💡 Ideas & Suggestions | 🗺️ Project Roadmap
vite-plugin-vue-devtools is a Vite plugin designed to enhance the Vue developer experience.
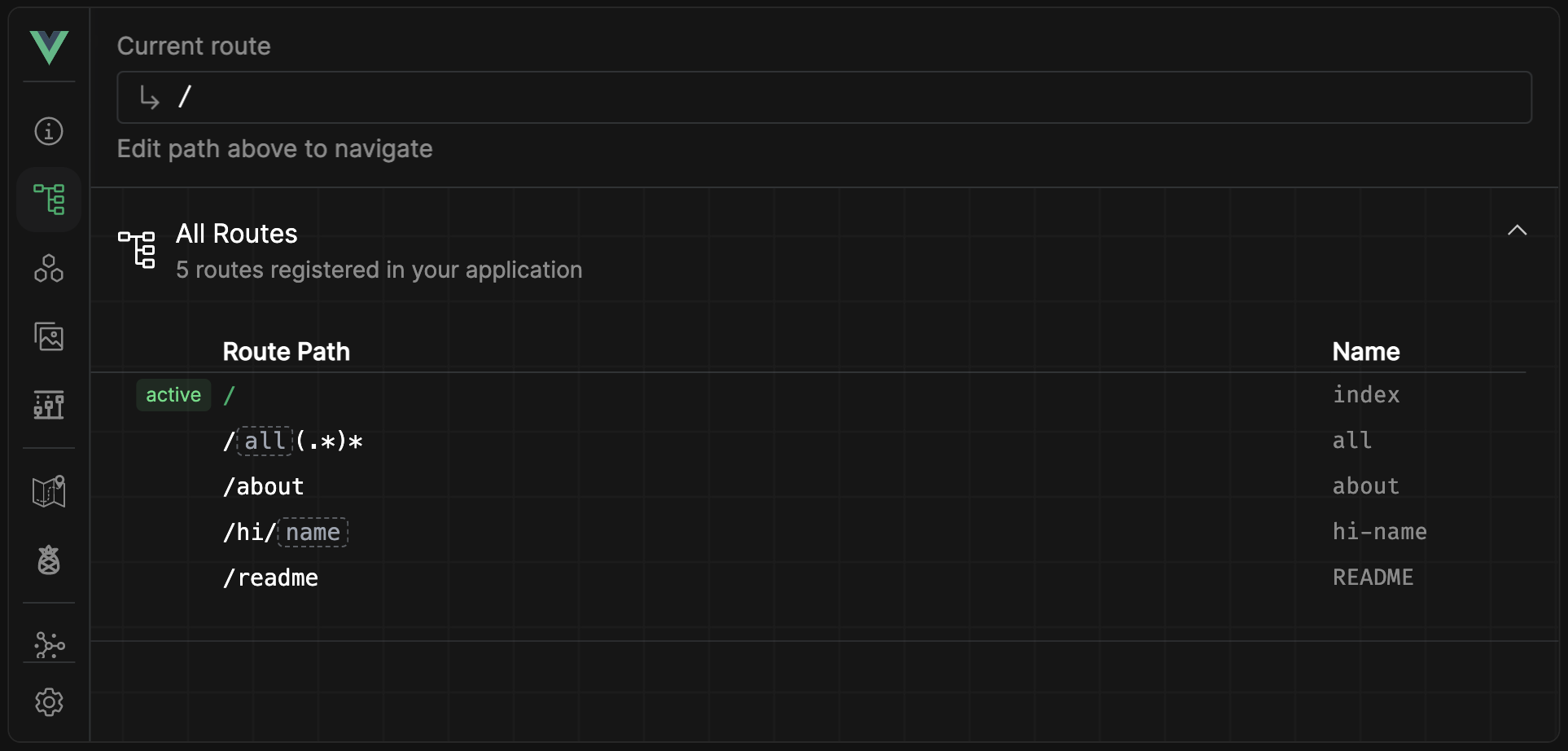
The pages tab shows your current routes and provide a quick way to navigate to them. For dynamic routes, it also provide a form to fill with each params interactively. You can also use the textbox to play and test how each route is matched.
