Animations are a way of fascinate the users of your application. Thorugh the annimations user can come accorss the smooth and friendly experience of the application
Have you thought of doing animation using UIKit then probably it will demand for the complex logic and code set up but SwiftUI make it trouble - free. SwiftUI handled all the complexity and create a animation view.
Let’s see some of the serviceable and applicable animation solution which can be used during application development
FlipAnimation : CardFlipAnimation
Drag and drop the CardFlipAnimation file and use it like below
var results = [UserModel(name: "Pish Patel", color1: "Color-9", color2: "Color-10"),
UserModel(name: "Anita Bath", color1: "Color-1", color2: "Color-2"),
UserModel(name: "Bea Mine", color1: "Color-1", color2: "Color-2")]
CardFlipAnimation(arrModel: results)withAnimation(Animation.linear(duration: 0.5)) {
}- iOS 13.0+
- Xcode 12.5+
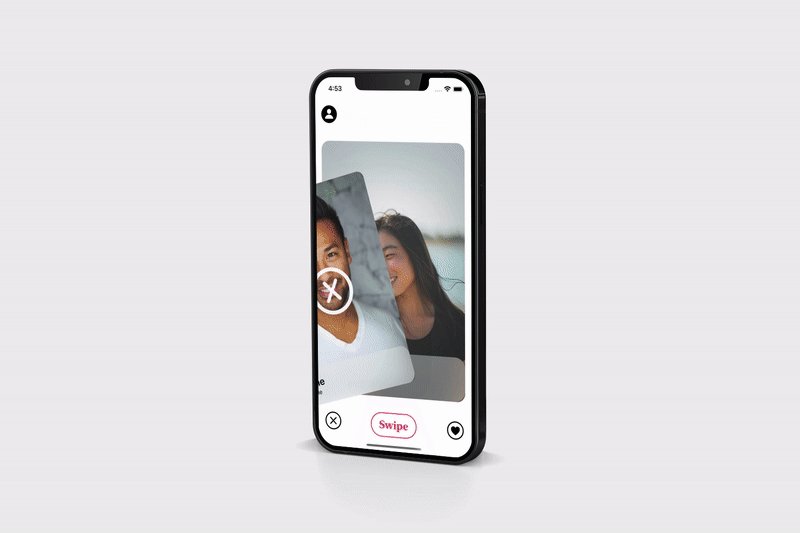
TinderSwipe : TinderAnimation
Use the file TinderAnimation and use it like
let userProfiles: UserProfiles = Bundle.main.decode("userProfiles.json")
TinderAnimation(userProfiles: userProfiles).gesture(gesture: Gesture)
.scaleEffect(CGFloat)
.rotationEffect(angle: Angle)
.animation(animation: Animation)- iOS 15.0+
- Xcode 13.0+







CardFlipSwiftUI is MIT-licensed.
If you use our open-source libraries in your project, please make sure to credit us and Give a star to www.mindinventory.com