Customizable Flutter plugin that renders TeX equations blazingly fast!



Fluttex is a customizable Flutter plugin that renders TeX equations blazingly fast.
This project provides an efficient Widget that renders TeX equations using KaTeX. Fluttex is built on TeX Tools, a TeX library for Android that uses WebViews as a wrapper for KaTeX. As such, it would not have been possible without the great work put into the KaTeX typesetting library for the web.
Refer to the installation guide on pub.dev
Add the widget MathViewStatic to your build method. Take a look at the configuration section to see which parameters you can pass.
var MathView = new MathViewStatic(
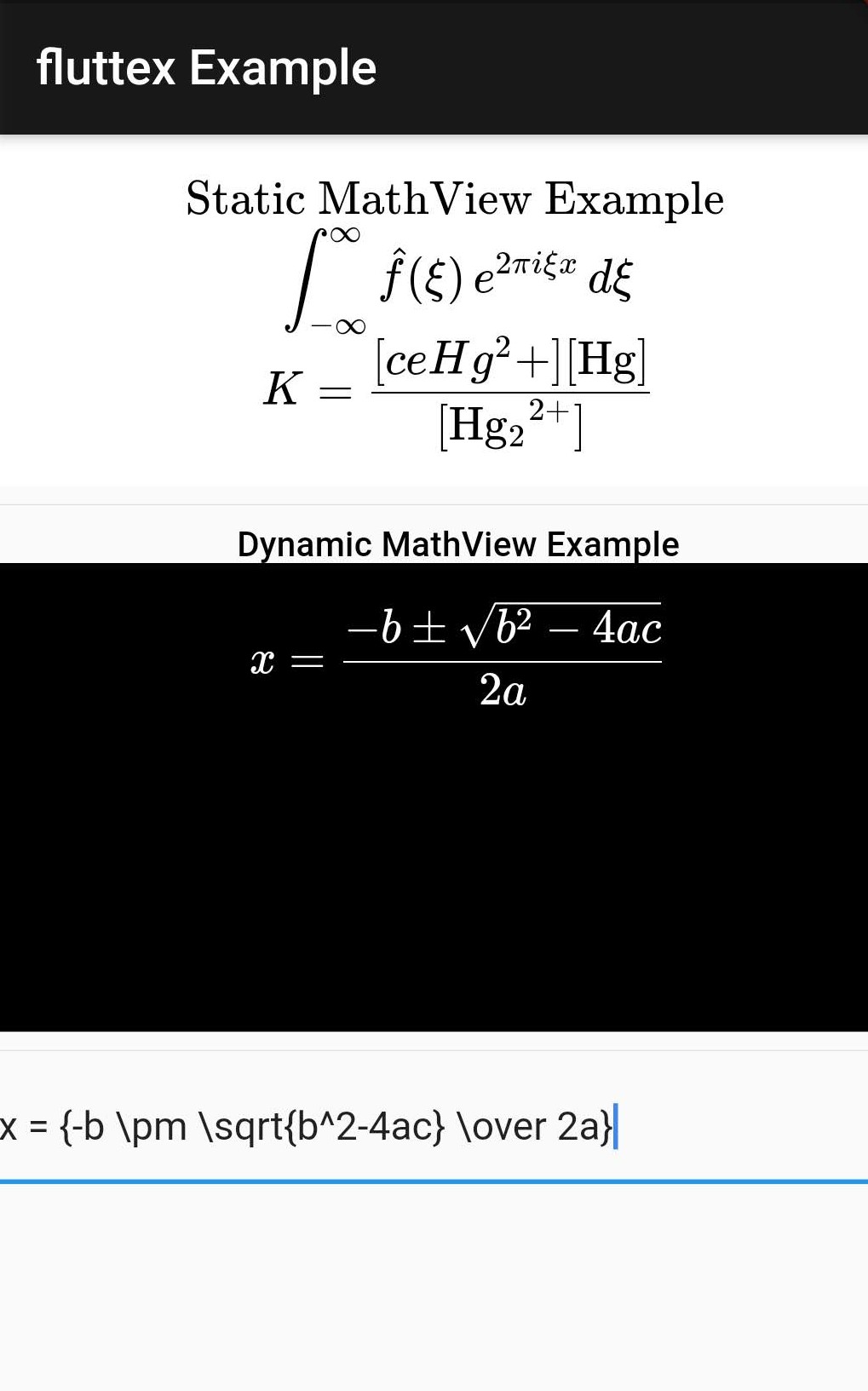
tex: "\\int_{-\\infty}^\\infty \\hat f(\\xi)\\,e^{2 \\pi i \\xi x} \\,d\\xi \\\\",
);The above is an example of a MathView that only has the tex parameter. Make note that all backslashes have to be escaped.
It is also possible to change the TeX parameter programmatically later on. Create a MathViewStatic as usual and add the onMathViewCreated callback.
var MathView = new MathViewStatic(
onMathViewCreated: (controller) {
_mathViewController = controller;
},
);Later on, you can use the MathViewController to render new TeX strings.
_mathViewController.render("\\ce{\$K = \\frac{[\ce{Hg^2+}][\\ce{Hg}]}{[\\ce{Hg2^2+}]}\$}");For more detailed overview of the example, please refer to the example directory.
You can change the following properties of the MathView.
| Key | Description | Type | Default |
|---|---|---|---|
tex |
A string of TeX that should be rendered | String |
null |
displayMode |
"If true the math will be rendered in display mode, which will put the math in display style (so \int and \sum are large, for example), and will center the math on the page on its own line. If false the math will be rendered in inline mode." |
boolean |
false |
leqno |
"If true, display math has \tags rendered on the left instead of the right, like \usepackage[leqno]{amsmath} in LaTeX." |
boolean |
false |
fleqno |
"If true, display math renders flush left, like \documentclass[fleqn] in LaTeX." |
boolean |
false |
throwOnError |
"If true (the default), KaTeX will throw a ParseError when it encounters an unsupported command or invalid LaTeX. If false, KaTeX will render unsupported commands as text, and render invalid LaTeX as its source code with hover text giving the error, in the color given by errorColor." |
boolean |
false |
color |
The color of the TeX rendered in the MathView. | Color |
black |
colorBackground |
The background color of the MathView. | Color |
white |
colorError |
A color that determines the color that unsupported commands and invalid LaTeX are rendered in when throwOnError is set to false. |
Color |
#c00 |
fontSize |
The font size of the rendered TeX string. | Integer |
16 |
Descriptions are partially quoted from the KaTeX Docs.
Here's a list of additions that are planned for the future:
- Support for iOS
- Support for Flutter Web
- Interactive MathView
- MathInput, that checks the TeX input for correctness and offers typing support
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the BSD 3-Clause License. See LICENSE for more information.
If you have any questions, feel free to contact Leon Staufer.
Project Link: https://github.com/LeonStaufer/fluttex
This plugin has been developed independently from and is not endorsed by Google. Flutter, and the Flutter logo are registered trademarks owned by the Google.