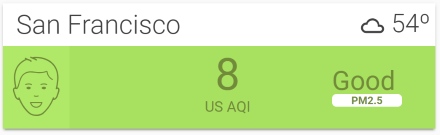
This is a Home Assistant Lovelace card that uses the AirVisual Sensor to provide air quality index (AQI) data and creates a card like the ones found on AirVisual website. Requires the AirVisual Sensor to be setup. Tested with Yahoo and Darksky Weather component.
- Card colors and icons change depending on AQI level
| Name | Type | Default | Description |
|---|---|---|---|
| air_pollution_level | string | Optional | Name of the Air Pollution Level sensor created by Airvisual component. If sensor does not exist, do not add this config value. |
| air_quality_index | string | Optional | Name of the Air Quality Index sensor created by Airvisual component. If sensor does not exist, do not add this config value. |
| main_pollutant | string | Optional | Name of the Main Pollutant sensor created by Airvisual component. If sensor does not exist, do not add this config value. |
| temp | string | Optional | Name of the temperature sensor or weather entity, such as 'weather.yweather' or 'sensor.yweather_temperature' |
| country | string | Optional | Name of the country that Airvisual is collecting AQI data from. |
| city | string | Optional | Name of the city that AirVisual is collecting AQI data from. |
| icons | string | Optional | The local directory where the .svg files are located. For example, 'icons: "/community_plugin/air-visual-card"' is appropriate if this plugin is installed using HACS. If left blank, icons will be loaded from Jsdeliver CDN. |
| hide_title | boolean | Optional | Set to true if you want to hide the title that includes the city name and weather. Useful for minimalists or those using dark themes. |
| weather | string | Optional | If temp field does not use a weather entity (such as 'sensor.yweather_temperature'), this attribute allows you to specify a weather state for displaying the appropiate icon on the card. |
- Open the HACS on your Home Assistant instance.
- Go to
Settings - Under
Custom Repositories, paste the following URL: https://github.com/dnguyen800/air-visual-card - Under
Type, selectPluginand click theSaveicon. - Click on
Install, and be sure to include the following in yourui-lovelace.yaml.
- url: /community_plugin/air-visual-card/air-visual-card.js
type: js
- Download the AirVisual Card
- Place the file in your
config/wwwfolder - Include the card code in the Resources section of your
ui-lovelace-card.yamllike below:
resources:
- url: /local/air-visual-card.js
type: js-
Optional: If you wish to store the Airvisual icons locally, then download the icons here.
-
Save the icons in a directory in Home Assistant, such as ''/local/icons/aqi_icons"
-
Update the card configuration in
ui-lovelace.yamlto include the following (use directory name in step #7):icons: "/local/icons/aqi_icons"
- Install the AirVisual sensor and confirm AQI, APL, and Main Pollutant sensors are created, like below.
- Write configuration for the card in your
ui-lovelace.yamland list your AirVisual sensors. An example is provided below:
- type: custom:air-visual-card
air_pollution_level: sensor.us_air_pollution_level
air_quality_index: sensor.us_air_quality_index
main_pollutant: sensor.us_main_pollutant
temp: weather.dark_sky
city: 'San Francisco'- Refresh Lovelace to load the card.
-
The card doesn't show the temperature properly.
Let me know which weather provider you are using and I'll try to fix the issue. I have only tested with the Yahoo! Weather component. Optionally, if you create a template sensor that reports the temperature as its state, you can use that sensor as for the temp config.
-
This card doesn't work in Fully Kiosk Browser on Amazon Fire tablets. Why?
This card uses a new CSS function, CSS Grid Layout, which was implemented in October 2018, and isn't compatible with browsers using old versions of Android WebView. That's my guess anyways.
-
The card is showing the word 'unavailable' instead of the AQI data!
Most likely your Airvisual key expired (it has a one-year expiration) and needs to be recreated. Delete and recreate a new key on airvisual.com and save the key in your HA config file.
I am studying programming as a hobby and this is my first set of Home Assistant projects. Unfortunately, I know nothing about Javascript and relied on studying other Lovelace custom cards to write this. Suggestions are welcome but no promises if I can fix anything! If you're familiar with CSS, then you can edit the CSS style in the .js file directly.
- All the custom HA cards and components I studied from, including @Arsaboo's Animated Weather card and Mini Media Player
- airvisual.com - For the card design and data
- Home Assistant Air Visual sensor