A fork of @skyra-project/discord-components designed for use in discord-html-transcripts
- Adds
<discord-code-block> - Adds
<discord-header> - Adds better support in
<discord-time>- Automatically updating based on timestamp and format option
- Adds better support in
<discord-attachment>- Adds support for generic attachments, videos, and audio
- Adds option to do server-side hydration (changes also reflected in the react bindings)
Table of Contents
Discord message components to easily build and display fake Discord messages on your webpage.
This is an adaptation of wc-discord-message from Danktuary
- Design modelled after Discord itself
- Comfy and compact mode support
- Dark and light themes support
- Set the message author's username, avatar (use defaults or provide your own), role color, and "bot" tag status
- Display fake user, role, and channel mentions
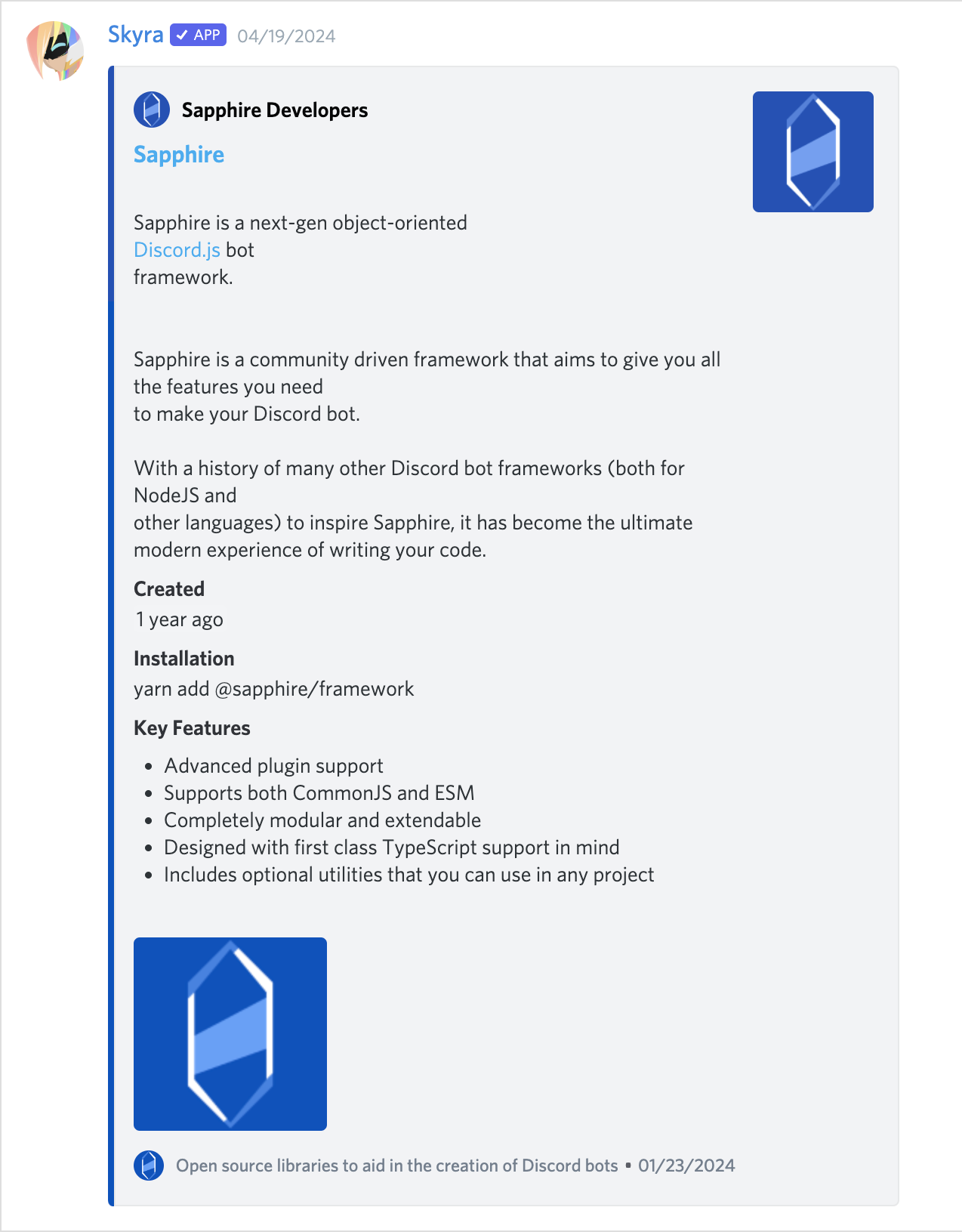
- Complete embed support
- Simple syntax!
