Here's a repository with the code for some of the videos on my channel.
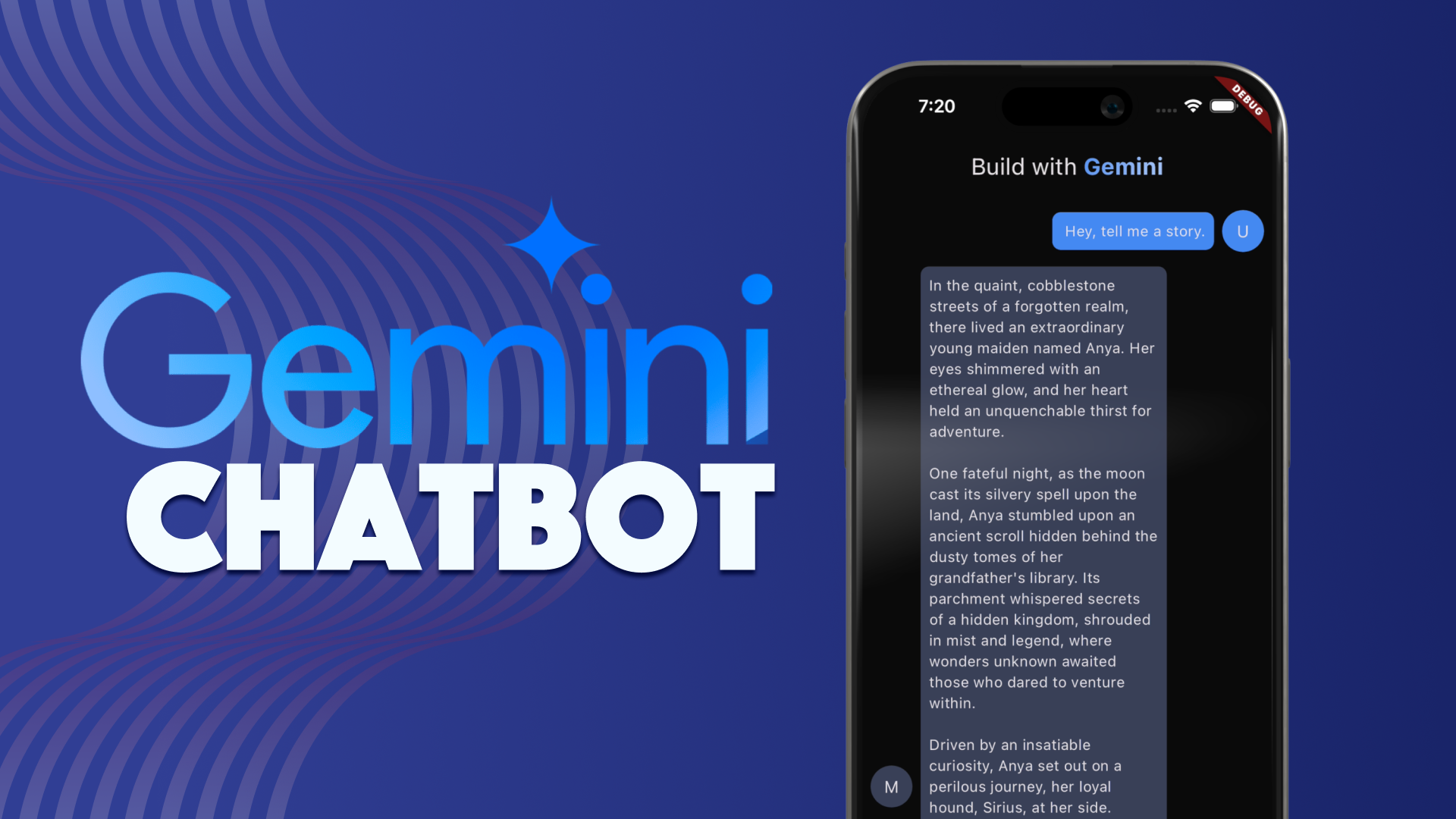
The project aims to create a simple AI chatbot that utilizes the Dart package google_generative_ai and the Gemini AI model. Using dart_frog as a backend server, the project establishes a WebSocket connection between the client and the server to build a real-time, multi-turn AI chatbot.
- Video tutorial: https://youtu.be/_yg1KHNv_tE
- Repository: https://github.com/maxonflutter/Realtime-Multiturn-Chatbot_With_Flutter_And_Gemini
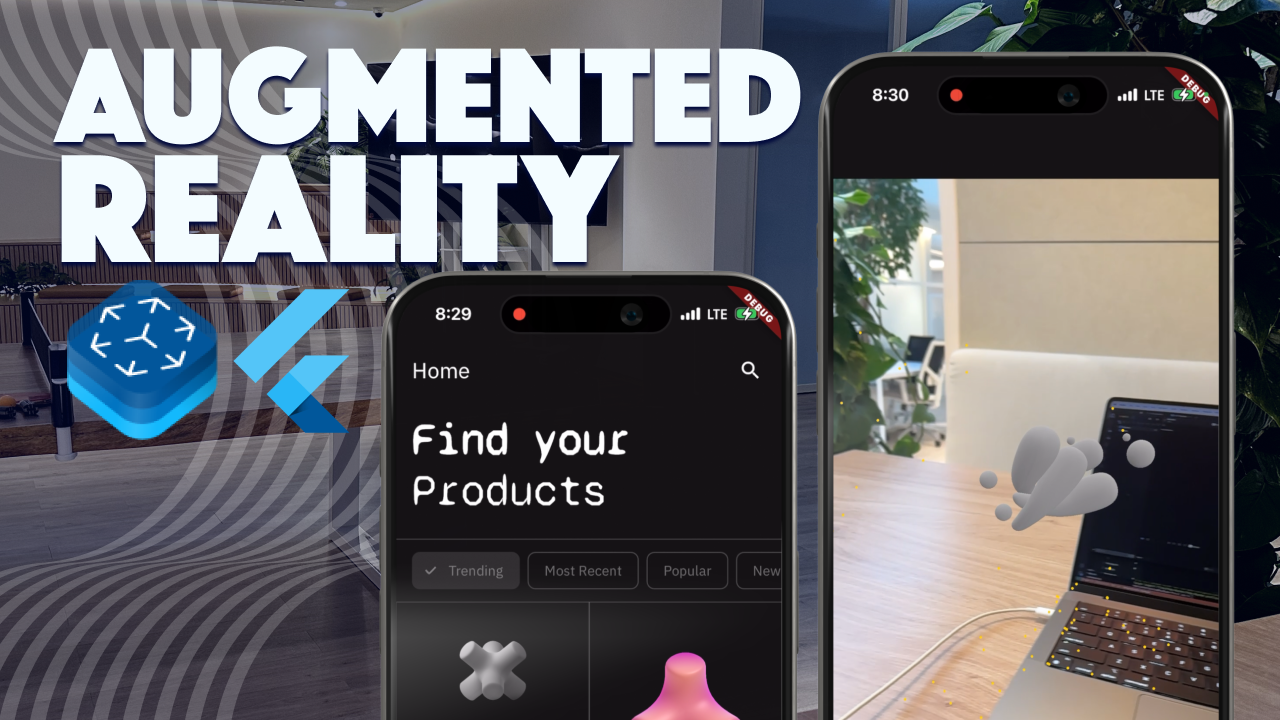
The project aims to showcase how to display 3D shapes (created with Spline) in a AR-enabled application with Flutter (on iOS). The goal is to provide an immersive experience to the app users by allowing them to see the e-commerce products in the environment around them.