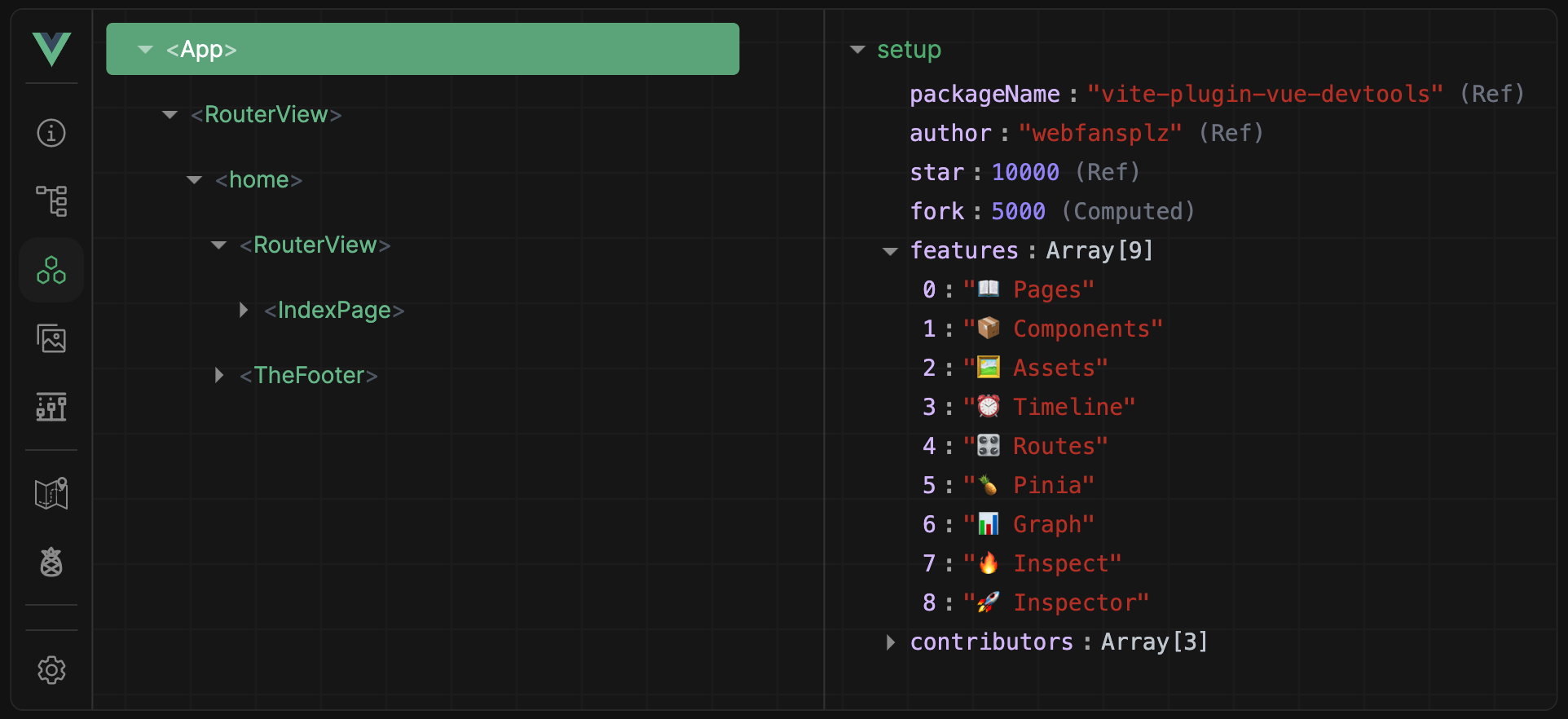
Components tab show all the components you are using in your app and hierarchy. You can also select them to see the details of the component (e.g. data,props).
