打造个人跑步主页
简体中文 | English
大家的跑步主页展示
| Runner | page | App |
|---|---|---|
| shaonianche | https://run.duangfei.org | Nike |
| yihong0618 | https://yihong.run/running | Nike |
| superleeyom | https://running.leeyom.top | Keep |
| geekplux | https://activities.geekplux.com | Nike |
| guanlan | https://grun.vercel.app/ | Strava |
| tuzimoe | https://run.tuzi.moe/ | Nike |
| ben-29 | https://running.ben29.xyz/ | Strava |
特性
- GitHub Actions 管理自动同步跑步进程及自动生成新的页面
- Gatsby 生成的静态网页,速度快
- 支持 Vercel(推荐) 自动部署
- React Hooks
- Mapbox 进行地图展示
- Nike 及 Runtastic(Adidas Run) 以及佳明(佳明**)及Keep, 自动备份 gpx 数据,方便备份及上传到其它软件
- 因为数据存在 gpx 和 data.db 中,理论上支持几个软件一起,你可以把之前各类 app 的数据都同步到这里 (建议本地同步,之后 actions 选择正在用的 app)
- 缩放地图有彩蛋
支持
下载
git clone https://github.com/yihong0618/running_page.git
安装及测试
pip3 install -r requirements.txt
yarn install
yarn develop
访问 http://localhost:8000/ 查看
本地数据同步
删除项目中的测试数据,在根目录下执行
rm scripts/data.db GPX_OUT/* activities/*或者
rm scripts/data.db
rm GPX_OUT/*
rm activities/*建议有能力的同学把代码中的 Mapbox token 自己的 Mapbox token
下载您的 Runtastic(Adidas Run)/Nike Run Club/Strava/Garmin/Garmin-cn/Keep 数据
Keep
确保自己的账号能用手机号 + 密码登陆 (不要忘记添加secret和更改自己的账号,在 GitHub Actions中)
python3(python) scripts/keep_sync.py ${your mobile} ${your password}示例:
python3(python) scripts/keep_sync.py 13333xxxx example注:我增加了 keep 可以导出 gpx 功能(因 keep 的原因,距离和速度会有一定缺失), 执行如下命令,导出的 gpx会加入到 GPX_OUT 中,方便上传到其它软件
python3(python) scripts/keep_sync.py ${your mobile} ${your password} --with-gpx示例:
python3(python) scripts/keep_sync.py 13333xxxx example --with-gpxGarmin
python3(python) scripts/garmin_sync.py ${your email} ${your password}示例:
python3(python) scripts/garmin_sync.py example@gmail.com exampleGarmin-CN(大陆用户请用这个)
python3(python) scripts/garmin_sync.py ${your email} ${your password} --is-cn示例:
python3(python) scripts/garmin_sync.py example@gmail.com example --is-cnRuntastic(Adidas Run)
python3(python) scripts/runtastic_sync.py ${your email} ${your password}示例:
python3(python) scripts/runtastic_sync.py example@gmail.com exampleNike Run Club
获取 Nike Run Club 数据
获取 Nike 的 refresh_token
- 登录 Nike 官网
- In Developer -> Application-> Storage -> https:unite.nike.com 中找到 refresh_token
python3(python) scripts/nike_sync.py ${nike refresh_token}示例:
python3(python) scripts/nike_sync.py eyJhbGciThiMTItNGIw******Strava
获取 Strava 数据
-
注册/登陆 Strava 账号
-
登陆成功后打开 Strava Developers -> Create & Manage Your App
-
使用以下链接请求所有权限
将 ${your_id} 替换为 My API Application 中的 Client ID 后访问完整链接
https://www.strava.com/oauth/authorize?client_id=${your_id}&response_type=code&redirect_uri=http://localhost/exchange_token&approval_prompt=force&scope=read_all,profile:read_all,activity:read_all,profile:write,activity:write
http://localhost/exchange_token?state=&code=1dab37edd9970971fb502c9efdd087f4f3471e6e&scope=read,activity:write,activity:read_all,profile:write,profile:read_all,read_all
code 数值为:
1dab37edd9970971fb502c9efdd087f4f3471e6
 6. 使用 Client_id、Client_secret、Code 请求 refresch_token
6. 使用 Client_id、Client_secret、Code 请求 refresch_token
在 终端/iTerm 中执行:
curl -X POST https://www.strava.com/oauth/token \
-F client_id=${Your Client ID} \
-F client_secret=${Your Client Secret} \
-F code=${Your Code} \
-F grant_type=authorization_code
示例:
curl -X POST https://www.strava.com/oauth/token \
-F client_id=12345 \
-F client_secret=b21******d0bfb377998ed1ac3b0 \
-F code=d09******b58abface48003 \
-F grant_type=authorization_code
- 同步数据至 Strava
在项目根目录执行:
python3(python) scripts/strava_sync.py ${client_id} ${client_secret} ${refresch_token}其他资料参见
https://developers.strava.com/docs/getting-started
https://github.com/barrald/strava-uploader
https://github.com/strava/go.strava
Total Data Analysis
注: 感兴趣的同学可以改下方参数 (--special-distance 10 --special-distance2 20, 10km~20km展示为 special-color1 20km 以上展示为special-color2, --min-distance 10.0用来筛选 10km 以上的)
python3(python) scripts/gen_svg.py --from-db --title "${{ env.TITLE }}" --type github --athlete "${{ env.ATHLETE }}" --special-distance 10 --special-distance2 20 --special-color yellow --special-color2 red --output assets/github.svg --use-localtime --min-distance 0.5
python3(python) scripts/gen_svg.py --from-db --title "${{ env.TITLE_GRID }}" --type grid --athlete "${{ env.ATHLETE }}" --output assets/grid.svg --min-distance 10.0 --special-color yellow --special-color2 red --special-distance 20 --special-distance2 40 --use-localtime
更多展示效果参见:
https://github.com/flopp/GpxTrackPoster
server(recommend vercel)
GitHub Actions
Actions 源码 需要做如下步骤
- 更改成你的app type 及info

