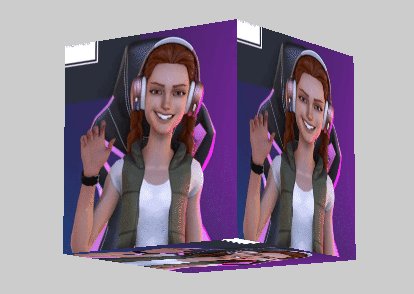
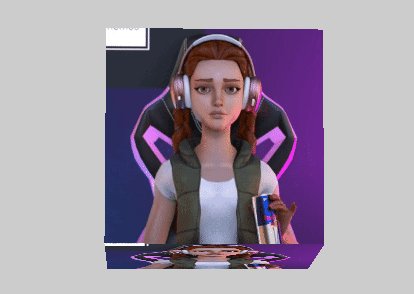
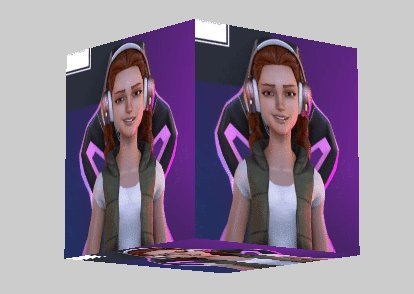
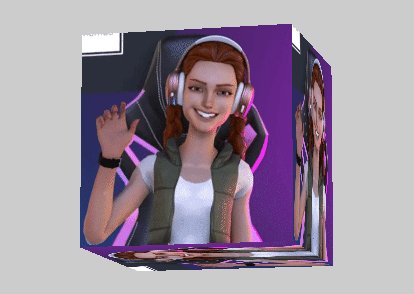
Load a GIF file as a texture in three.js using gifuct-js
Based on a code sandbox written by Pawel
npm install threejs-gif-textureimport * as THREE from 'three';
import {THREE_GetGifTexture} from "threejs-gif-texture";
...
THREE_GetGifTexture("/lara.gif").then( texture => {
const cube = new THREE.Mesh(
new THREE.BoxGeometry(),
new THREE.MeshBasicMaterial({ map:texture }));
scene.add(cube)
});The texture returned has the following api:
texture.play = true; // if it should play the gif or not
texture.frame = 1; // get/set the frame number
texture.gif; // the gif handler object
texture.gif.isLoading; //boolean. If it is loading or not...
texture.gif.hasFailed; //boolean. If it has failed to load.
texture.gif.width;
texture.gif.height;
texture.gif.totalFrames; //total number of frames of the gif To access the gifuct-js#ParsedGif that loaded the gif use:
texture.gif.parsedGif;