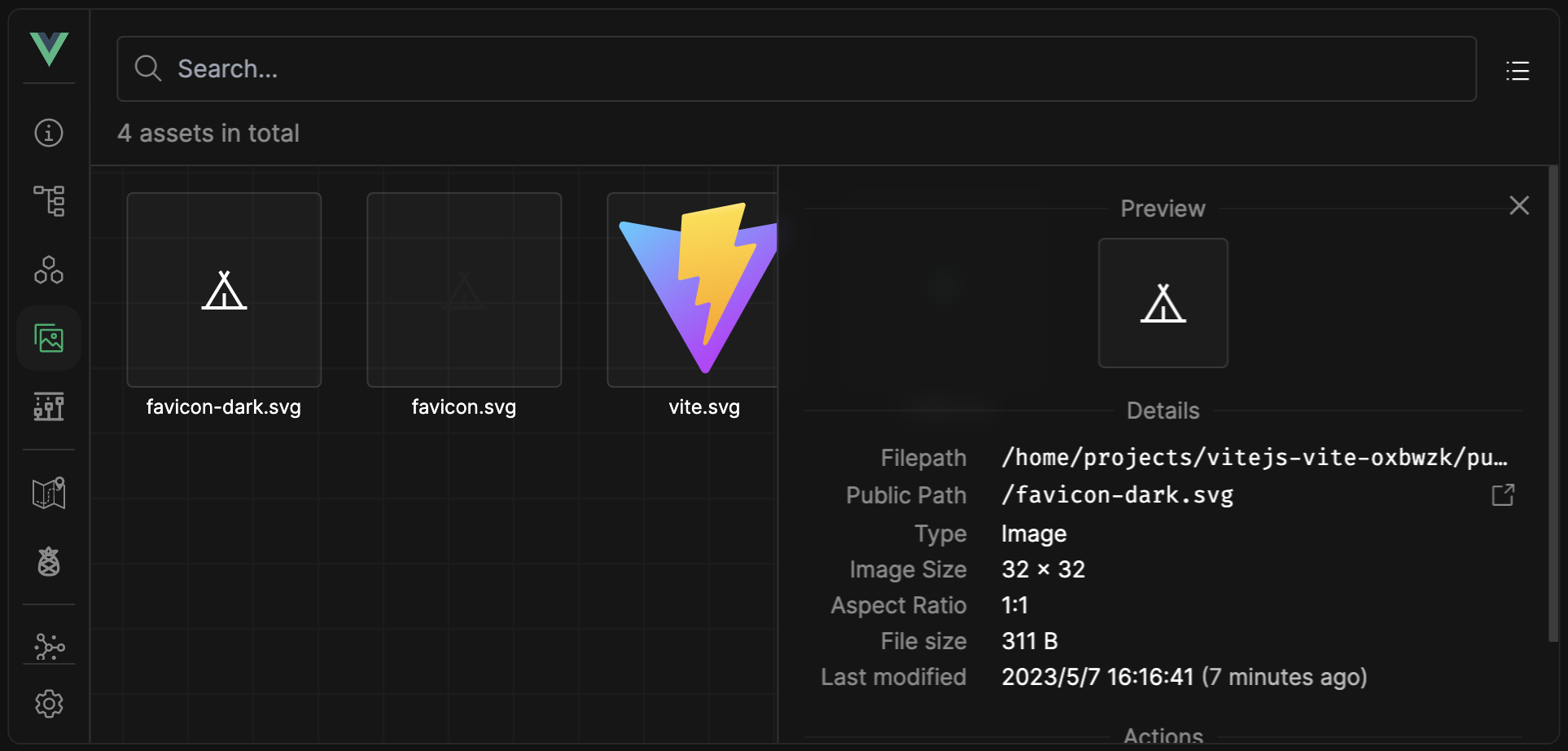
Assets tab that shows all your static assets (vite config.publicDir only now) and their information. You can open the asset in the browser or download it.
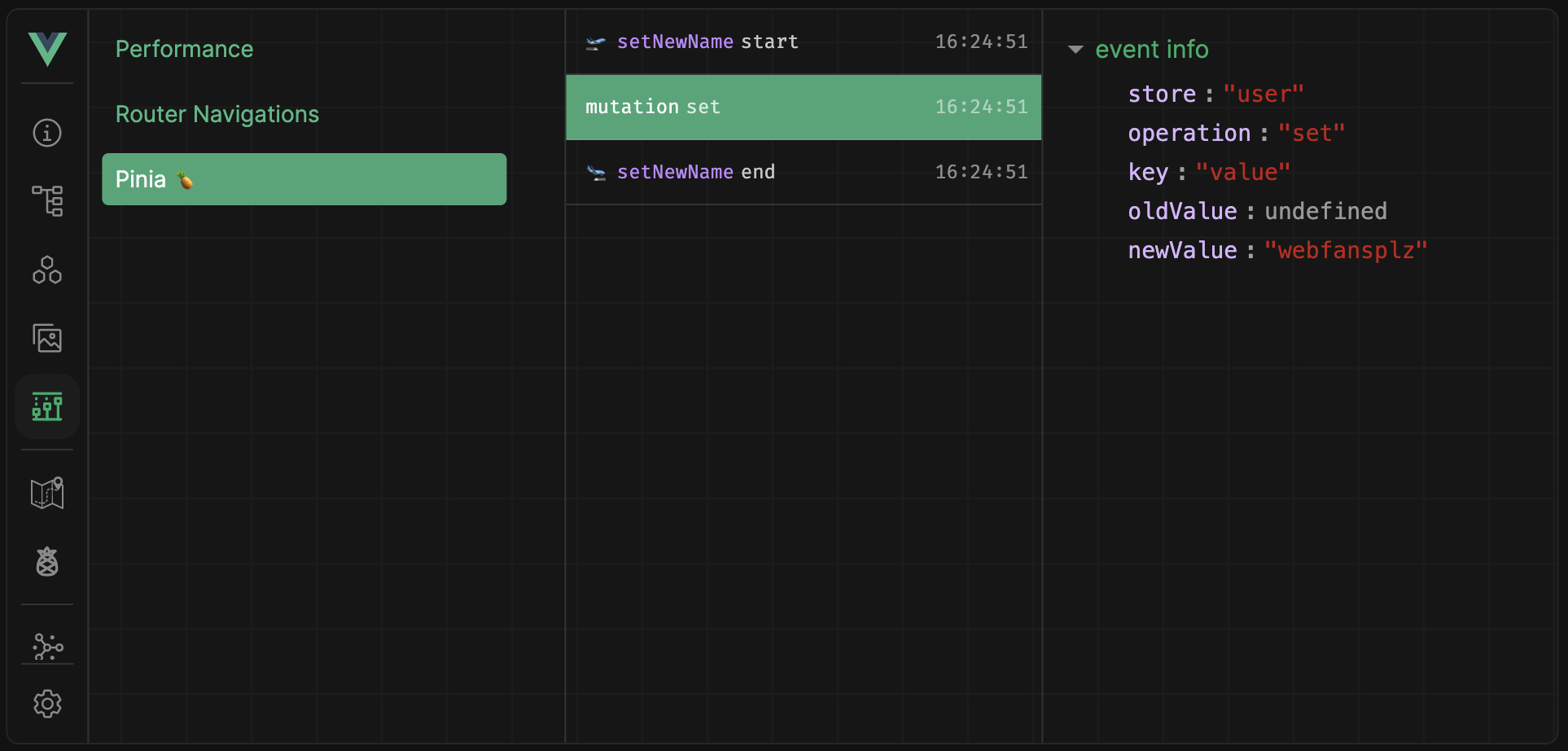
