- 参考资料:https://www.liaoxuefeng.com/wiki/1022910821149312/1023024977411904
- 进度:data type, function, object, 原型继承等
- 参考资料:https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Gradients
- 进度:目前到gradient,已学习basic shapes, fill & strokes, path & curves等
- 参考资料:https://developer.mozilla.org/en-US/docs/Web/API/Document/documentElement
- 进度:目前已学会用js创建和修改svg结点
- 重点学习了d3-array库,包括statistics和bin(即直方图处理)的源码,还有Example
- 看了d3-selection的API,帮助理解DOM
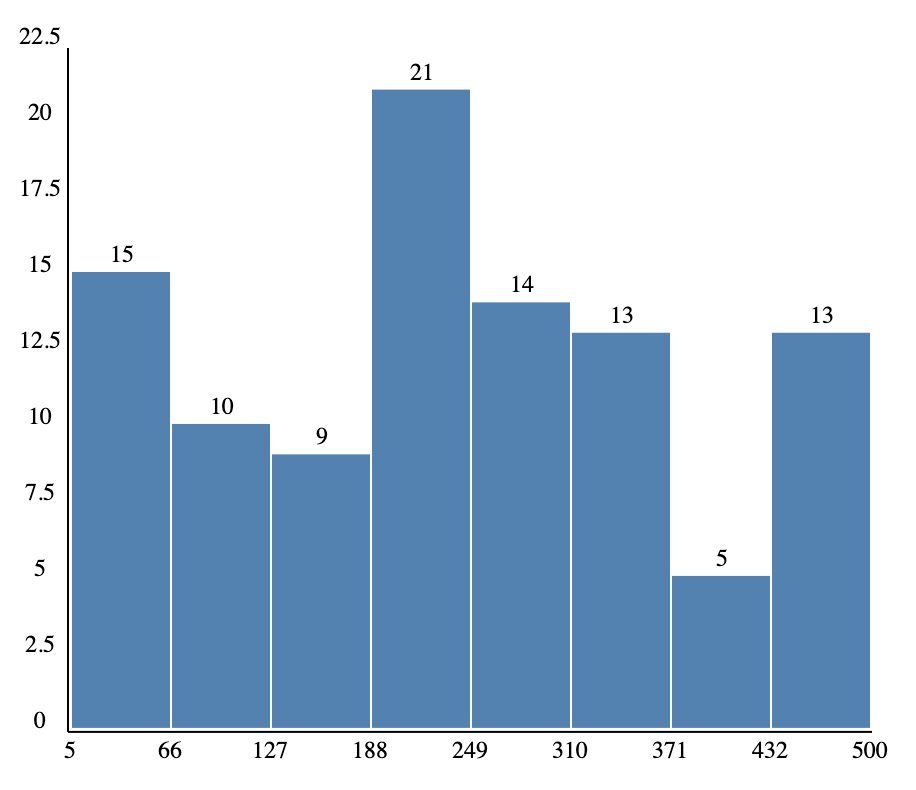
这周主要在看理论知识,代码练习不多。只完成了简易的直方图(histogram)
- 生成均匀分布的样本数据以供测试
- 处理数据:data -> 8组bins(在写之前参考了d3-array-bin的源码)
