Simple Three.js boilerplate powered by Vite for fast experience starter.
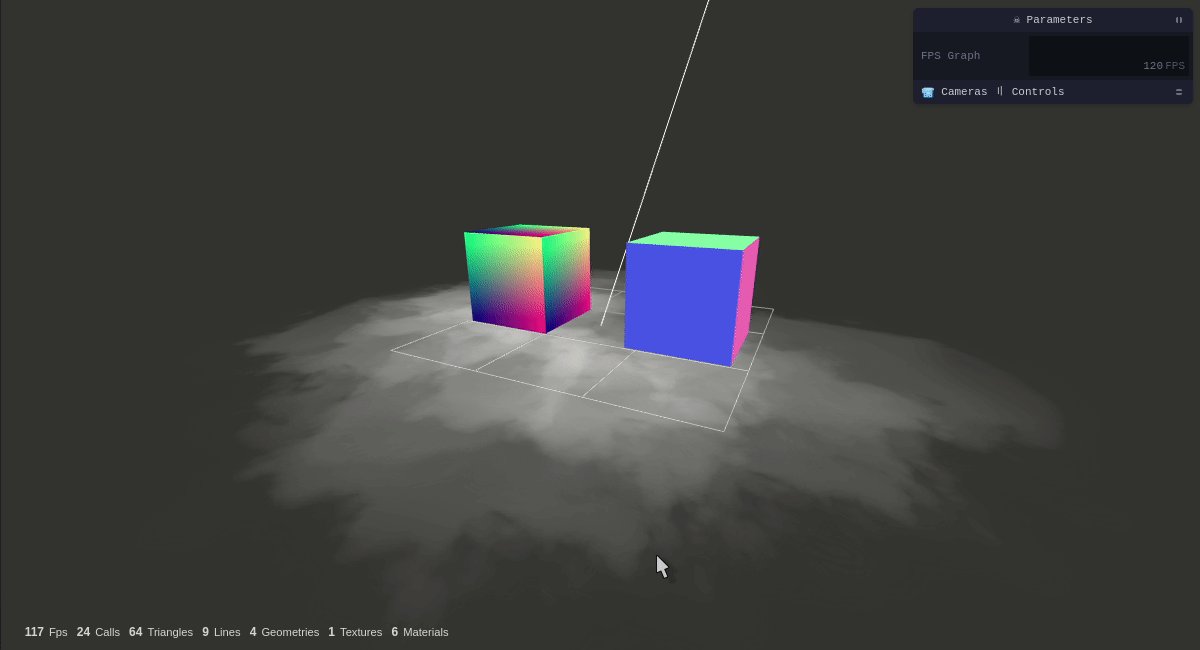
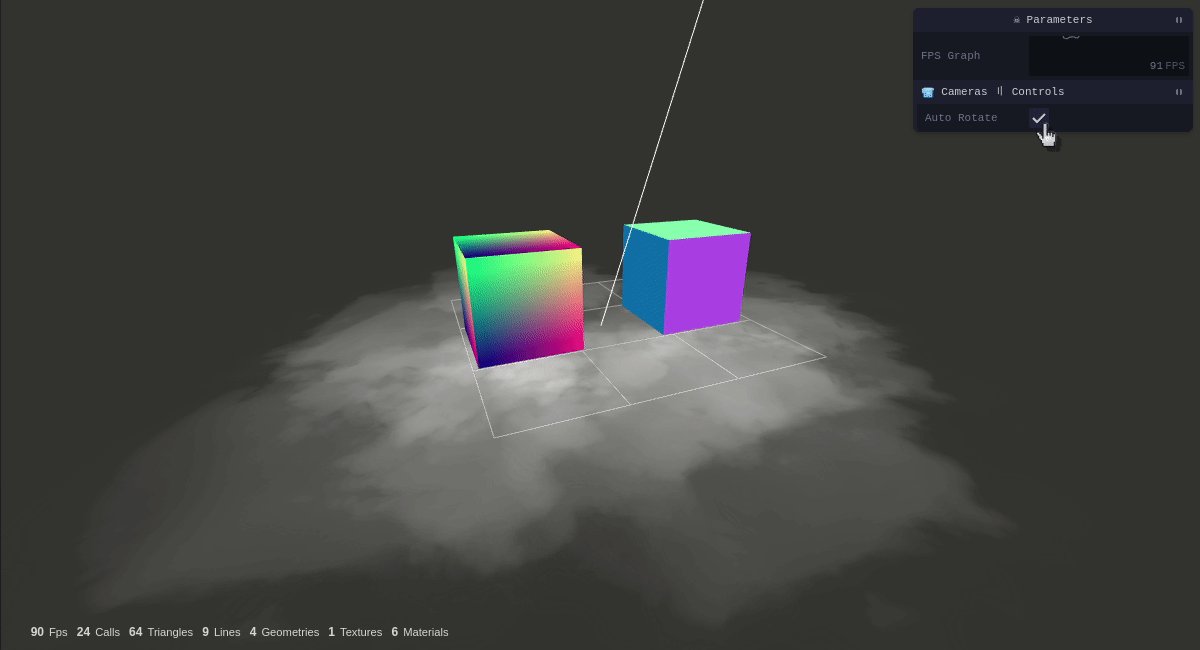
🧪 v0.0.1 〢 Live Demo
- Node.js v14.19 min 📦
- Three.js v0.141.0 📦
- Powered with Vite 📦
- UI controls using Tweakpane 🎛
- Animate by GSAP
- Simple Shaders support (glsl) with vite-plugin-glsl 🎨
- Minimal Raycasting.
- Simple texture support / loader
# npm install
yarn# Compiles & hot-reloads for development
# npm run dev
yarn dev
# Or Vite preview
# npm run serve
yarn serve
# Build & minifies for production
# npm run build
yarn build
# Deploy on Gh-pages
# npm run deploy
yarn deployApp running at on localhost:9000/simple-threejs-starter/
Change config in vite.config.vue if you want:
export default defineConfig({
base: '/simple-threejs-starter/', // Remove or Adapt it ! (it's just for GH-PAGES)
// ...stuff...
server: {
port: 9000, // Default 9000: Adapt it !
},
// ...stuff...
})Reminder 📦:
# update dependencies. need existing yarn.lock file.
yarn upgrade-interactive --latestFirst off, thanks for taking the time to contribute! 👍 !! The issue tracker is the preferred channel for bug reports, features requests and submitting pull requests.
Originally written & currently maintained with by @Sp0ne🧙♂ © 2022
👋🏻: 🖥 vinces.io 〢 🐙 @Sp0ne 〢 🧪 codepen