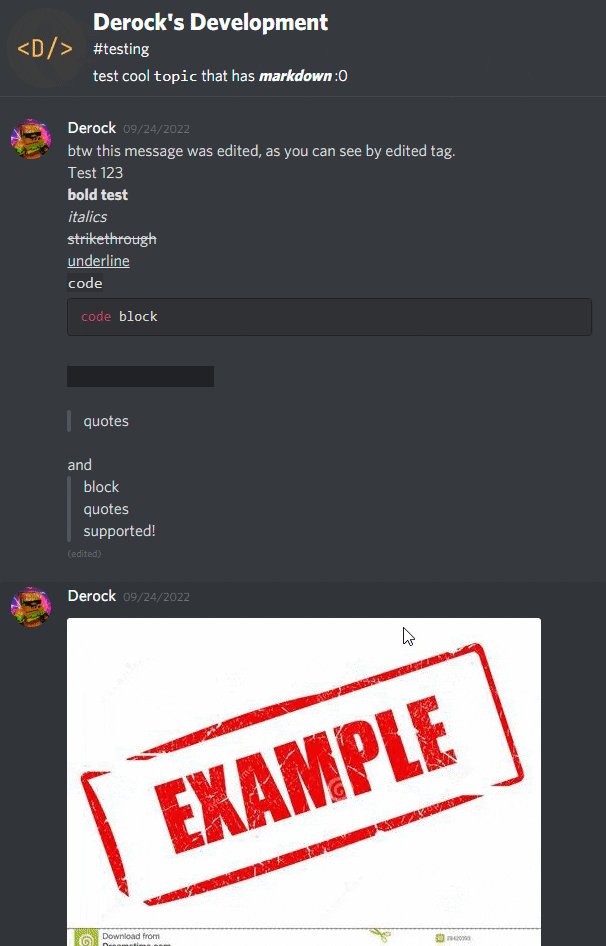
Discord HTML Transcripts is a node.js module to generate nice looking HTML transcripts. Processes discord markdown like bold, italics, strikethroughs, and more. Nicely formats attachments and embeds. Built in XSS protection, preventing users from inserting arbitrary html tags.
This module can format the following:
- Languages (English & Brazilian [Languange information is below])
- Discord flavored markdown
- Uses discord-markdown-parser
- Allows for complex markdown syntax to be parsed properly