Timeline tab has three categories: Performance, Router Navigations, and Pinia. You can switch between them to see the state changes and timelines.
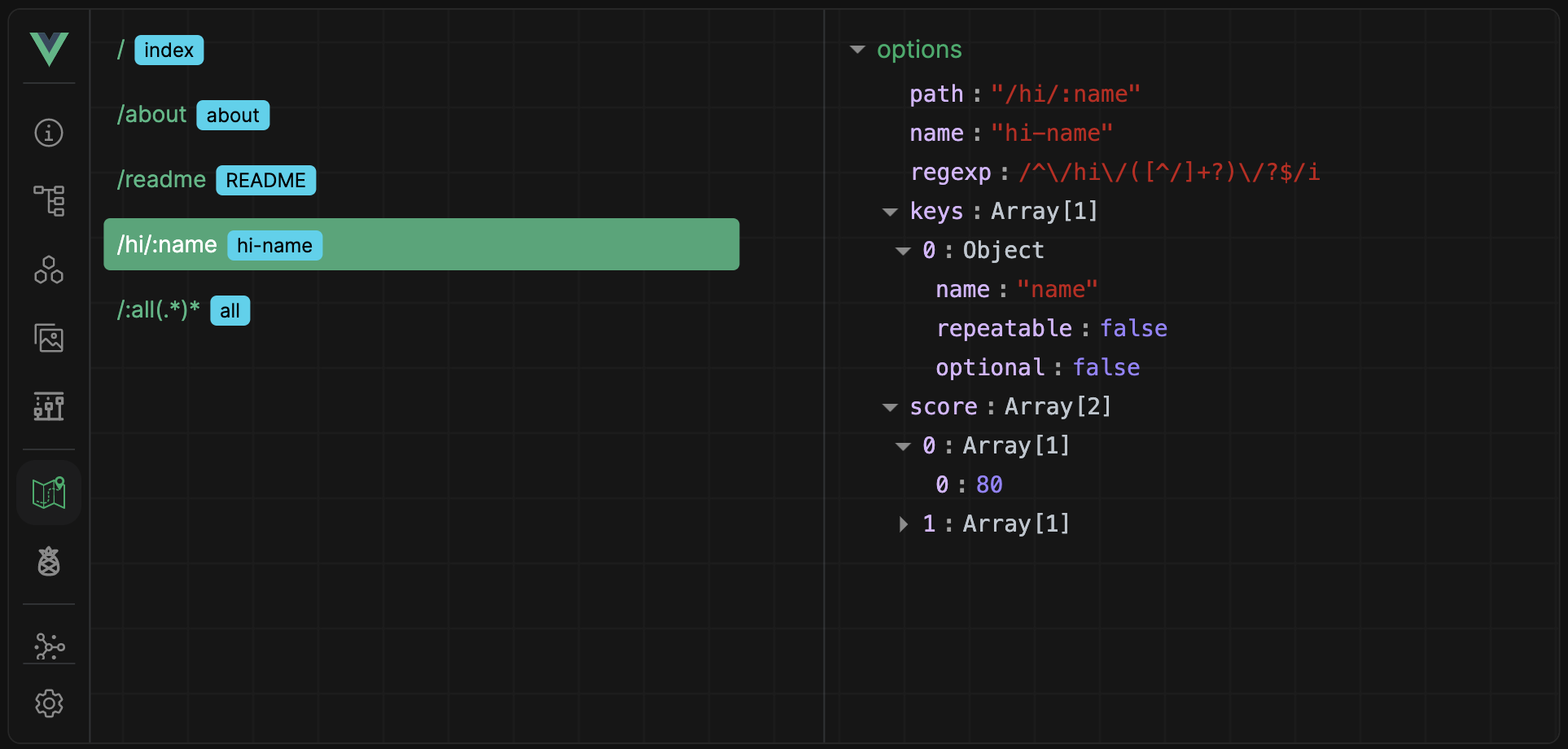
