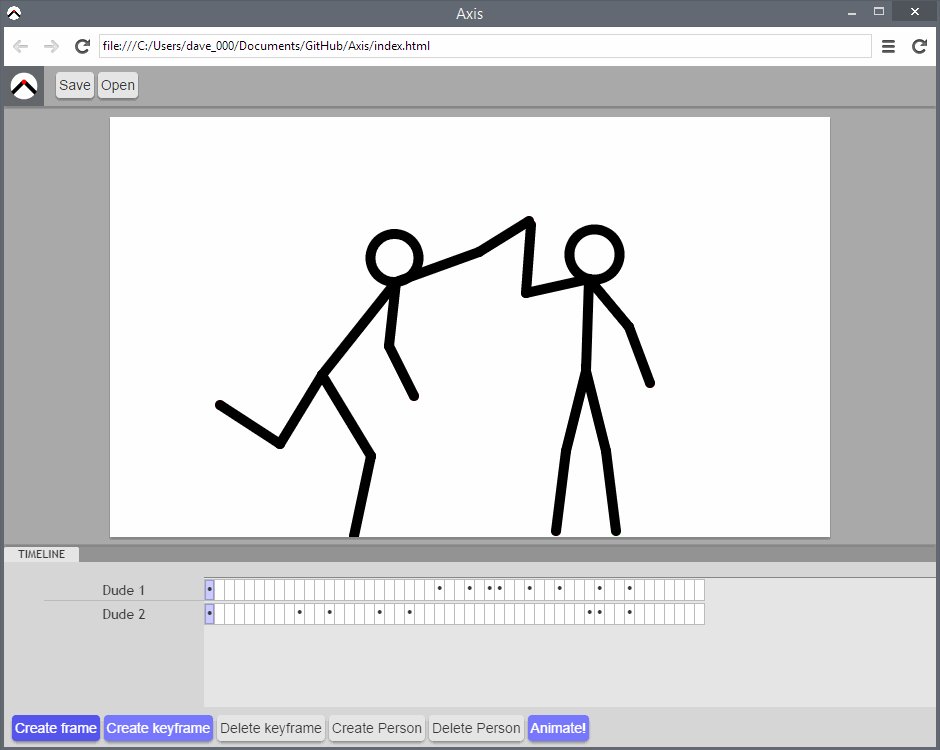
Preview your animation by pressing the Animate button or pressing Enter.
Setup
Prerequisites:
- Perl and CPAN
- Node and NPM
Run the following commands:
bower install
cpanm Mojolicious::Lite
cpanm File::Slurp
cpanm DBI
cpanm DBD::SQLite
Create animations.db using the commands in db-setup.sql.
Additionally, install jsgif into public/jsgif.