- 用svg画图:包括矩形和坐标轴和数字刻度
此外还学习了如何用浏览器debug js代码
- 本周花在学习js的时间较少
- 只看理论知识不动手实践效率较低。以svg为例,画直方图只需要学会
<rect>和<line>即可,而我按照tutorial的进度学了很多其他知识再来画图 - 学习英文材料的速度较慢
- 不太懂得详略得当,js里知识太多了,学了一些不需要用到的内容
- 动画,包括js绘制和css transition
- svg
<path>元素的arc - d3-chord等库,要用到就看api
完成了两个图。
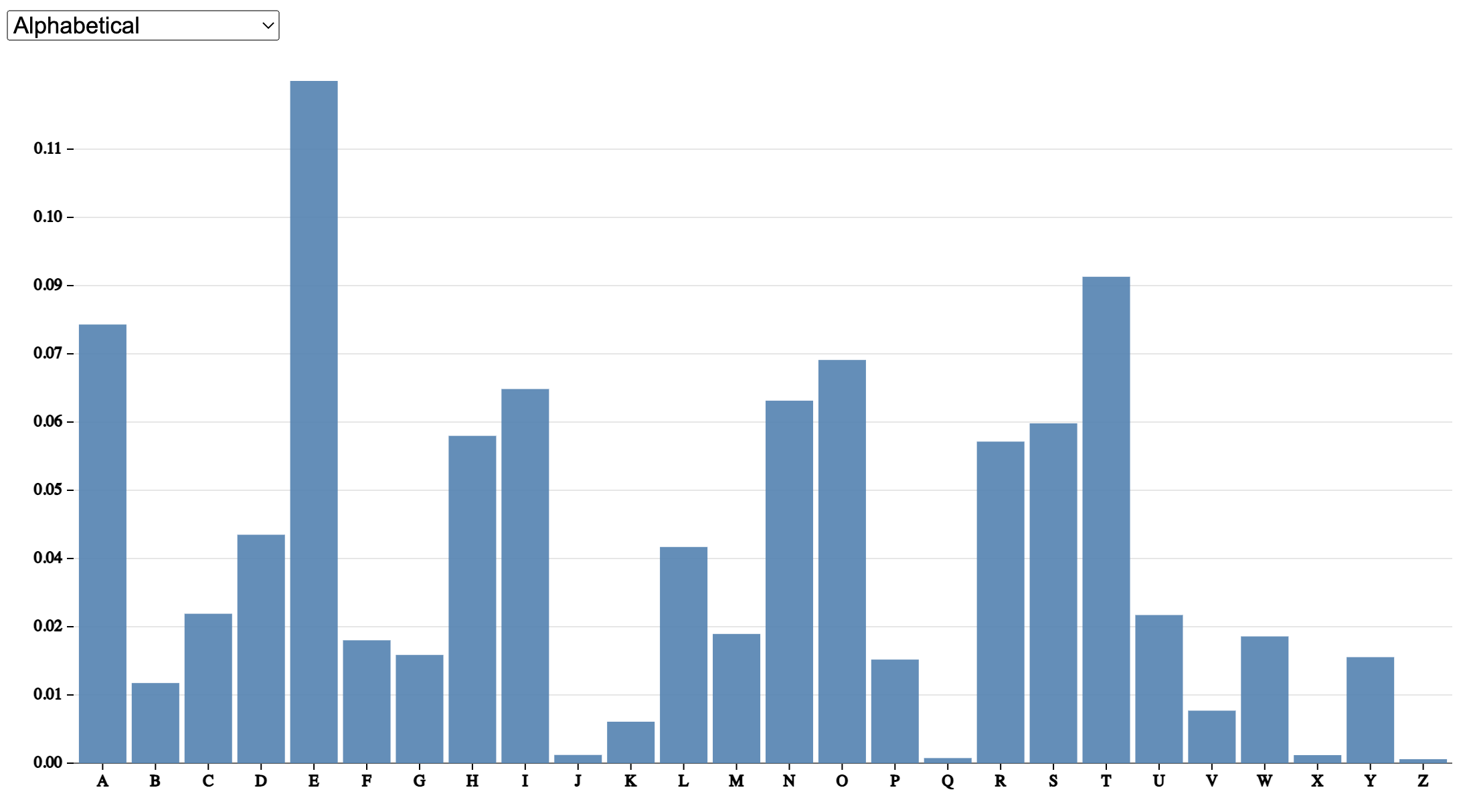
https://observablehq.com/@d3/bar-chart-transitions
重绘了静态的直方图,因为第一个bin太粗糙了,练习了d3-scale等api。
对bar chart transition动画没什么头绪。
- 首先用字母序绘制bar以后,如何在不提交表单的情况下获得下拉列表的变化?
option.addEventListener()? - 在变换前和后要知道letter对应的index变化,从而将rect transform。用什么样的数据结构可以记录变换前后的index?