Routes tab is a feature integrated with Vue Router, allowing you to view the registered routes and their details.
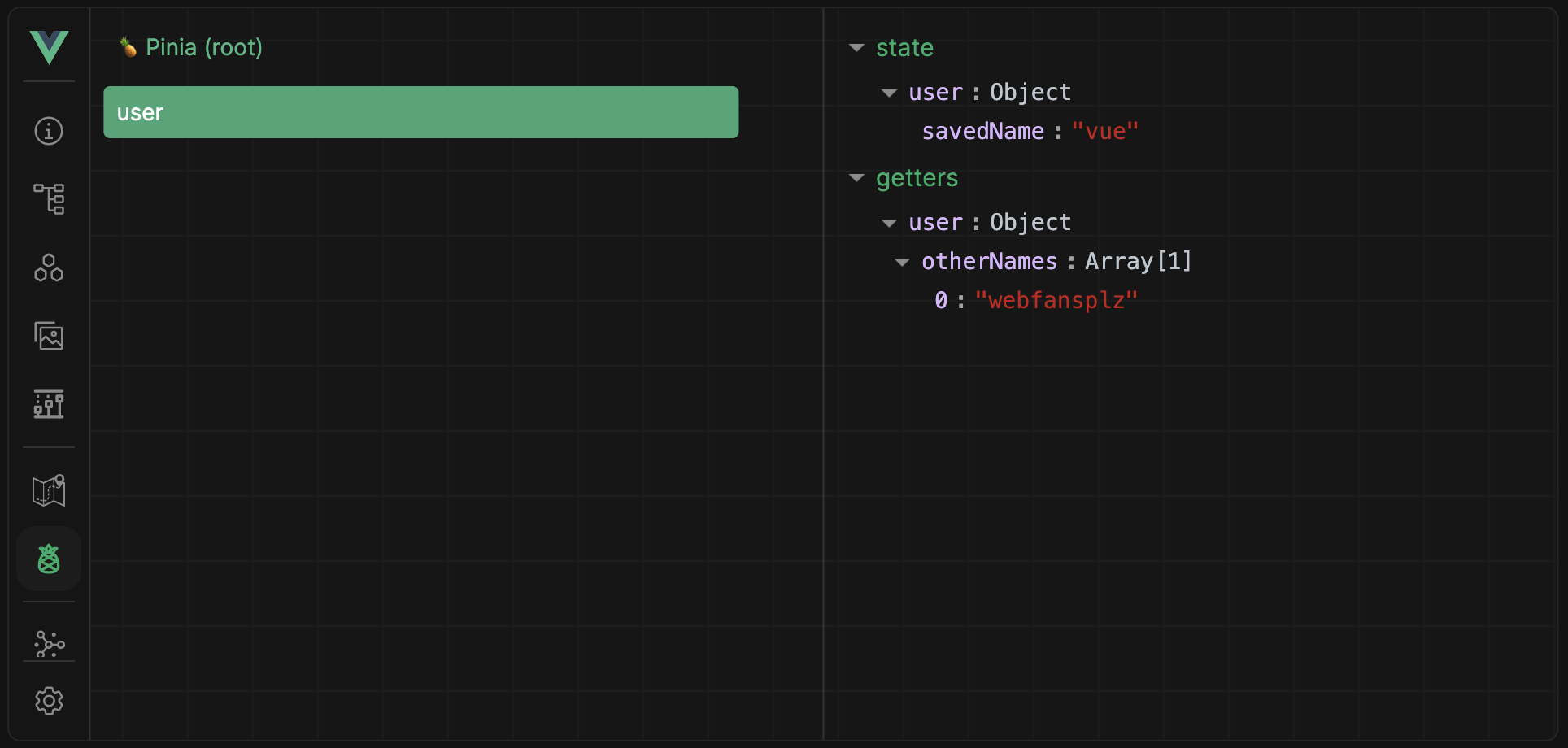
Pinia tab is a feature integrated with Pinia, allowing you to view the registered modules and their details.
