Poker Simulator With React
Simulador de Poker feito com React, TypeScript e StyledComponents, para acessar clique aqui.






Esse projeto é open-source, contribua você também :D
💡 Sobre o projeto:
Este projeto faz parte de um desafio que consistia em desenvolver em 2 dias uma aplicação que permitisse ao usuário entrasse com duas mãos de cartas de poker e a aplicação retornasse o resultado. Sobre a parte técnica do desafio poderia ser de acordo com a escolha do desenvolvedor, poderia ser um site, um app, uma api rest, o intuito era mostrar o conhecimento, eu escolhi o React junto com o TypeScript para o desafio por ser a stack que atualmente estou estudando e também por ser a stack usada para a vaga referente a esse desafio. Para poder ver a aplicação online clique aqui.
🔥 Quais são as funcionalidades?
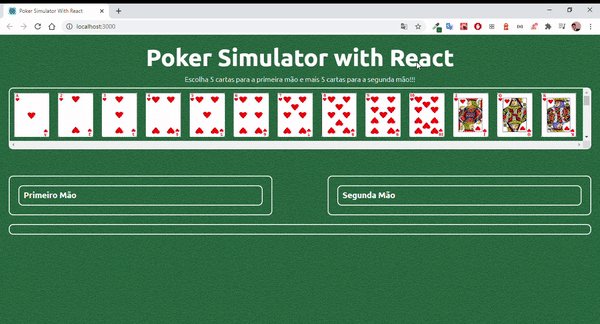
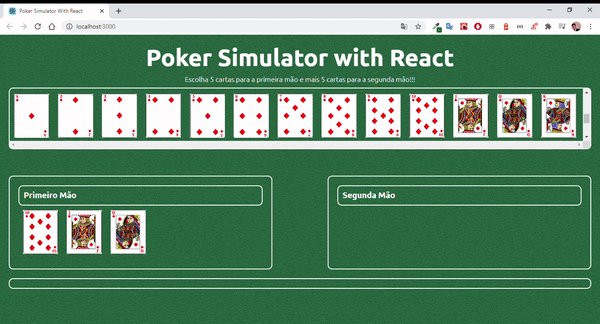
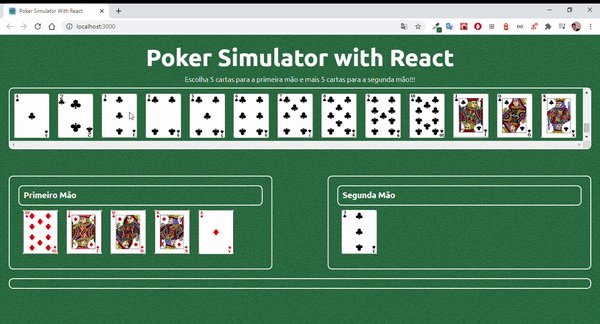
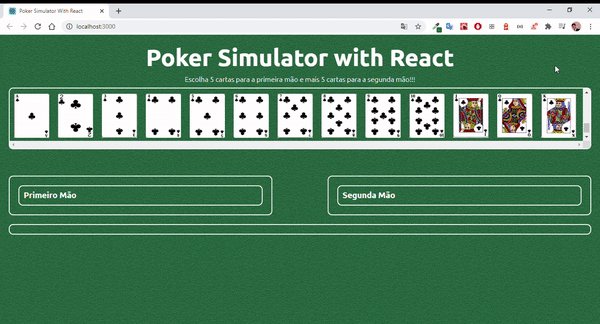
Através do simulador de poker conseguimos:
- Escolher entre todas as 52 cartas
- Verificar cada mão do poker:
- ✅ Royal Flush, que consiste na sequência de Ás, Rei, Dama, Valete e Dez do mesmo naipe.
- ✅ Straight Flush: Cinco cartas em ordem numérica, todas do mesmo naipe.
- ✅ Quadra: Quatro cartas de mesmo valor, e uma outra carta como 'Kicker'.
- ✅ Full House: Três cartas do mesmo valor, e duas outras cartas diferentes de mesmo valor.
- ✅ Flush: Cinco cartas do mesmo naipe.
- ✅ Sequência: Cinco cartas em sequência.
- ✅ Trinca: Três cartas do mesmo valor, e duas outras cartas não relacionadas.
- ✅ Dois pares: Duas cartas de um mesmo valor, outras duas cartas diferentes de mesmo valor, e uma outra carta não relacionada
- ✅ Um Par: Duas cartas do mesmo valor, e três outras cartas não relacionadas.
- ✅ Carta Alta: Qualquer mão que não esteja nas categorias acima.
- O Ás faz o papel de carta baixa apenas numa sequência de Ás a Cinco.
⚙️ Techs:
- React
- TypeScript
- StyledComponents
⛏ Ferramentas:
🏁 Executar esse projeto:
Para executar esse projeto em sua máquina, De o clone no repositório:
git clone https://github.com/joaovictorpsantos/poker-simulator-react.gitExecute na raiz para baixar as dependências:
yarnPara iniciar o projeto execute na raiz:
yarn start