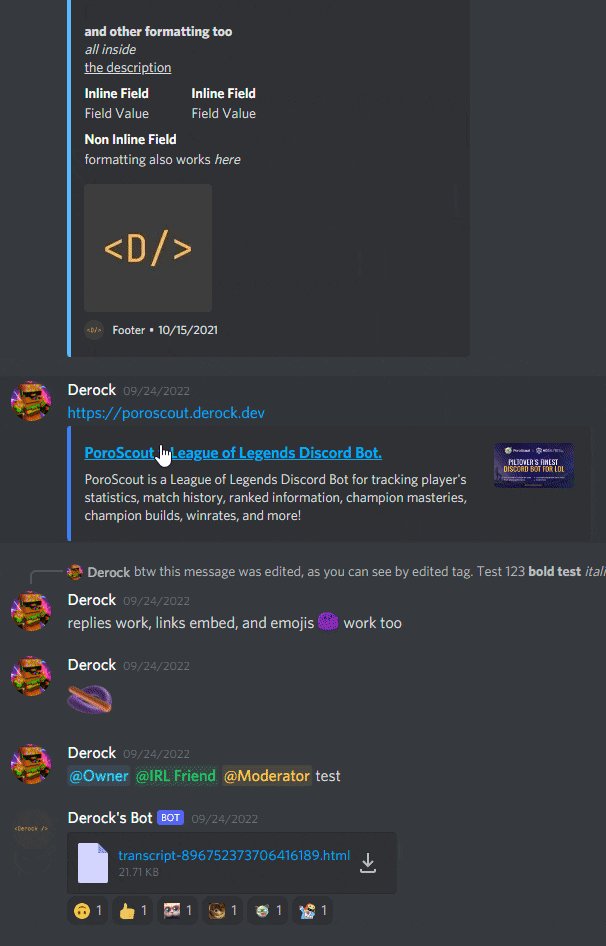
- Embeds
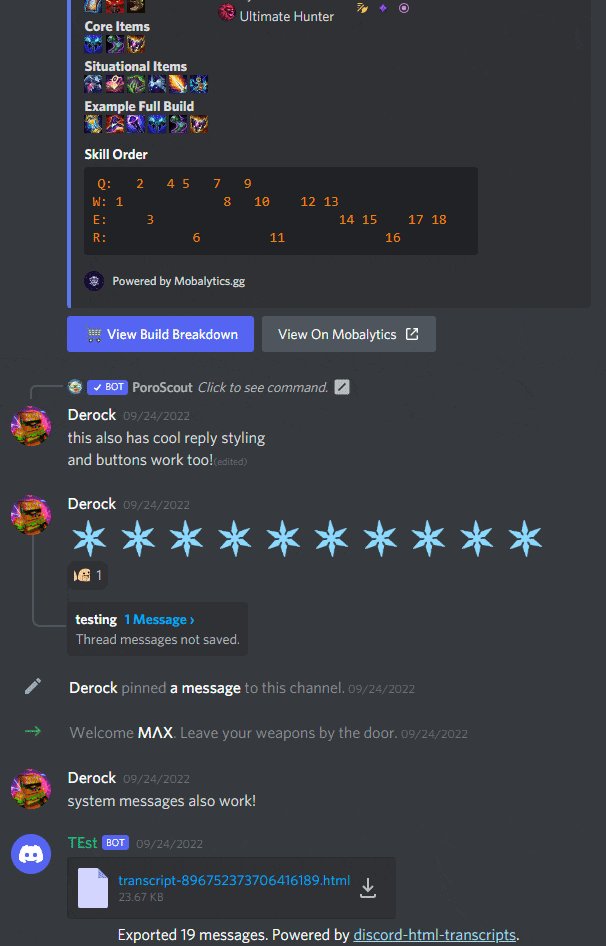
- System messages
- Join messages
- Message Pins
- Boost messages
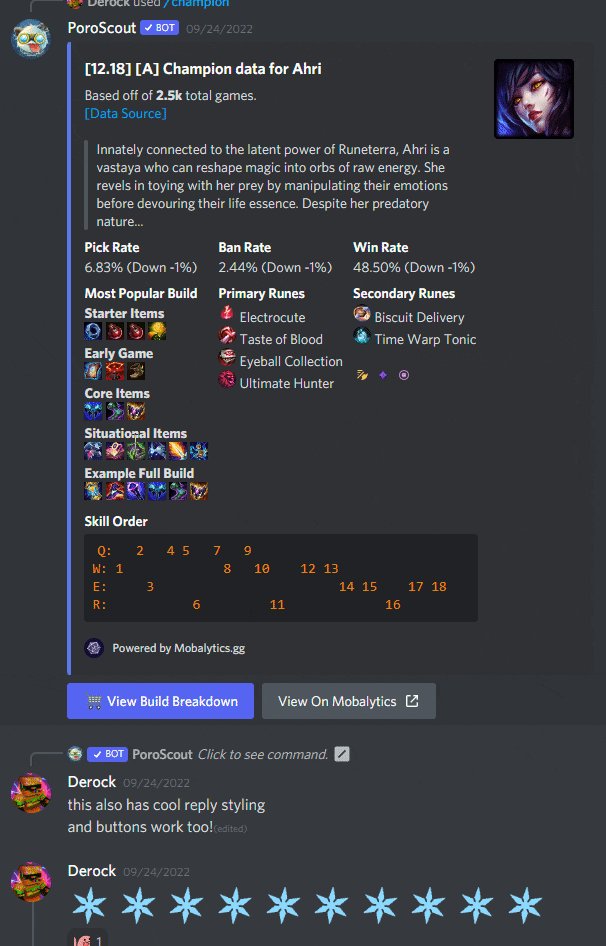
- Slash commands
- Will show the name of the command in the same style as Discord
- Buttons
- Reactions
- Attachments
- Images, videos, audio, and generic files
- Replies
- Mentions
- Threads
This module is designed to work with the latest version of discord.js only. If you need v13 support, roll back to v2.X.X
Styles from @derockdev/discord-components.