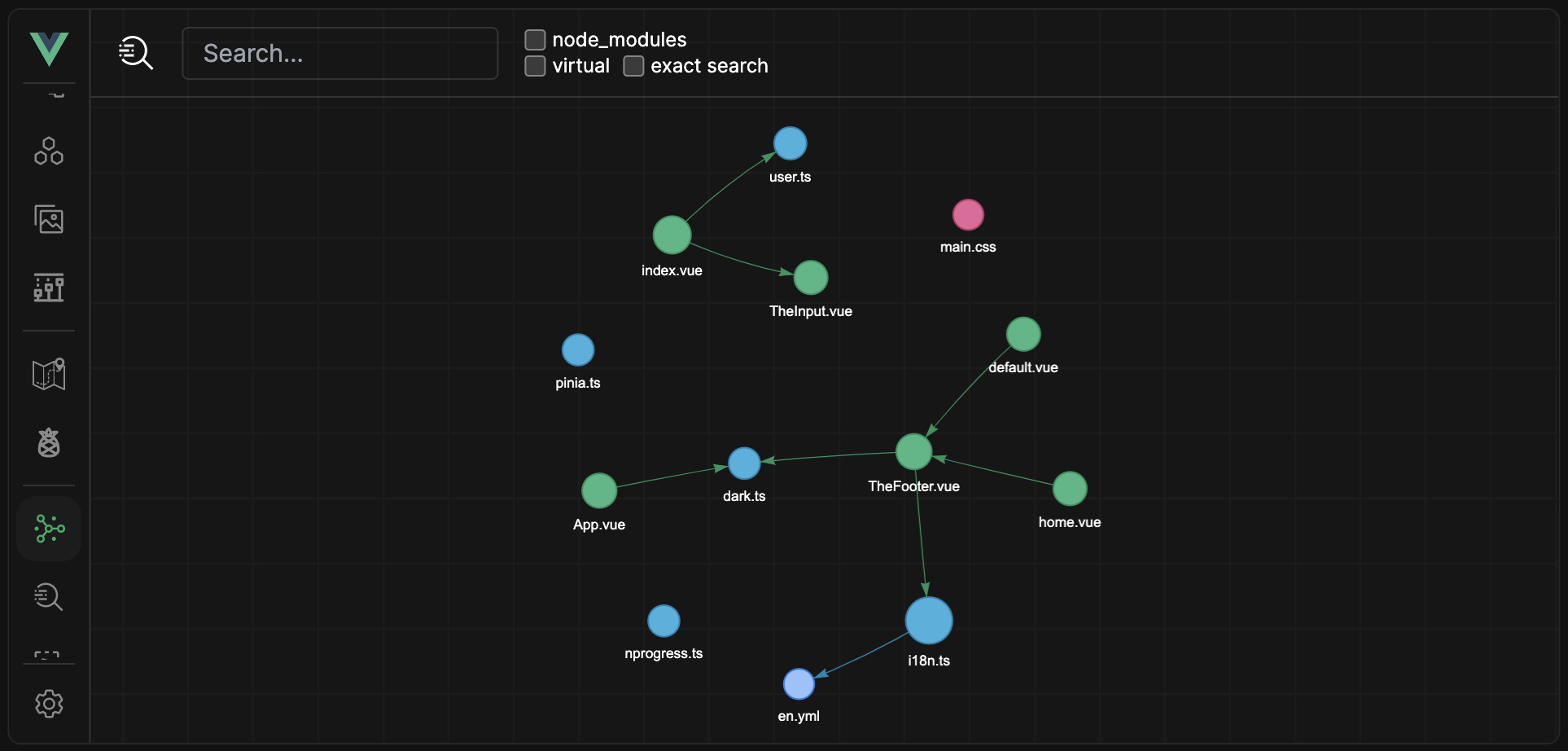
Graph tab provides a graph view that show the relationship between components.