- Video tutorial: https://youtu.be/f7pbH_u9xno
- Repository: https://github.com/maxonflutter/eCommerce-UI-with-Flutter-Augmented-Reality-ARKit
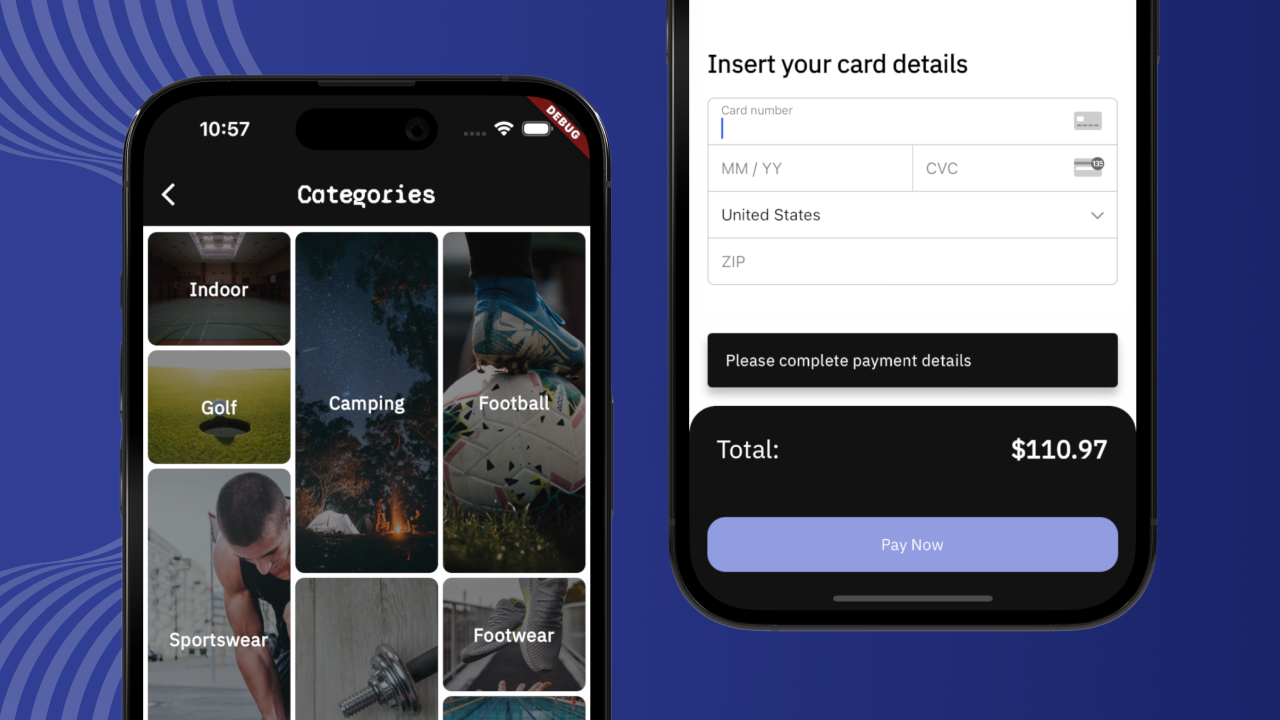
The tutorial aims to display you how to build a simple eCommerce App that you can customize for your projects. It is designed using Flutter and Firebase as a backend. In addition, it allows you to easily process payments using Stripe. The code in the repository is the starter code for the eCommerce App with Flutter, Firebase and Stripe. It will help you to follow along the video:
- Video tutorial: https://youtu.be/xYgIY_1ulhw
- Repository: https://github.com/maxonflutter/eCommerce-App-with-Flutter-Firebase-and-Stripe
If you're looking for a more complete eCommerce App template:
- DynaMart: An eCommerce app template: https://www.atomsbox.com/templates/dyna-mart
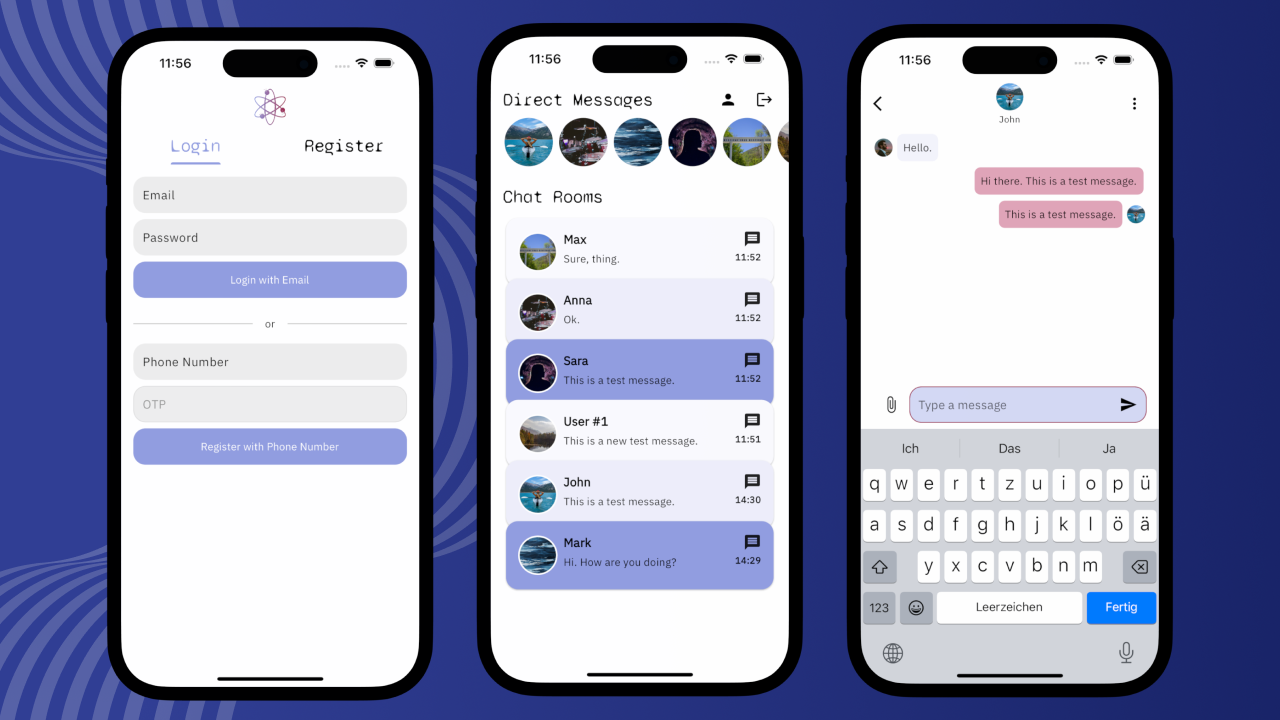
Welcome to the Chat App with Flutter, Dart Frog and WebSocket project! This project aims to fully-functioning full-stack chat application with Flutter and Dart. The app uses a Dart Frog server, with a REST API and a WebSocket setup to handle the communication between the client and the database.