没加刻度线
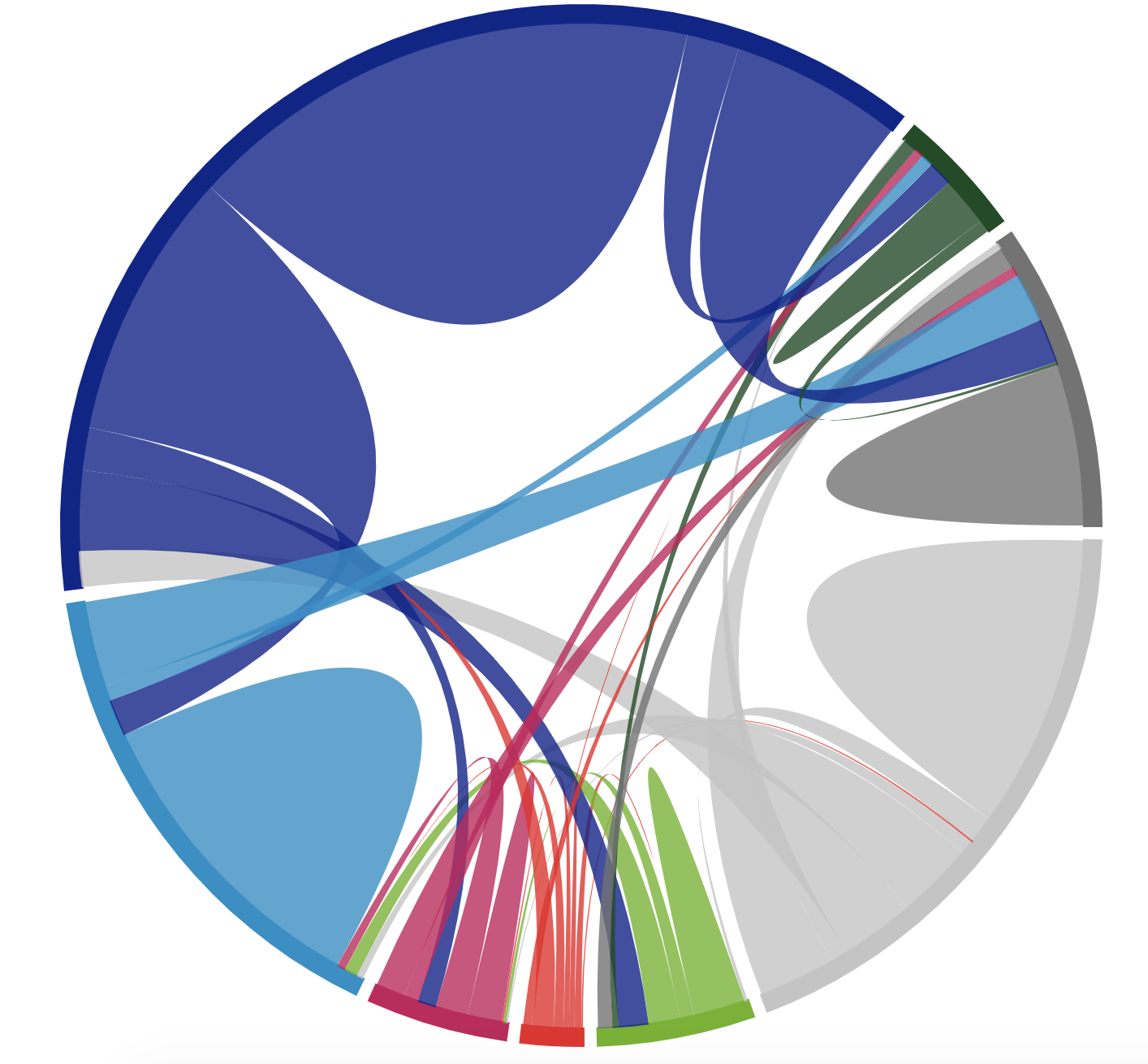
https://observablehq.com/@d3/chord-diagram
-
如何在外部js文件中引入d3库?
import语句必须在<script type="module">中使用,单独的js文件会报错 -
换不了字体
-
~~打断点调试无效?~~已解决。因为在本地文件打断点,实际上type="module"后打开的是服务器端的html文件。
- 再练习动画交互
- 学习
<canvas>
-
改变字体,
tickGroup.style.fontFamily = "sans-serif"; *// 用setAttribute方法不起作用* -
tickGroup.setAttribute("stroke", "black"); *// 少了这句话画不了path* -
setAttribute("fill",xxx)和target.style.fill是两个不同维度的东西,有时还能互相覆盖 -
<text>使用style.transition没有动画,但是<rect>和<path>可以。。
- add chord diagram axis
- add highlight&dark
- add
selectelement sorting