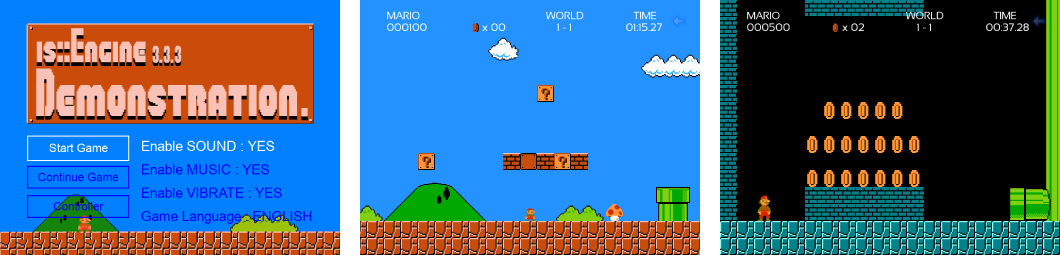
- This Demo is about an iconic game that marked a whole generation and which celebrates its 35th anniversary: It's Super Mario Bros NES!
- It comes with a Level Editor that allows you to create your own levels and integrate them into the game.
- These scenes :
Intro,Main MenuandGame Overwere created with the engine's standard tools - A tool to configure the
Virtual Game Pad(only for Android) has been integrated into theMain Menu - An option to manage
sounds,music,vibration(on Android),game languageare in theMain Menu - All
sceneswere created with theSDM (Step and Draw Manager)a tool which automatically manages the window and the objects of the scene by updating and displaying them - The configuration of the
keyboard keys(Windows / Linux) andthe project(window size, title, author, file path, ...) can be found in GameConfig.h
- SFML Library (2.4 +)
- SDL 2 (2.0.12 +)
- GCC Compiler (7.3 +)
This project uses the template of Georgik and Lauchmelder23.
1. Prerequisites
- Android Studio (4.0.1 +)
- Android SDK and NDK (r20b)
- On Android SFML games run with SDL library. If you want to use SDL functions in your source code, use the IS_ENGINE_SDL_2 macro.
- The audio format supported at the moment is .WAV
- Some SFML functions like: Vertex Array, Render Texture are not yet supported. These additions will be made soon!
- Your help to improve the engine will be welcome!
- Please read this.
2. Installation
- Download Android Studio 3.x (recommended version 4.0.1).
- Download the Android SDK and install it in C:/Android/SDK.
- Download Android NDK android-ndk-r20b-windows-x86_64 and create a folder on your disk as follows C:/Android/NDK then extract the contents of the zip in this folder.
- Set the environment variable ANDROID_NDK with the path C:/Android/NDK.
- Move the is-Engine-Demo project to your C:/ (C:/is-Engine-Demo).
- Open the is-Engine-Demo folder with Android Studio and start the compilation.
If all goes well you will have a is::Engine Demo Screen on your Android emulator.
Enjoy!
2. How to replace the package name (com.author.isengine) of the application
- Follow these steps carefully. A single error and the application will crash wonderfully when launching on emulator / mobile!
- Replace this line in the gradle.app file.
- Replace this line in the AndroidManifest.xml file.
- Replace this line in the SDLActivity.java file.
- Replace the abresence com/author/isengine in which is the file SDLActivity.java that you have just modified at the top by yours (example com/yourname/yourgamename).
- Replace this part ..._ com_author_isengine _... of line 20 and 23 in the file SDL_android_main.c by yours (example com_yourname_yourgamename).
- Replace this part ..._ com_author_isengine _... on the 23 lines of the file SDL_android.c by yours (example com_yourname_yourgamename).
- I strongly advise you to use the replace function of your text editor (on Notepad++ we use Ctrl + F + Replace option).
- Replace this line in the GameConfig.h file.
- Note that this part is only required if you want to use the game engine data save / load functions.
3. Adding Source Files
- So that Android Studio can detect your source files (.cpp) you must include them in the app_src.cmake or isengine.cmake file which is located in the is-Engine-Demo/app/src/main/cmake location.