- Video tutorial: : https://youtu.be/by44X7SwYx0
- Repository: https://github.com/maxonflutter/Chat-App-with-Flutter-Dart-Frog-and-WebSockets
If you're looking for a more complete Chat App template:
- EchoLink: A Chat app template: https://www.atomsbox.com/templates/echo-link
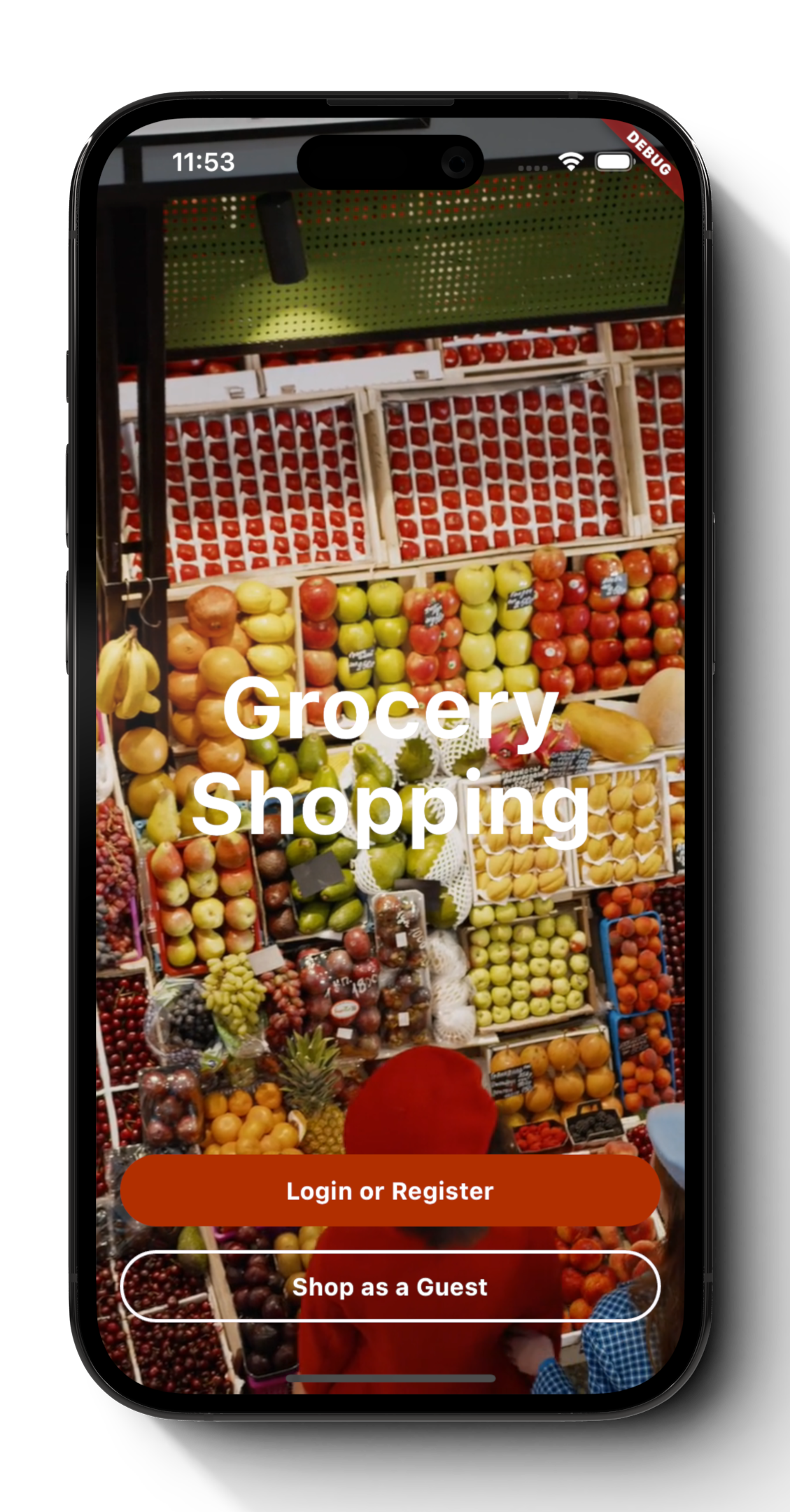
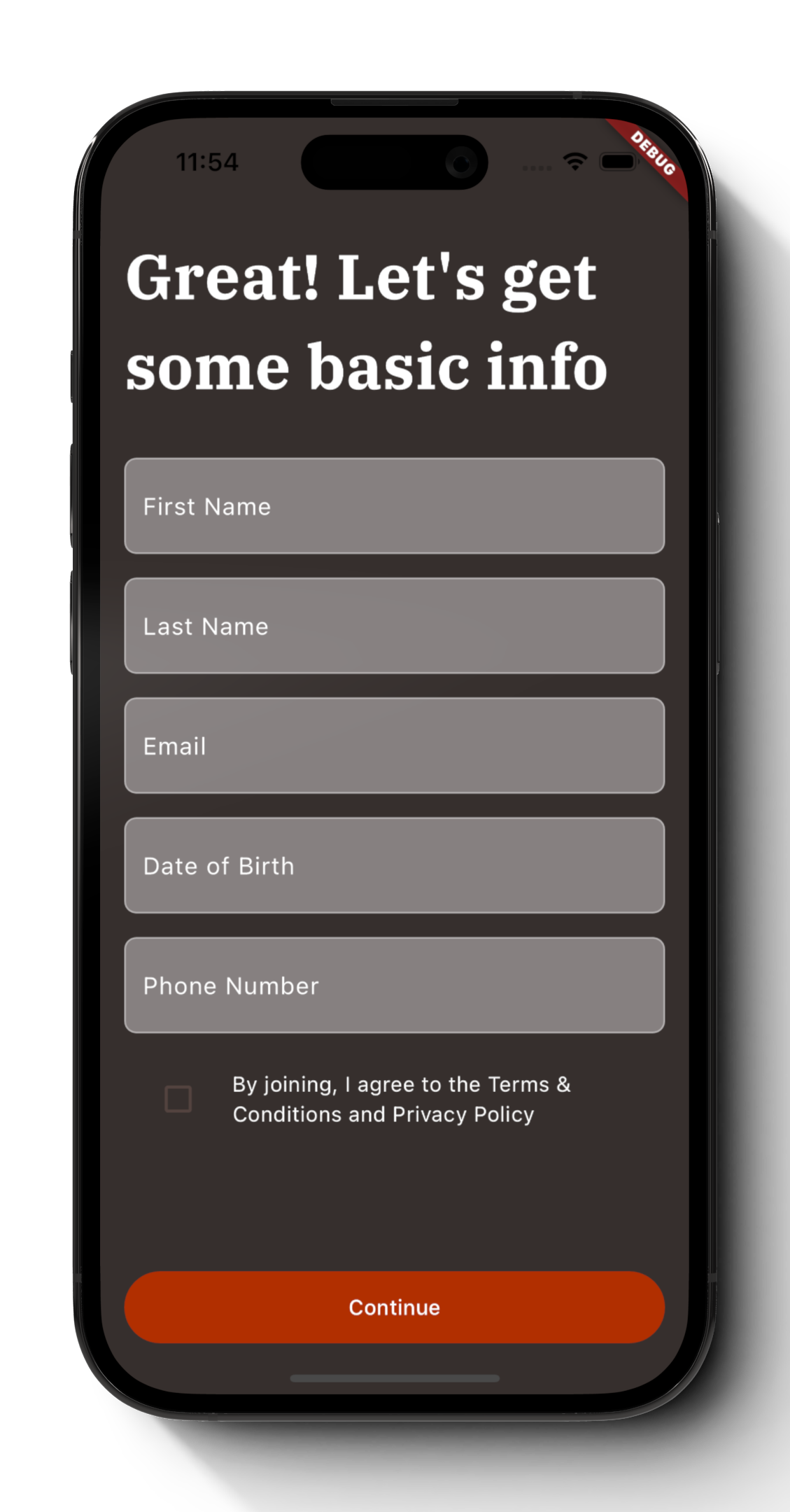
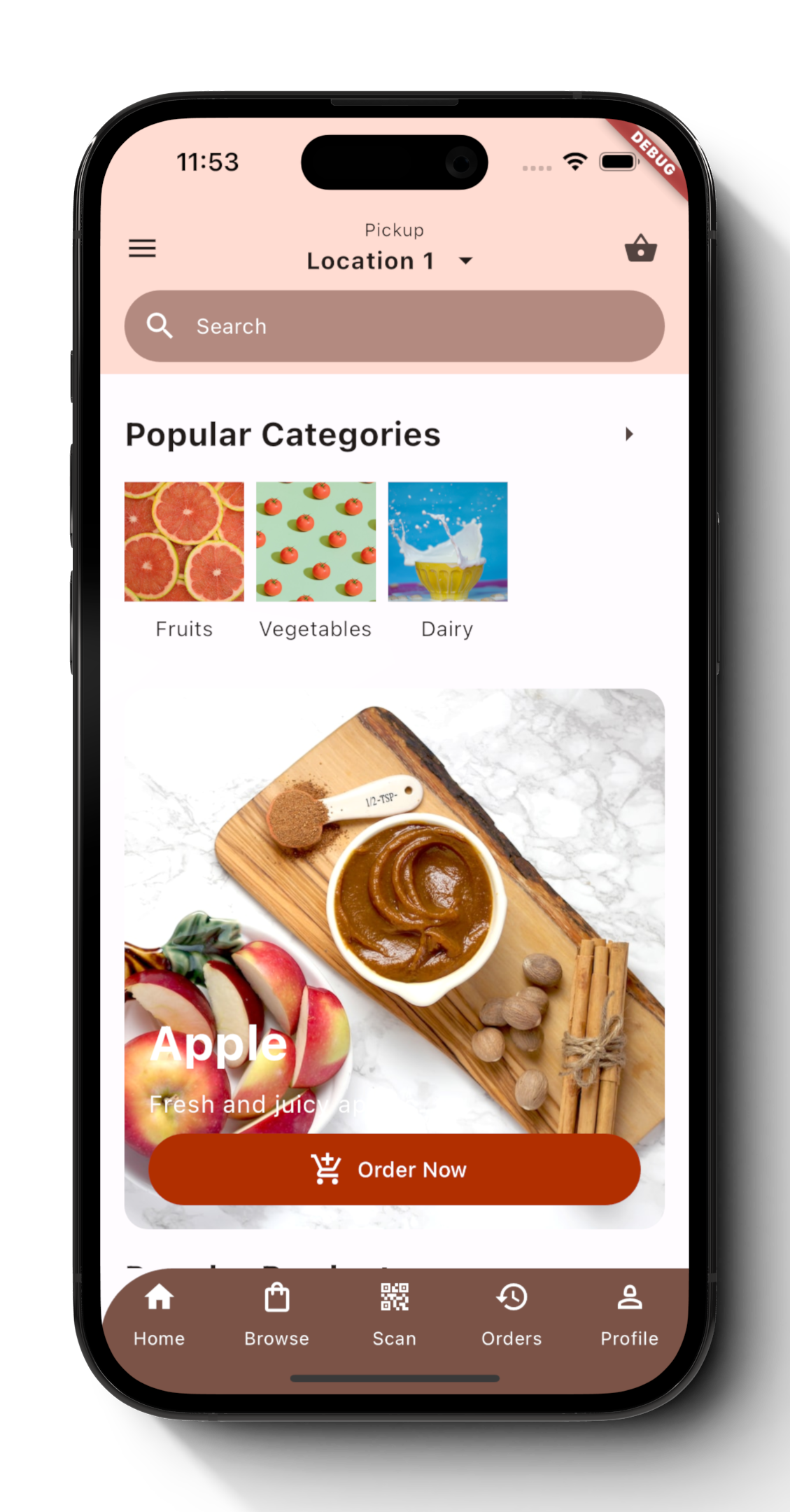
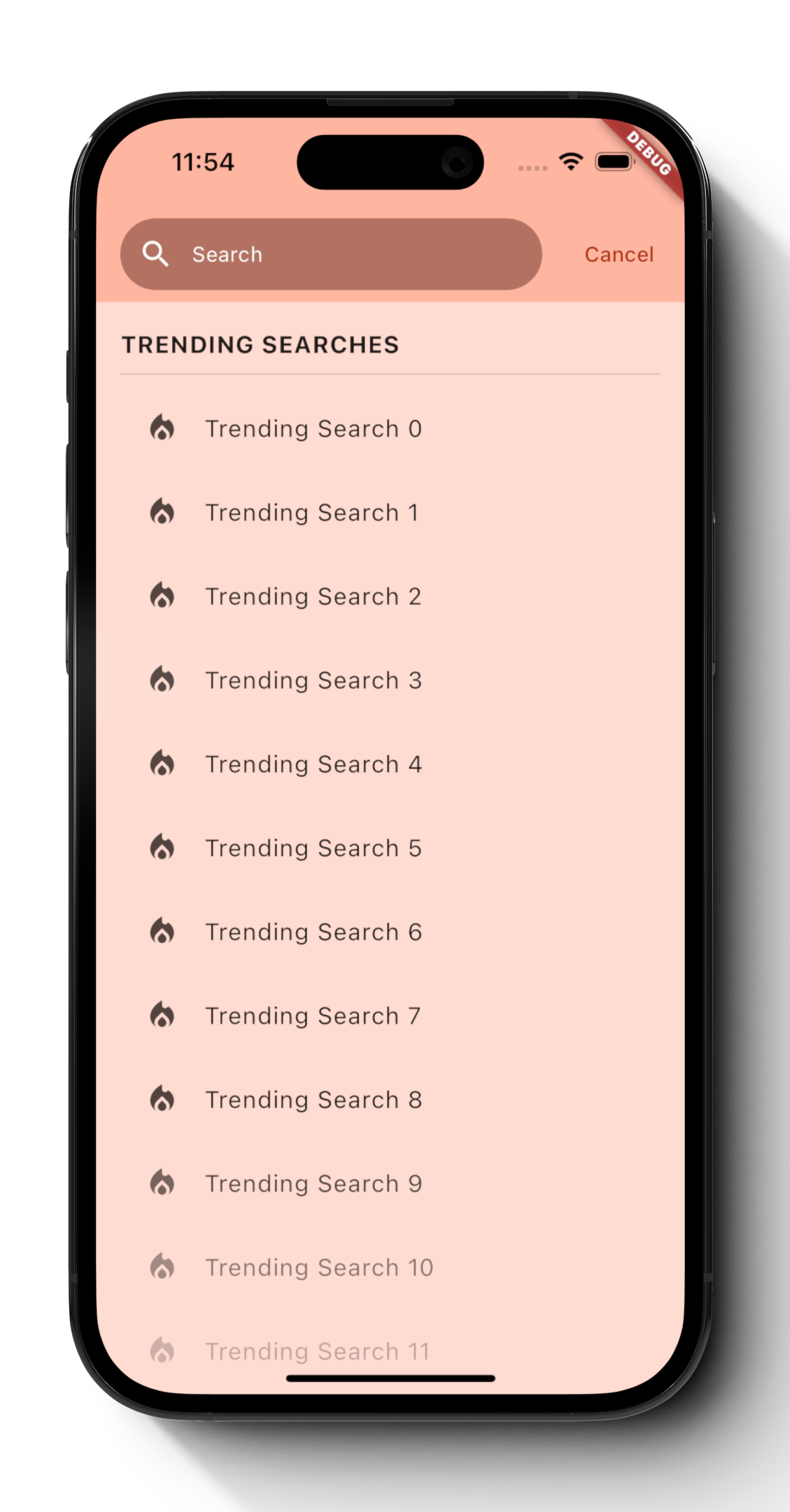
The project aims to create a grocery shopping platform. It has an intro screen with a background video and other features such as login & registration UIs, a central home screen for popular categories and top-sellers, cart synchronization with Dart Frog server, category browsing, and provisions for search functionality and order tracking.
Despite some features being UI-only, the app fetches product and category data from Dart Frog's backend server. The cart's functionality is integrated with the backend server to store the user cart and persist it across multiple sessions.
The project will receive future updates including adding backend functionality for multiple screens, syncing with an external database, introducing product barcode scanning, and deploying the database and the server to Google Cloud Platform.
