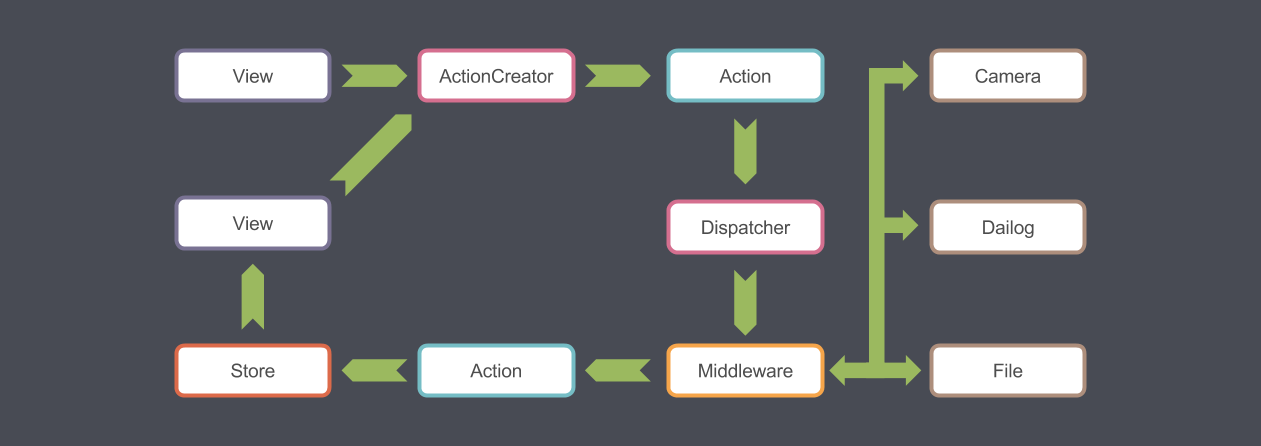
QuickFlux is an implementation of Flux Application Architecture Framework from Facebook. It turns your QML application into a more modern and structured way.
- Dispatcher
- A singleton Message Dispatcher / Message Queue per QML Engine.
- Avoid out-of-order message processing - It guarantees the order of messages are arrived in sequence to listeners (First come first served)
- Middleware - May inject and modify action before dispatching to the Store components
- Hydration - Serialize or Deserialize Store component into / from a JSON
Generally speaking, you should avoid creating a big QML file. Break down into smaller piece of files is more readable and reusable. But it may not true due to event/signal propagation. Managing code dependence is very troublesome. ( See reason )
Using Action and Dispatcher is a solution for this problem With a global AppDispatcher for communication between components. It breaks the dependence and simplify your code by taking out unnecessary signal binding.
This project provides an implementation of dispatcher in QML for user to get started.
What is Flux?
How to use it in a QML Application?
- Revised QML Application Architecture Guide with Flux
- Action-Dispatcher Design Pattern for QML — Medium
- What is new in Quick Flux 1.1?
An example program is available at: quickflux/examples/todo
For user who are already using qpm from qpm.io
- Run
qpm install
$ qpm install com.github.benlau.quickflux
- Include vendor/vendor.pri in your .pro file
You may skip this step if you are already using qpm.
include(vendor/vendor.pri)
- Add import statement in your QML file
import QuickFlux 1.0
-
Clone this repository or download release to a folder within your source tree.
-
Add this line to your profile file(.pro):
include(quickflux/quickflux.pri) # You should modify the path by yourself
-
Add import statement in your QML file
import QuickFlux 1.0
Add QuickFlux as an external project in your CMakeLists.txt:
include(ExternalProject)
ExternalProject_Add(QuickFlux
PREFIX "${PROJECT_BINARY_DIR}/QuickFlux-build"
GIT_REPOSITORY "https://github.com/benlau/quickflux.git"
CMAKE_ARGS "-DCMAKE_PREFIX_PATH=${CMAKE_PREFIX_PATH}"
"-DCMAKE_INSTALL_PREFIX=${PROJECT_BINARY_DIR}/QuickFlux"
"-DCMAKE_INSTALL_LIBDIR=${PROJECT_BINARY_DIR}/QuickFlux/lib"
"-DCMAKE_BUILD_TYPE=${CMAKE_BUILD_TYPE}"
)
link_directories("${PROJECT_BINARY_DIR}/QuickFlux/lib")
include_directories("${PROJECT_BINARY_DIR}/QuickFlux/include/quickflux")
...
add_dependencies(<your target> QuickFlux)
target_link_libraries(<your target> debug quickfluxd optimized quickflux)
Instead of using GIT_REPOSITORY which clones a remote repository, you can use SOURCE_DIR with a local path which contains the project sources.
You may need to add "-DCMAKE_PREFIX_PATH=<your Qt install path>" to the CMAKE_ARGS on some platforms.
Also make sure that your cpp file actually calls registerQuickFluxQmlTypes();
If you are facing linking problems with QML, make sure to link the Qt5:: modules after linking quickflux.
Reference: examples/todo/CMakeLists.txt
There are few example programs available at examples folder:
If you think that it is very troublesome to have lots of copy & paste of source code in creating a new Flux project, you may install the following project wizard in your Qt Creator. That is displayed in the New Dialog that opens when you choose File > New File or Project.
- More example code
- Better C++ integration
- Code generator to convert KeyTable to C++ friendly class.
Why use AppDispatcher instead of listening from AppActions directly?
Example:
import QtQuick 2.2
pragma Singleton
QtObject {
signal openItem(string id);
signal removeItem(string id);
}
ANS: Of course you could implement in this way. However, AppDispatcher offer two advantages over that approach:
- Avoid out-of-order message processing.
Signal emission in QML is , in fact, on last come, first served basis. If you emit another signal while in a callback, it will process the latest signal immediately. That means the sequence of message processing will be out-of-order. However, AppDispatcher will not dispatch a new message while in a callback. It will be placed in a queue until all of the listeners received the current message. So that the order of message is guaranteed to arrive in sequence.
- Setup dependence between stores.
Quoted from Why We Need a Dispatcher:
As an application grows, dependencies across different stores are a near certainty.
Store A will inevitably need Store B to update itself first, so that Store A can know
how to update itself. We need the dispatcher to be able to invoke the callback for Store B,
and finish that callback, before moving forward with Store A. To declaratively assert this
dependency, a store needs to be able to say to the dispatcher, "I need to wait for Store B
to finish processing this action." The dispatcher provides this functionality through its
waitFor() method."
AppListener supports “waitFor” property to setup dependencies on another AppListener. It won't process the emitted signal and wait until the other listener received the message. Therefore, you could control the order of message delivery among stores.
A collection of application using Quick Flux
Libaries
- benlau/quickpromise - Promise library for QML
- benlau/quickcross - QML Cross Platform Utility Library
- benlau/qsyncable - Synchronize data between models
- benlau/testable - QML Unit Test Utilities
- benlau/biginteger - QML BigInteger library
- benlau/qtci - A set of scripts to install Qt in Linux command line environment (e.g travis)
- benlau/quickfuture - Using QFuture in QML
- benlau/fontawesome.pri - Using FontAwesome in QML
- benlau/quickandroid - QML Material Design Component and Support Library for Android
Tools
- SparkQML - QML Document Viewer for State and Transition Preview