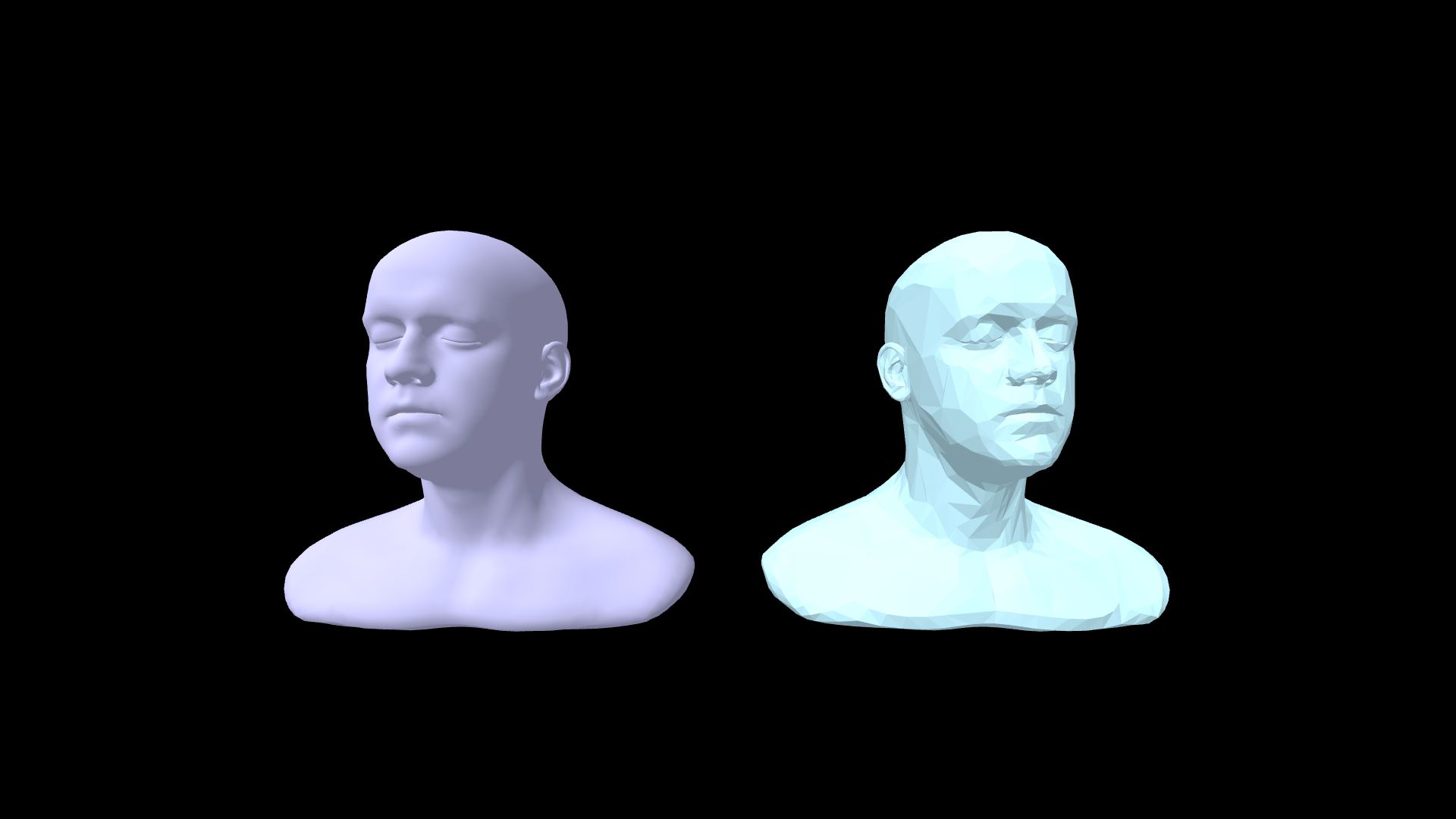
This is A-Frame component for simplification of GLTF meshes. It is the adaptation of similar example made in Three.js with additional features:
- Simplification of multiple gltf meshes
- Assigning color to simplified mesh
- Enabling wireframe of simplified mesh.
In order to use the component attach "simplify-modifier" to a-entity with gltf-model component. The component has the following attributes:
- color: { type: 'color', default: '#ffffff' } - Color of the simplified mesh
- wireframe: { type: 'boolean', default: false } - Whether to show wireframe of simplified mesh or not
- count: { type: 'number', default: 0.7 } - Vertices to remove. Accepts values from 0 to 1. 0 - almost no simplifaction is made. 1 - complete simplification. Please note that if 1 is selected, mesh will not be visible.
- offset: { type: 'number', default: 1 } - Offset of simplified mesh on x-axis. If 0 is selected, it will be in the same position as original GLTF model.
The code below shows the sample implementation of the component:
<!DOCTYPE html>
<html lang="en">
<head>
<title>A-Frame Component: Simplify Modifier</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<script src="https://aframe.io/releases/1.4.2/aframe.min.js"></script>
<script src="js/simplifymodifier-component.js"></script>
</head>
<body>
<a-scene>
<a-entity simplify-modifier="color: lightblue" gltf-model="3d/LeePerrySmith.glb" position="-1 1.5 -2" rotation="0 0 0" scale="0.2 0.2 0.2" scale="0.01 0.01 0.01"></a-entity>
<a-sky color="#000"></a-sky>
</a-scene>
</body>
</html>
Please not that meshes without textures are only supported. When doing simplification if mesh is not visible, try to decrease the count value.
The project is powered by AFrame and Three.js. The 3d model (gltf file) was taken from Three.js repository.
See demo of the component here: Demo