Behind the scenes, this package uses React SSR to generate a static site.
Please do not DM me requesting support with this package, I will not respond.
Instead, please open a thread on this server.
This module uses a completely new CSS system and adds new features, there are ways to change back the CSS to the original version
Styles from @derockdev/discord-components.
Behind the scenes, this package uses React SSR to generate a static site.
const discordTranscripts = require('discord-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'discord-html-transcripts';
const channel = message.channel; // or however you get your TextChannel
// Must be awaited
const attachment = await discordTranscripts.createTranscript(channel);
channel.send({
files: [attachment],
});const discordTranscripts = require('discord-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'discord-html-transcripts';
const messages = someWayToGetMessages(); // Must be Collection<string, Message> or Message[]
const channel = someWayToGetChannel(); // Used for ticket name, guild icon, and guild name
// Must be awaited
const attachment = await discordTranscripts.generateFromMessages(messages, channel);
channel.send({
files: [attachment],
});Both methods of generating a transcript allow for an option object as the last parameter.
All configuration options are optional!
const attachment = await discordTranscripts.createTranscript(channel, {
limit: -1, // Max amount of messages to fetch. `-1` recursively fetches.
returnType: 'attachment', // Valid options: 'buffer' | 'string' | 'attachment' Default: 'attachment' OR use the enum ExportReturnType
filename: 'transcript.html', // Only valid with returnType is 'attachment'. Name of attachment.
saveImages: false, // Download all images and include the image data in the HTML (allows viewing the image even after it has been deleted) (! WILL INCREASE FILE SIZE USE IF NECESSCARY !)
footerText: "Exported {number} message{s}", // Change text at footer, don't forget to put {number} to show how much messages got exported, and {s} for plural
callbacks: {
// register custom callbacks for the following:
resolveChannel: (channelId: string) => Awaitable<Channel | null>,
resolveUser: (userId: string) => Awaitable<User | null>,
resolveRole: (roleId: string) => Awaitable<Role | null>
},
customCSS: { // Custom CSS is optional and i recommand you use this feature in a future update where theres way more options to use.
Primary: "black" // Any color for the background theme, this has to be compatiable with the CSS Language.
TextTheme: "white" // Same as primary
}, // More customaizable options are coming soon, this is just a minor feature for now...
Language: "English" // Any compatiable languages. You can check below for compatiable or upcoming translations
poweredBy: true, // Whether to include the "Powered by discord-html-transcripts" footer
useNewCSS: true, // Whether to use the New CSS or old, although if you are going for a realistic look to discord, use old.
headerText: "Yay! I love my messages! | {date}", // Show a string on top of the transcript. Optional
headerColor: "green" // Your choice of color for that specific string. Remember this color is for CSS. Which means whatever color system compatible with CSS can be used. Optional | Default is green
});const attachment = await discordTranscripts.generateFromMessages(messages, channel, {
// Same as createTranscript, except no limit
});| Language | Information | Translator |
|---|---|---|
| English | There by default. Developers speak and write english | |
| Brazilian | Available and optional for the brazilians | Oreczx Github Website |
| French | Coming soon eventually | Looking... |
| Spanish | Coming soon eventually | Looking... |
Give it a star ⭐ and/or support me on ko-fi