Create React App
NextJS
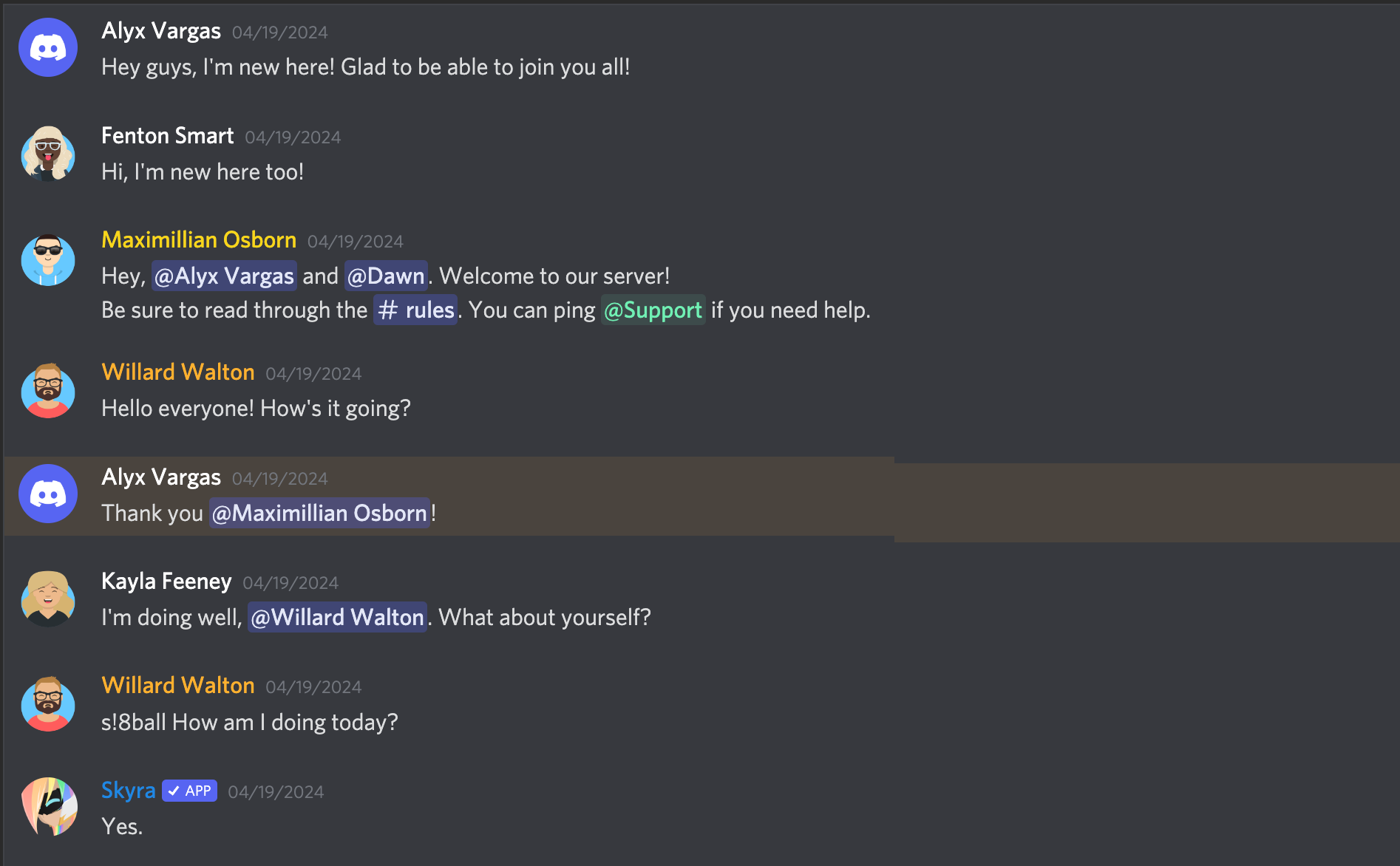
A normal conversation
Compact mode
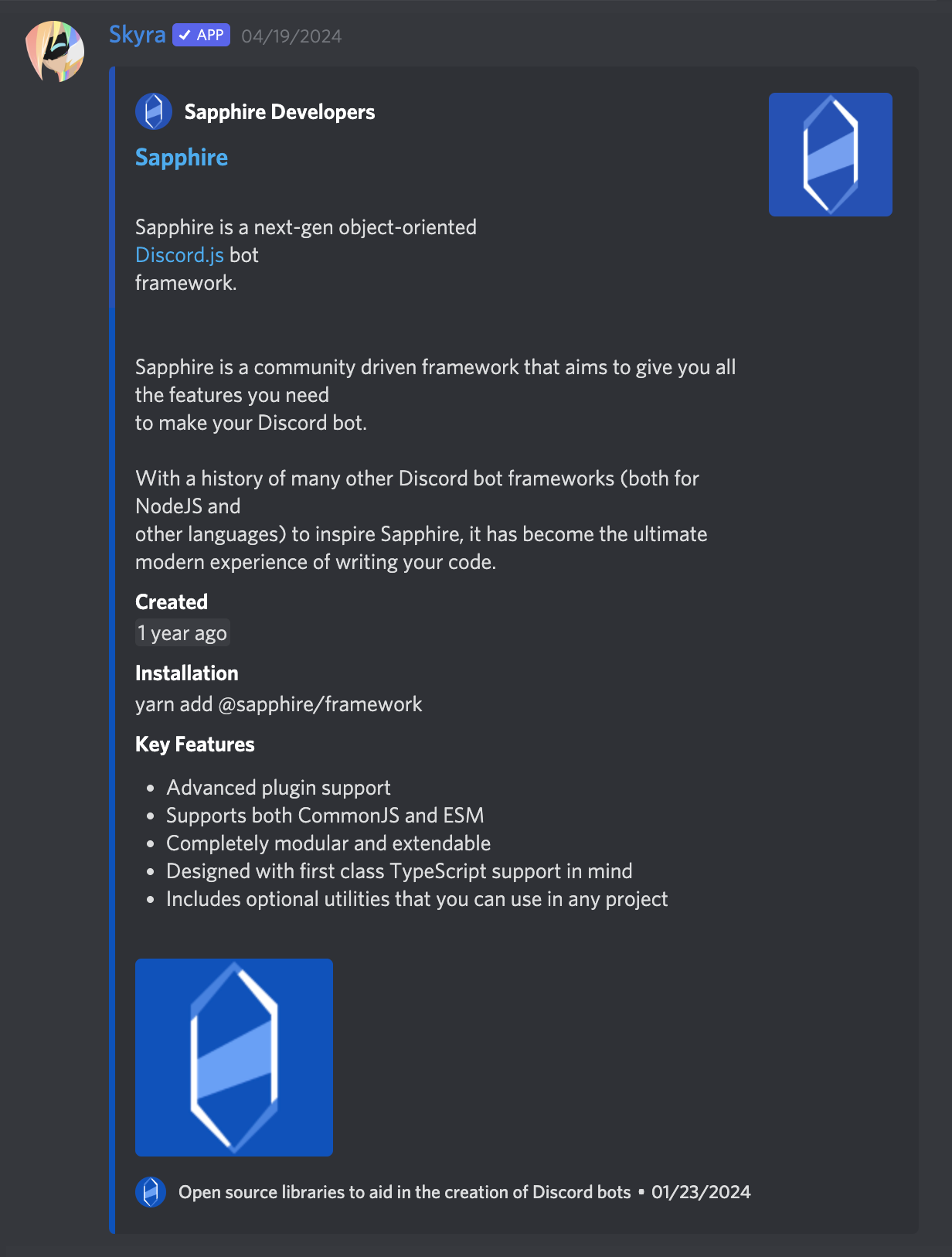
