SparkQML is a utility that loads and displays QML document like the qmlscene from Qt SDK. Moreover, it could show all the available states of a component and change to preview the transition effect. It is useful to demonstrate and verify the visual effect of a component.
- Load and display QML document
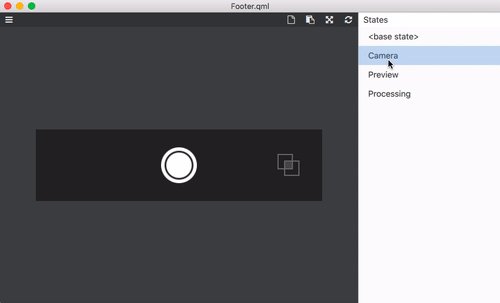
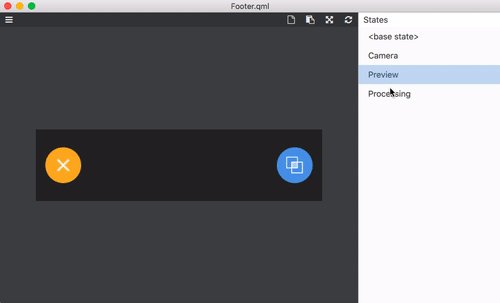
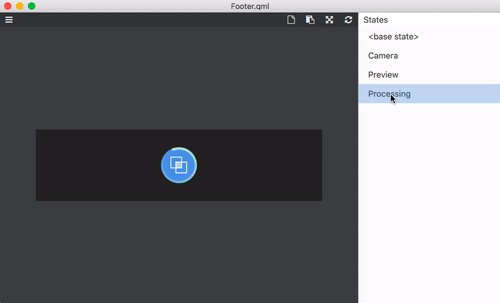
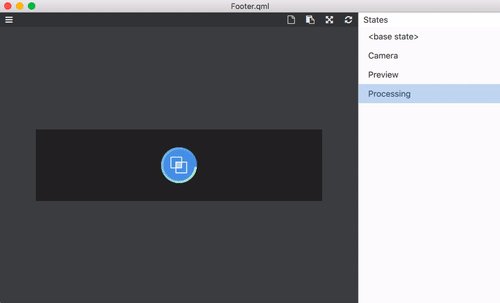
- Show all available states of the QML document. Allow to change for transition effect preview
- Convert to image and export to file / clipboard
- Read QML_IMPORT_PATH from a file generated by qmake. Easy to integrate with Qt Creator
- Browse components in a folder with preview
sparkqml <filename> [qmlimport.path]
filename - The QML file name
qmlimport.path - A file that provides the value of QML_IMPORT_PATH. If this parameter is missing, sparkqml would try to search the file started from the document path to root folder.
Download and extract the release file from github. Then:
cd app/sparkqml
qpm install
qmake
make
-
Copy the executable built in previous step to somewhere you like
-
In menu, press "Tools" -> "External" -> "Configure"
-
Then press "Add" -> "Add Tool". Drag the newly created tool under "Qt Quick" category
You may rename it to “SparkQML Viewer"
- Fill in the following values
Executable : The path to the executable
Arguments: %{CurrentDocument:FilePath} %{CurrentProject:Path}/qmlimport.path
It is done. Now you could trigger SparkQML while editing a QML file by “Tools” -> "External" -> "Qt Quick" -> "SparkQML Viewer"
In case SparkQML can’t display your QML file due to “xxx is not installed” error. Probably is because it can’t locate your package. To fix this problem, you may add the following lines at the end of your pro file:
write_file(qmlimport.path, QML_IMPORT_PATH)
Then run qmake. It will create a file called qmlimport.path with the value of QML_IMPORT_PATH. You may add this file to your .gitignore.
Restart SparkQML. Now it would know where to find packages.
SparkQML do not understand C++ code. In case you have referred a component from C++. You need to use a mockup project. It is a QML project with package and component same as the C++ plugin but it doesn’t need to implement any logic.
Within SparkQML UI, trigger navigation menu and press "Mockup Project". Then it will open a project called "sparkmockup" in Qt Creator. Then you could create a package and component with name as the C++ module.
For example, if you have a package called "MyApp" and it has a "CustomItem" singleton object. You may add following files to the sparkmockup project:
MyApp/qmldir
CustomItem 1.0 CustomItem.qml
MyApp/CustomItem
import QtQuick 2.0
Item {
}