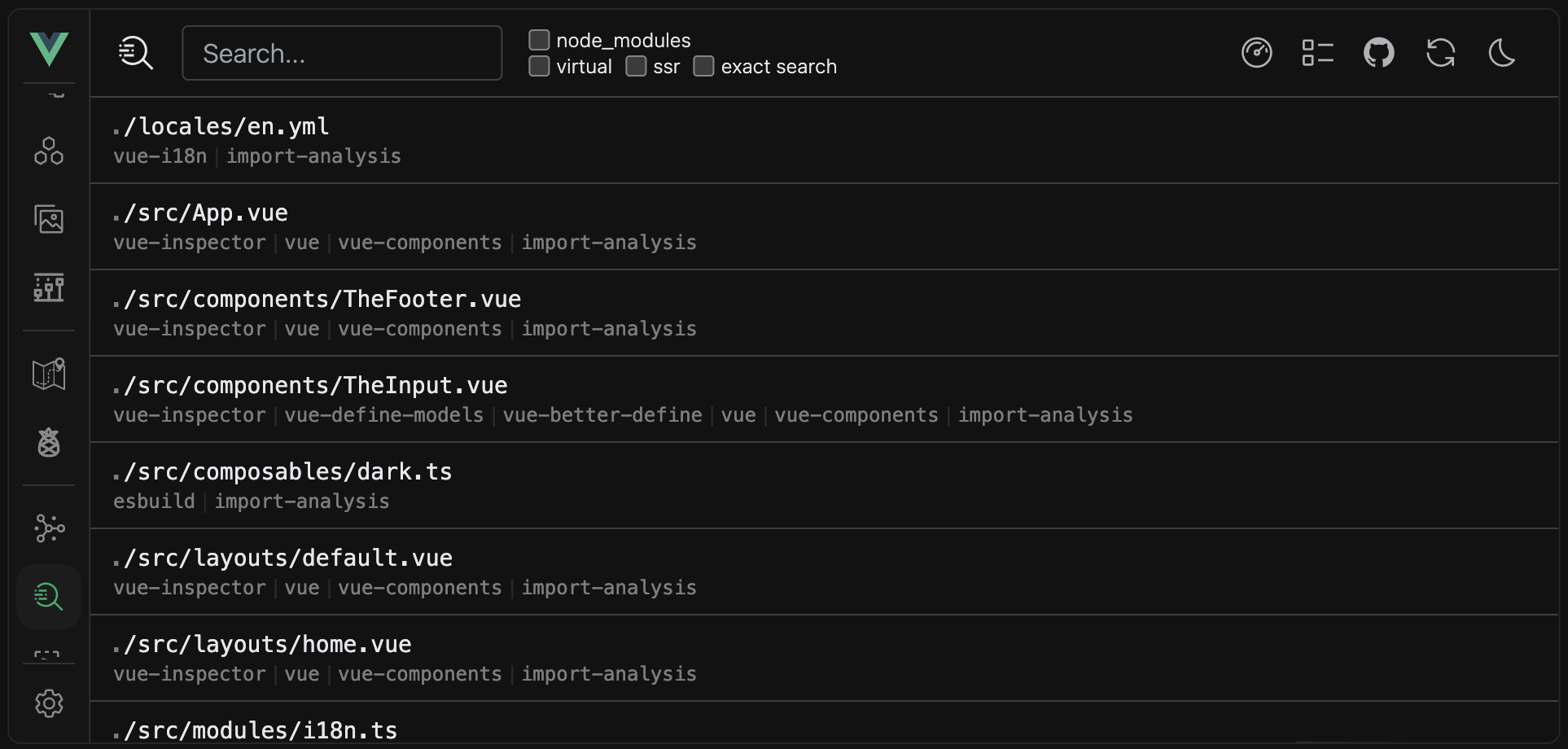
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite. It can be helpful to understand how each plugin is transforming your code and spot potential issues.