- 在repo Settings > Secrets 中增加你的secret(只添加你需要的即可)
 我的secret如下
我的secret如下

- 添加你的GitHub secret并和项目中的 GitHub secret同名

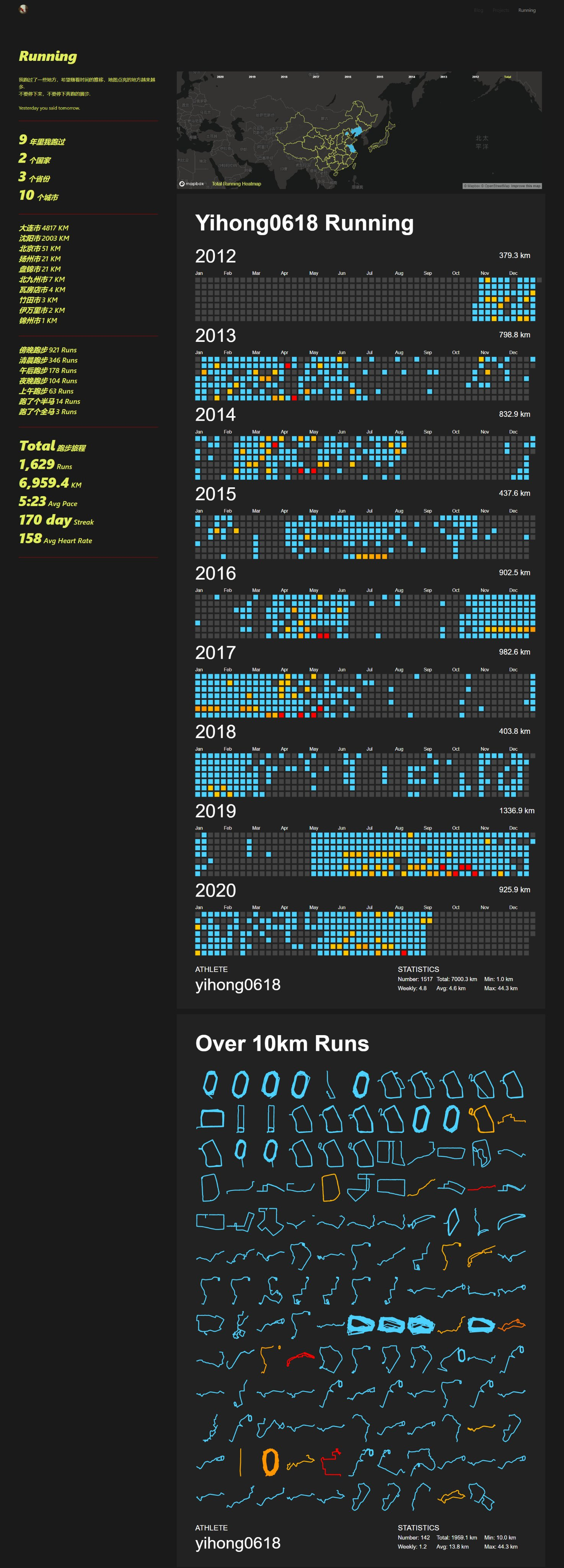
我的展示
TODO
- 完善这个文档
- 支持佳明,佳明**
- 支持 keep
- 支持悦跑圈
- 支持苹果自带运动
- 支持 nike+strava, runtastic+strava
- 尝试支持咕咚,小米运动
- 支持英语
- 完善代码
- 添加新功能
- i18n
- 清理整个项目
- 完善前端代码
- better actions
参与项目
任何 issues pr 均欢迎
提交PR前:
- 使用black对Python代码进行格式化