4. Application location
- The application can be found in is-Engine-Demo/app/build/outputs/apk.
- If you want to make your SFML project compatible with the Web (Be able to run it in a web browser), please watch this video tutorial.
1. Prerequisites
- Emscripen (1.39.7 +)
- Python (3.8.1 +)
- CMake (3.1 +)
- Java
- SDL 2 (It is downloaded with the internet connection when executing commands)
2. Installation
- Download Emscripten and install it in C:/emsdk, define its path in the environment variable Path
- Download Python after installation, define its path in the environment variable Path
- Download CMake after installation, define its path in the environment variable Path
- Download Java after installation, define its path in the environment variable Path
- Move the is-Engine-Demo project to your C:/ (C:/is-Engine-Demo).
- Execute this command :
cd c:/is-Engine-Demo/app/src/main
mkdir bin-web
cd bin-web
emsdk activate latest
emcmake cmake ..
make -j3
python -m http.server- Visit this url localhost:8000 in your Web Browser.
If all goes well you will have a is::Engine Demo Screen on your Web Browser.
Enjoy!
3. Adding Source Files
- In order for CMake to detect your source files (.cpp) you must include them in the app_src.cmake or isengine.cmake file which is located in the is-Engine-Demo/app/src/main/cmake location.
- is::Engine works on the Web thanks to SDL 2.
- These libraries: TMXLite, TMXLoader, TinyFileDialog are not supported in the web version of is::Engine.
- If you want to use SDL functions in your source code, use the IS_ENGINE_SDL_2 macro.
- Note that some SFML functions like: Vertex Array, Render Texture are not yet supported. These additions will be made soon!
-
If you want to make your SFML project compatible with the Web (Be able to run it in a web browser), please watch this video tutorial.
-
By default the web push notification has been disabled. Because to make it work you must have an internet connection. In case there is no internet access and it is not well launched, it can prevent the execution of the web program.
To enable it, please modify these lines in index.html : 7, 23, 108
- This shows how to test the push notification. Note that normally to use it, you have to associate it with a database (backend). But here we will use it with the Push Companion site (It will serve as a backend for us!).
- For more information on Push Notification please see this page.
- Web browser (preferably Google Chrome)
- Web server for Chrome or your own web server.
- Define the Application Server Keys in the main.js file. You can get this keys (We will use the public key) here.
- Launch the web or bin-web folder (generate using emscripten) via the web server.
- Click on the "Enable Push Messaging" button to activate the sending of Push Notifications. Once done you will have a code (which can be used to send you push notifications).
- Go to this site and enter the code in the "Subscription to Send To" text field followed by your message in "Text to Send" text field. Click on the "Send Push Message" button.
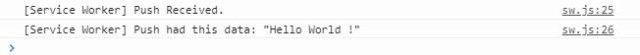
- If all goes well you will have a push notification followed by the message you sent in the console (development tool) of your browser.
- To change the information (title, details, ...) of the Push Notification you must refer to the sw.js file.
- To change the Push Notification image files, refer to the images folder.
- To change the page that is launched when you click on the notification, refer to the sw.js file.
1. Prerequisites
- CMake (3.1 +)
2. Installation
- Compile SFML with CMake to have static libraries and put on C:/ (C:/SFML).
- Move the is-Engine-Demo project to your C:/ (C:/is-Engine-Demo).
- Execute this command :
cmake -S "C:/is-Engine-Demo" -B "C:/build"
cd build
make- Install SFML 2.5.1 on your machine.
- Move the is-Engine-Demo project to /home/user/ (/home/user/is-Engine-Demo).
- Execute this command :
sudo cmake -S "is-Engine-Demo" -B "build"
cd build
sudo make3. After installation
- You will have a bin folder in which the engine demo is located.
5. Adding Source Files
- In order for CMake to detect your source files (.cpp) you must include them in the app_src.cmake or isengine.cmake file which is located in the is-Engine-Demo/app/src/main/cmake location.