With an embed
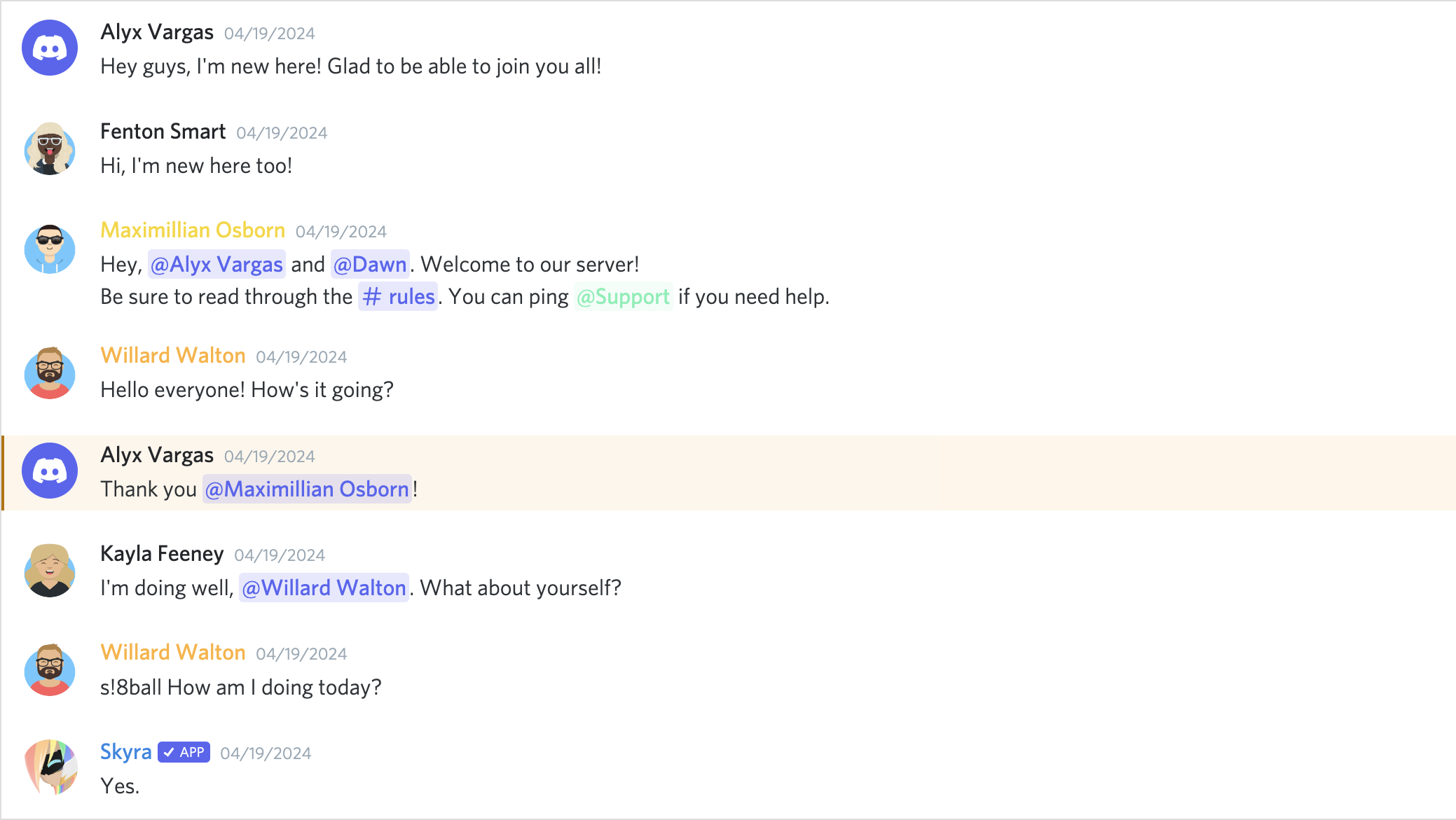
A normal conversation
Compact mode
With an embed
Please make sure to read the Contributing Guide before making a pull request.
Thank you to all the people who already contributed to Skyra Project!