- Video tutorial: https://youtu.be/eLCUDRvDkoE
- Repository: https://github.com/maxonflutter/Grocery-Shopping-App-with-Flutter-Dart-Frog
 |
 |
 |
|---|---|---|
| Welcome Screen | Login Screen | Home Screen |
 |
 |
 |
| :---: | :---: | :---: |
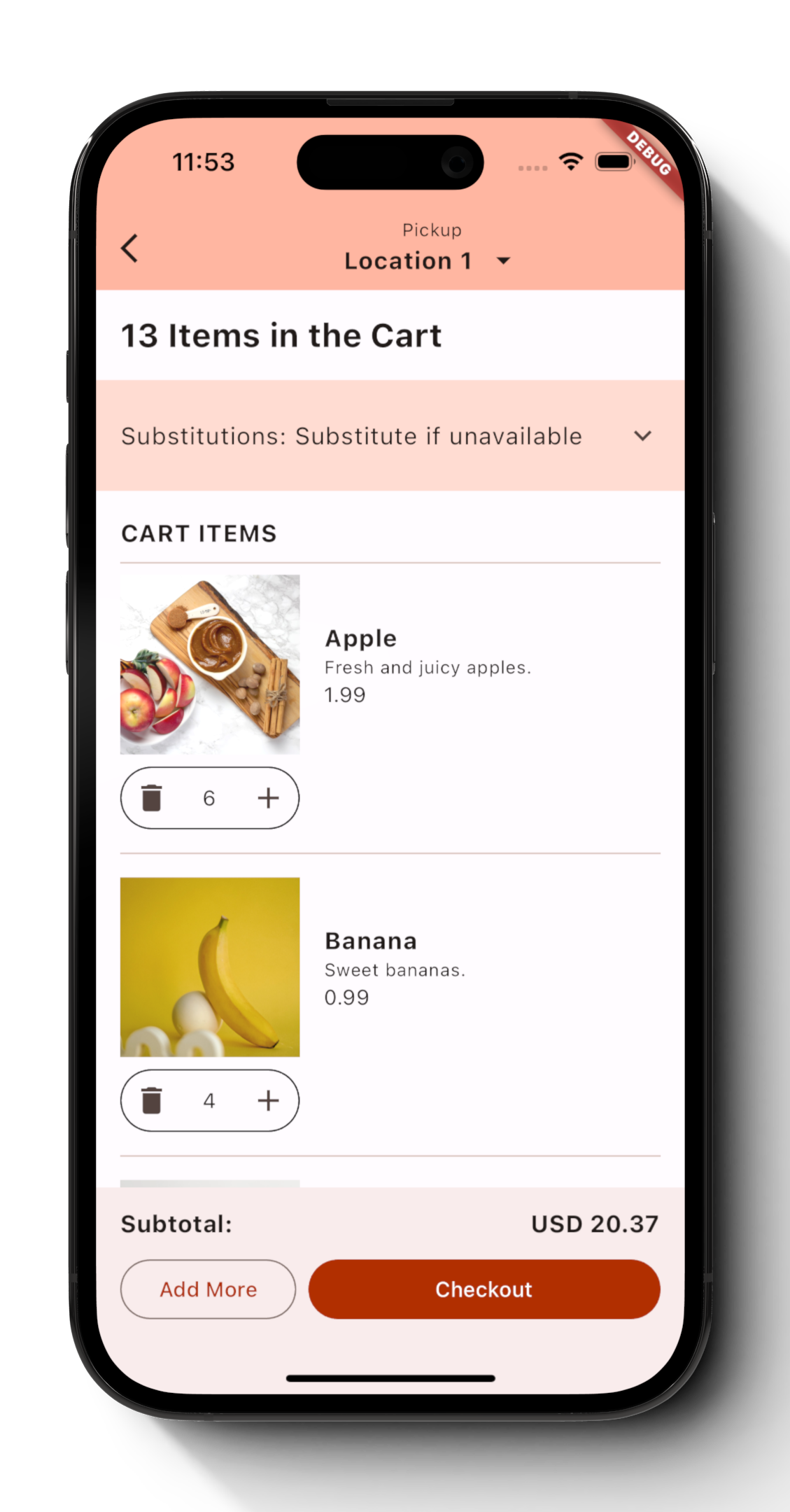
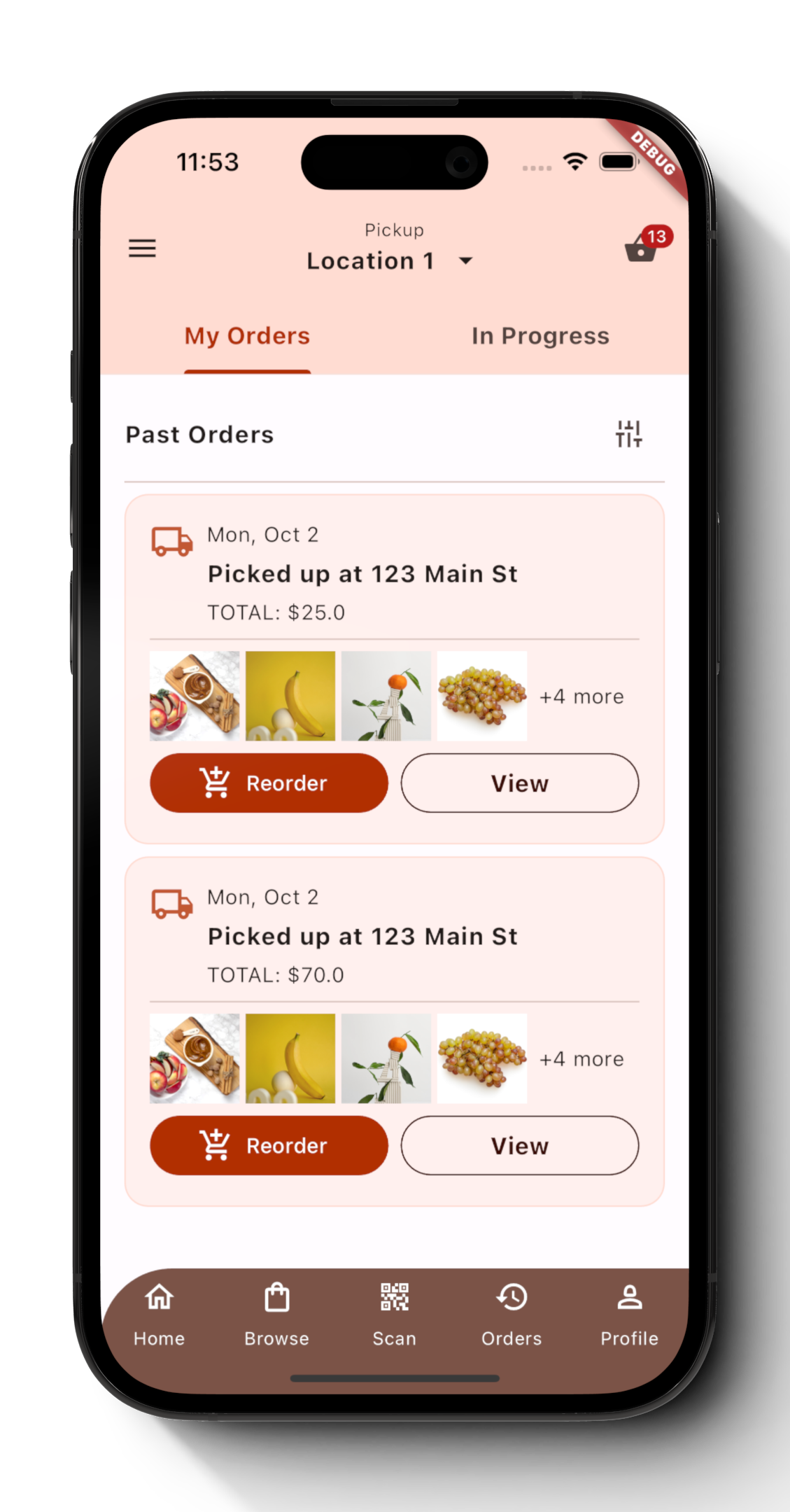
| Search Screen | Cart Screen | Order History Screen |
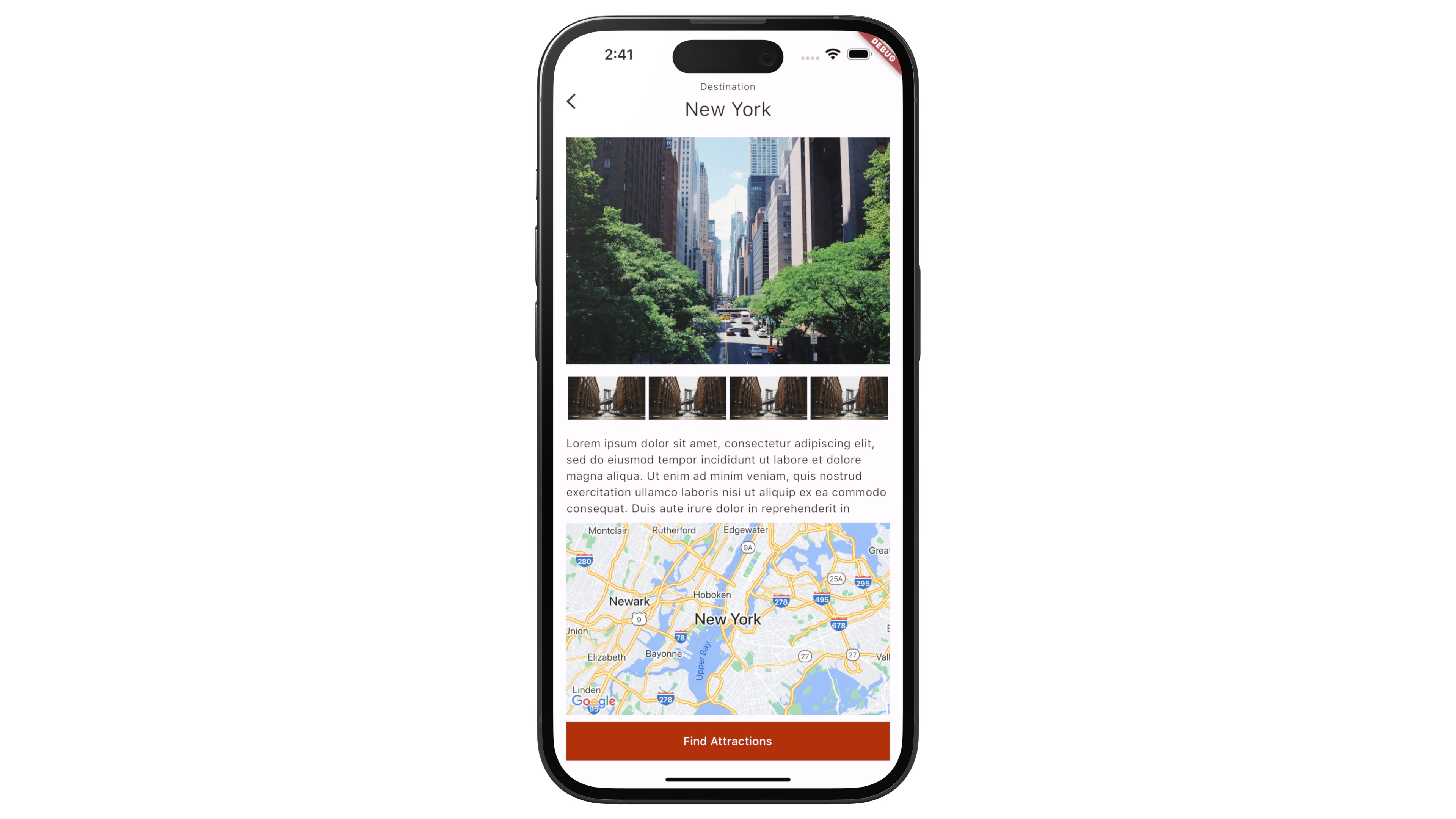
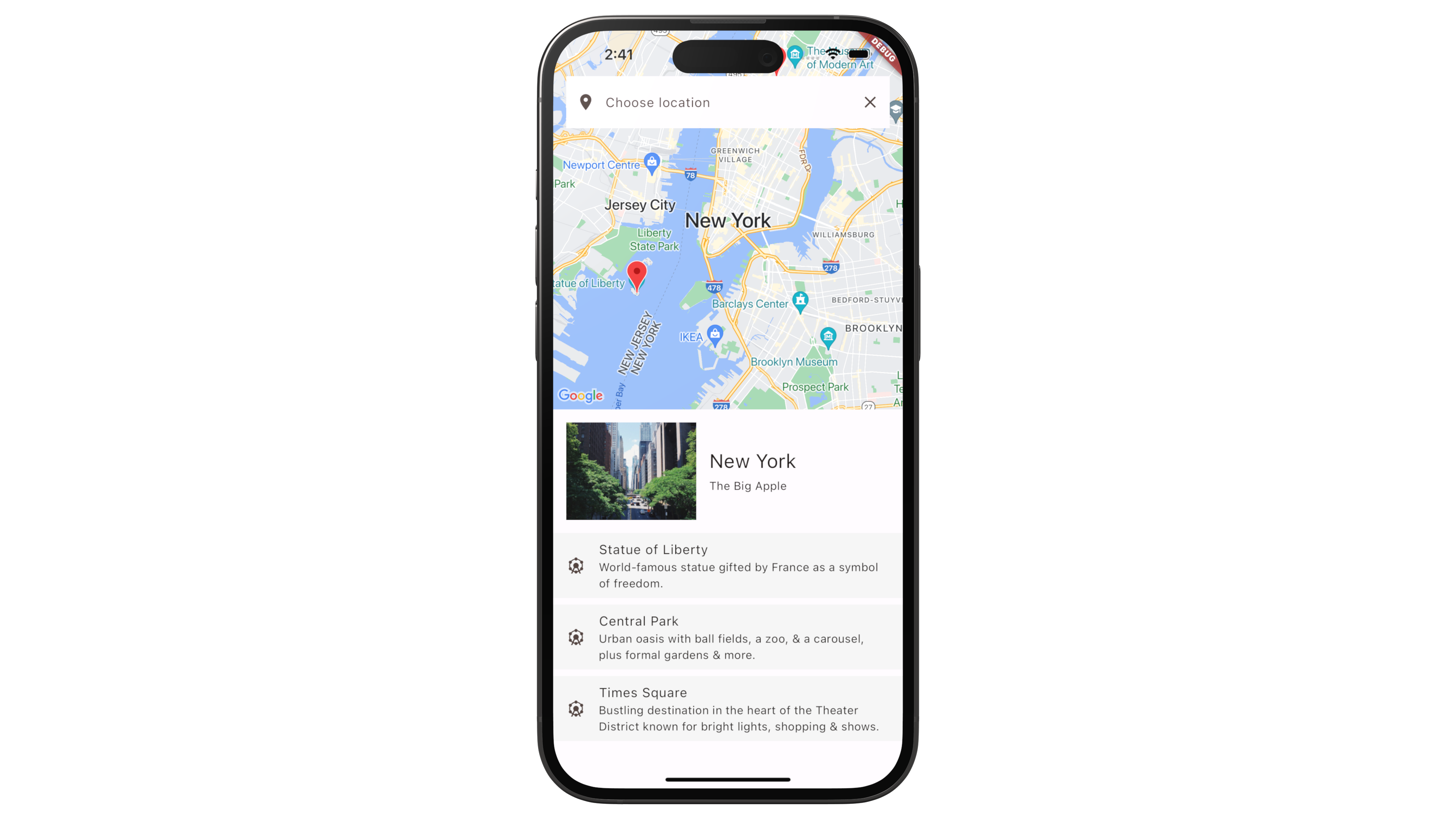