1. Installation
- Download Qt 5.12.9 MinGW here and install it.
- Download this version of SFML already compiled for Qt 5.12.9 and extract it in C:/ (C:/SFML_Qt_MinGW).
2. Opening the project with the IDE:
- Run the file open_qt_creator.bat in the main directory (Make sure you have included the path to the Qt executable in your PATH environment variable).
- Or open the file is-Engine.pro in the location is-Engine-Demo/app/src/main/qt
3. Executable location
- The compiler files can be found in is-Engine-Demo/app/src/main/bin-Qt.
This project uses the template of andrew-r-king. For more information on this template click here.
1. Prerequisites
- Get SFML 2.5.1 from your distro if it has it, or compile from source.
2. Installation
- Download & Extract SFML 2.5.1 to C:/SFML/ where the bin/lib/include folders are contained within.
- Download & Extract MinGW to C:/mingw32/ where the bin/lib/include folders are contained within.
- Ensure the GCC Toolchain is installed (sudo apt install build-essential).
- Run sudo apt install libsfml-dev. The SFML version you got will vary depending on the distro. 2.5.1 is included in Ubuntu 19.04 Disco Dingo for example.
3. Opening the project with the IDE:
- Run the file open_vscode.bat in the main directory.
- Execute this command in the main directory:
code -n "./app/src/main"- Or open the is-Engine-Demo/app/src/main folder with Solution Explorer.
4. Executable location
- The compiler files can be found in is-Engine-Demo/app/src/main/bin-vscode.
1. Installation
- Download Code::Blocks 20.03 MinGW here and install it.
- Download this version of SFML already compiled for Code::Blocks 20.03 and extract it in C:/ (C:/SFML_CB_MinGW).
- Download Code::Blocks 20.03 and install it.
- Ensure the GCC Toolchain is installed (sudo apt install build-essential).
- Run sudo apt install libsfml-dev. The SFML version you got will vary depending on the distro. 2.5.1 is included in Ubuntu 19.04 Disco Dingo for example.
2. Opening the project with the IDE:
- Run the file open_codeblocks.bat in the main directory (Make sure you have included the path to the Code::Blocks executable in your PATH environment variable).
- Or open the file is-Engine-windows.cbp in the location is-Engine-Demo/app/src/main
- Execute this command in the main directory:
codeblocks "./app/src/main/is-Engine-linux.cbp"- Or open the file is-Engine-linux.cbp in the location is-Engine-Demo/app/src/main.
3. Executable location
- The compiler files can be found in is-Engine-Demo/app/src/main/bin-codeblocks.
1. Installation
- Download Code::Blocks 20.03 MinGW here and install it.
- Download this version of SDL 2 and extract it in C:/ (C:/SDL2).
- Put the .dll files which is in the bin folder of SDL2 in the main folder.
- Download Code::Blocks 20.03 and install it.
- Ensure the GCC Toolchain is installed (sudo apt install build-essential).
- Run sudo apt install libsdl2-2.0-0 libsdl2-gfx-1.0-0 libsdl2-image-2.0-0 libsdl2-mixer-2.0-0 libsdl2-net-2.0-0 libsdl2-ttf-2.0-0 to install all SDL 2 libraries.
2. Opening the project with the IDE:
- Run the file open_codeblocks_sdl.bat in the main directory (Make sure you have included the path to the Code::Blocks executable in your PATH environment variable).
- Or open the file is-Engine-windows-SDL2.cbp in the location is-Engine-Demo/app/src/main
- Execute this command in the main directory:
codeblocks "./app/src/main/is-Engine-linux-SDL2.cbp"- Or open the file is-Engine-linux-SDL2.cbp in the location is-Engine-Demo/app/src/main.
3. Executable location
- The compiler files can be found in is-Engine-Demo/app/src/main/bin-codeblocks.
- If you want to use SDL functions in your source code, use the IS_ENGINE_SDL_2 macro.
- Note that some SFML functions like: Vertex Array, Render Texture are not yet supported. These additions will be made soon!
