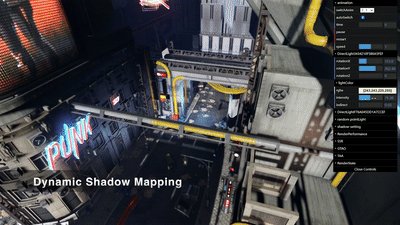
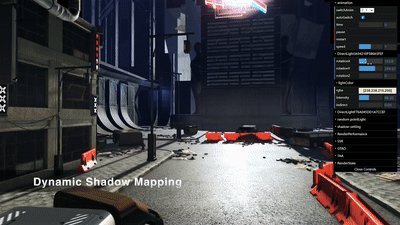
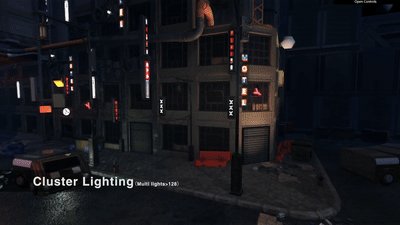
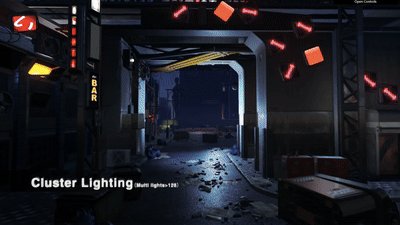
Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard. It aims to achieve desktop-level rendering effects and supports 3D rendering of complex scenes in the browser.
Beta version, NOT recommended for any commercial application.
WebGPU is the latest technology in the web domain and will play a crucial role in terms of 3D rendering as well as AI/LLM scenarios.
We aim to create a dedicated technical community for the WebGPU field, bringing together outstanding developers.
Hope more and more front-end developers could stay updated with the latest Web technologies NOT ONLY image slicing for web design.
Specifically, we will continuously update the excellent samples provided by open-source contributors, allowing everyone to see better works.
Hope it could help highlight the very talented individual developers within the community!
We recommend using front-end build tools for developing Web3D applications, such Vite or Webpack.
- Install dependencies:
npm install @orillusion/core --save
- Import on-demand:
import { Engine3D, Camera3D } from '@orillusion/core'- Import globally:
import * as Orillusion from '@orillusion/core'In order to use the engine more conveniently, we support to use native <script> tag to import Orillusion. Three different ways to import using the official CDN link:
- Global Build: You can use
Orillusiondirectly from a CDN via a script tag:
<script src="https://unpkg.com/@orillusion/core/dist/orillusion.umd.js"></script>
<script>
const { Engine3D, Camera3D } = Orillusion
</script>The above link loads the global build of Orillusion, where all top-level APIs are exposed as properties on the global Orillusion object.
- ESModule Build: We recommend using the ESModule way for development. As most browsers have supported
ESmodule, we just need to import theESbuild version oforillusion.es.js
<script type="module">
import { Engine3D, Camera3D } from "https://unpkg.com/@orillusion/core/dist/orillusion.es.js"
</script>- Import Maps: In order to manage the name of dependencies, we recommend using Import Maps
<!-- Define the name or address of ES Module -->
<script type="importmap">
{
"imports": { "@orillusion/core": "https://unpkg.com/@orillusion/core/dist/orillusion.es.js" }
}
</script>
<!-- Customerized names could be imported -->
<script type="module">
import { Engine3D, Camera3D } from "@orillusion/core"
</script>At the beginning, we need to use Engine3D.init() and then the instance Engine3D will be created for further use
import { Engine3D } from '@orillusion/core'
Engine3D.init().then(()=>{
// Next
})As Engine3D.init() is asynchronous, we recommend using async/await in the code
import { Engine3D } from '@orillusion/core'
async function demo(){
await Engine3D.init();
// Next
}
demo()In default, Engine3D.init()will create a canvas the same size with the window. Also, we could create a canvas manually using tag <canvas> with a id
<canvas id="canvas" width="800" height="500" />Next, we need to get the <canvas> via id and then init engine by passing the <canvas> to canvasConfig
import { Engine3D } from '@orillusion/core';
let canvas = document.getElementById('canvas')
await Engine3D.init({
canvasConfig: { canvas }
})Please read the Docs to Learn More.
Windows/Mac/Linux:
- Chrome 113+
- Edge: 113+
Android (Behind the enable-unsafe-webgpu flag):
- Chrome Canary 113+
- Edge Canary 113+
Please make sure to read the Contributing Guide before developing or making a pull request.
Orillusion engine is released under the MIT license.