The app leverages Google Maps Platform, creating a robust travel tool. It integrates with Google Maps, displaying user-specific locations and routes and providing real-time geolocation services via the 'geolocator' package. Geocoding API translates coordinates into user-friendly addresses. Detailed location information, including photos and operating hours, is accessible thanks to Places API integration. Users can get routes and directions with Routes API.
The app utilizes Riverpod for state management. State is stored and updated through providers and notifiers. Additionally, the 'flutter_animate' library enhances the UI with engaging animations, enriching navigation throughout the app.
 |
 |
|---|---|
| Home Screen with City Selection | Destination Screen with City Information |
 |
 |
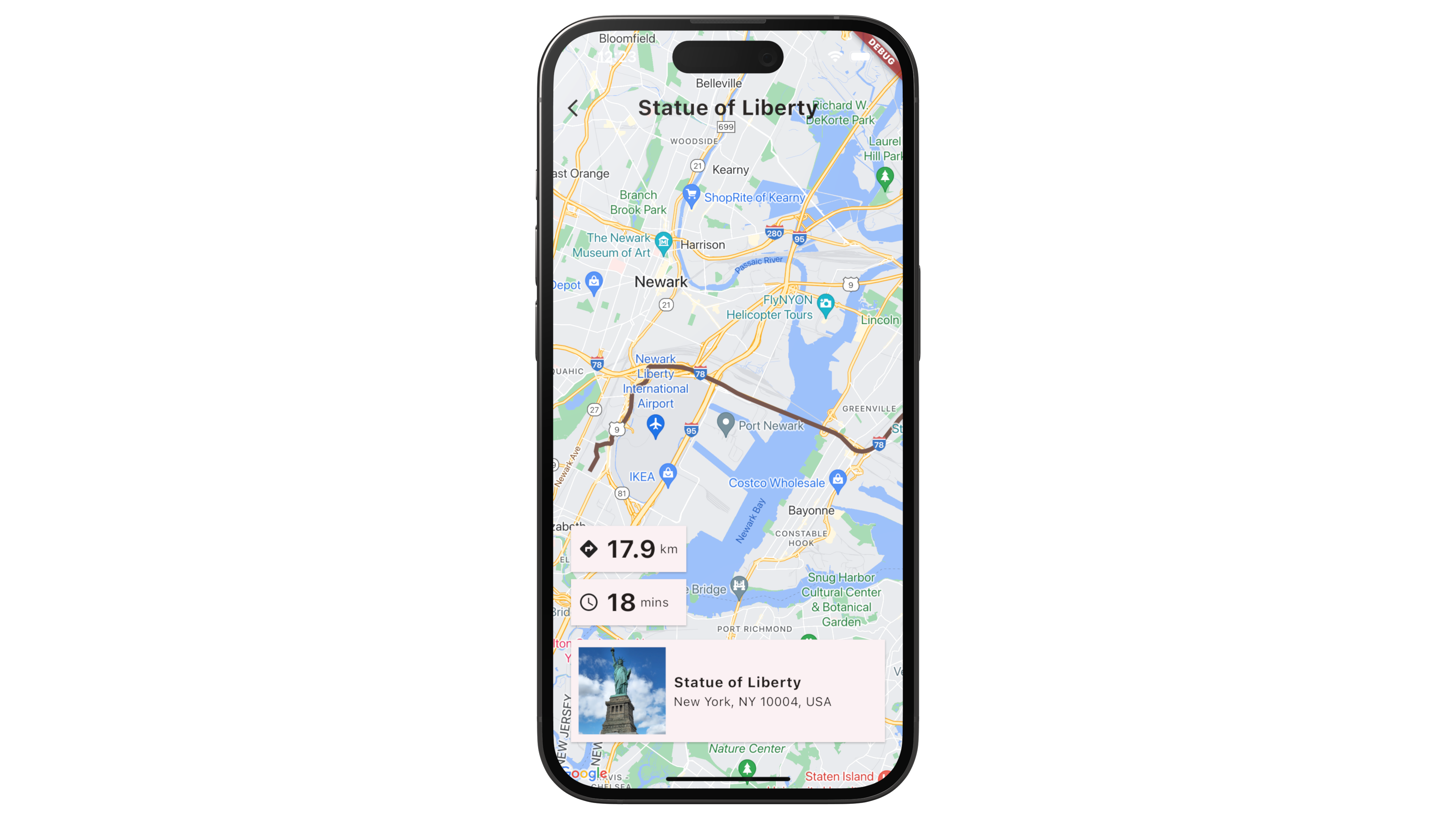
| Points of Interest Screen | Map Screen with Navigation Details |