- To change the icon of the application you must go to the location is-Engine-Demo/app/src/main/res replace all the images (PNG) which are in the drawable subfolders.
- To change the icon of the application you must go to the location is-Engine-Demo/app/src/main/web.
- To change the icon of the application you must go to the location is-Engine-Demo/app/src/main/env/windows replace all the images (Attention CMake uses the same resources).
- To change the icon of the application you must go to the location is-Engine-Demo/app/src/main/env/linux.
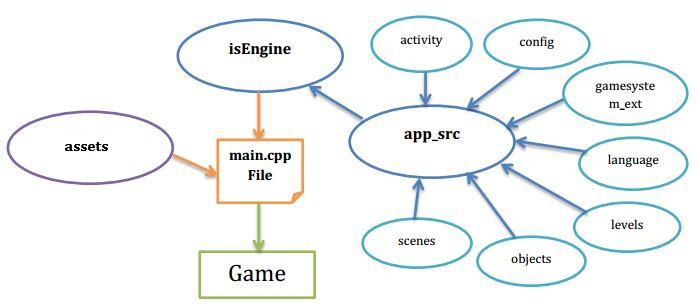
- The source files of the project can be found in the is-Engine-Demo/app/src/main/cpp location.
1. main.cpp file
Contains the entry point of the program, inside there are two instructions :
game.play(): Launches the engine rendering loop which allows to manage the introduction screen, main menu, level and game over.game.basicSFMLmain()(disabled by default): Launches the display of a classic SFML window. The implementation is in the basicSFMLmain.cpp file. Very useful if you already have a project under development and you want to associate it with the engine. You can also use it to implement your own components to the engine.
2. app_src folder
Contains the source code of the game. Description of these sub-directories:
- activity : Contains the Activity class which allows the interaction of the different scenes of the game.
- config : Contains the GameConfig.h file which allows to define the general parameters of the game. It also contains the file ExtraConfig.h which allows to activate / deactivate certain engine functionality (Engine optimization, SDM, Admob, Main Render Loop, ...).
- gamesystem_ext : Contains GameSystemExtended a class derived from GameSystem which allows to manipulate game data (save, load, ...).
- language : Contains the GameLanguage.h file which allows to manage everything related to game languages.
- levels : Contains game levels and the Level.h file which allows to integrate them into the game.
- objects : Contains the objects that will be used in the different scenes.
- scenes : Contains the different scenes of the game (Introduction, Main menu, ...).
3. assets folder
Contains game resource files (music, sound sfx, image, ...)
4. isEngine folder
Contains the source code of the game engine
With the is::LibConnect you can write code for a specific library. Here is how to do it:
sf::Text text;
text.setString(
// on PC (Windows / Linux)
#if define(IS_ENGINE_SFML)
"We use SFML 2 library"
// on Android or when you use SDL to create SFML games on PC (only for Code::Block at the moment)
#elif define(IS_ENGINE_SDL_2)
"Run SFML 2 with SDL 2"
// When we develop for the web (HTML 5) with Emscripten
#elif define(IS_ENGINE_HTML_5)
"SFML 2 on Web"
#endif
);If you have discovered another way to use the game engine, don't hesitate to share it! We will put it in this Special section so that other people can benefit from it!
- First of all the part of is::Engine that changes most often during updates is the isEngine folder. But it also happens that these files can be modified:
- GameActivity.h
- GameConfig.h
- ExtraConfig.h
- GameSystemExtended.h
- basicSFMLmain.cpp
- GameLanguage.h
- And the files which is in cmake and web folder.
So watch them carefully in case you encounter any errors during migration!
- To update your old project with a new version of is::Engine: the files (.h and .cpp) you need to move are in objects and scenes. Note that these folders never change whatever the version!
- If you want to participate in the development of the project to help me improve the engine, please note that you are welcome! Together we go further!
- One of the objectives of this project is to create a large community that can work on the engine to allow many people around the world to easily realize their dream games / applications!
- For any help please contact me on my email address
- You can follow me on Twitter for more informations on my activities @Is Daouda Games