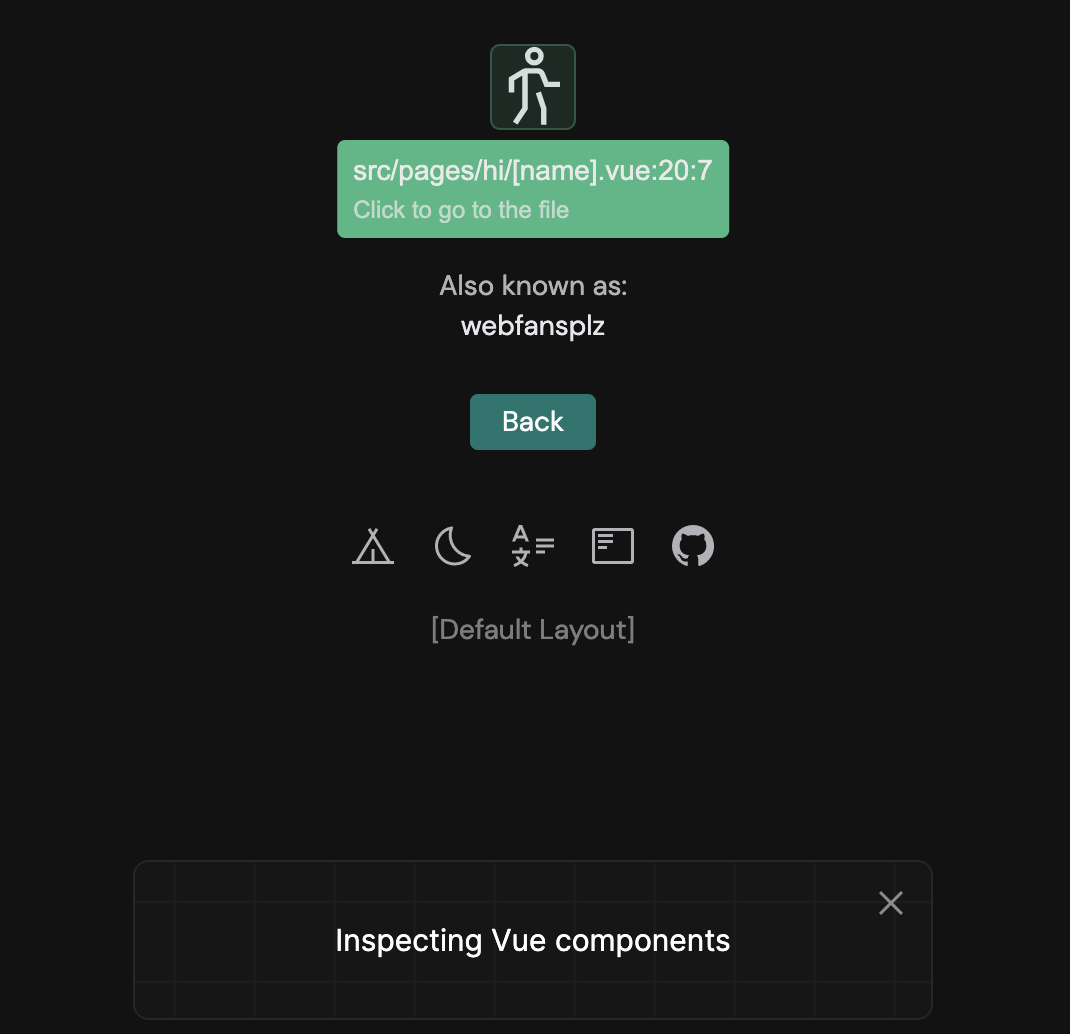
You can also use the "Inspector" feature to inspect the DOM tree and see which component is rendering it. Click to go to your editor of the specific line. Making it much easier to make changes, without the requirement of understanding the project structure thoroughly. (This feature is implemented based on the vite-plugin-vue-inspector)
# vite-plugin-vue-devtools
pnpm install vite-plugin-vue-devtools -D
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(),
vue(),
],
})-
Only available in development mode.
-
Only support Vue3.0+.
-
Currently only supports single-instance Vue applications (multi-instance support is coming soon).
-
Doesn't support SSR (If you're using Nuxt, use nuxt/devtools directly).
-
The plugin follows Vue's devtools configuration, so if you have configured the
hideoption, it will also be applied in this plugin. e.g.// This Vue instance will be ignored by the plugin. createApp({ render: () => h(App), devtools: { hide: true, }, })
-
This project is highly inspired by nuxt/devtools. Kudos to Anthony Fu and Nuxt team for the awesome work!