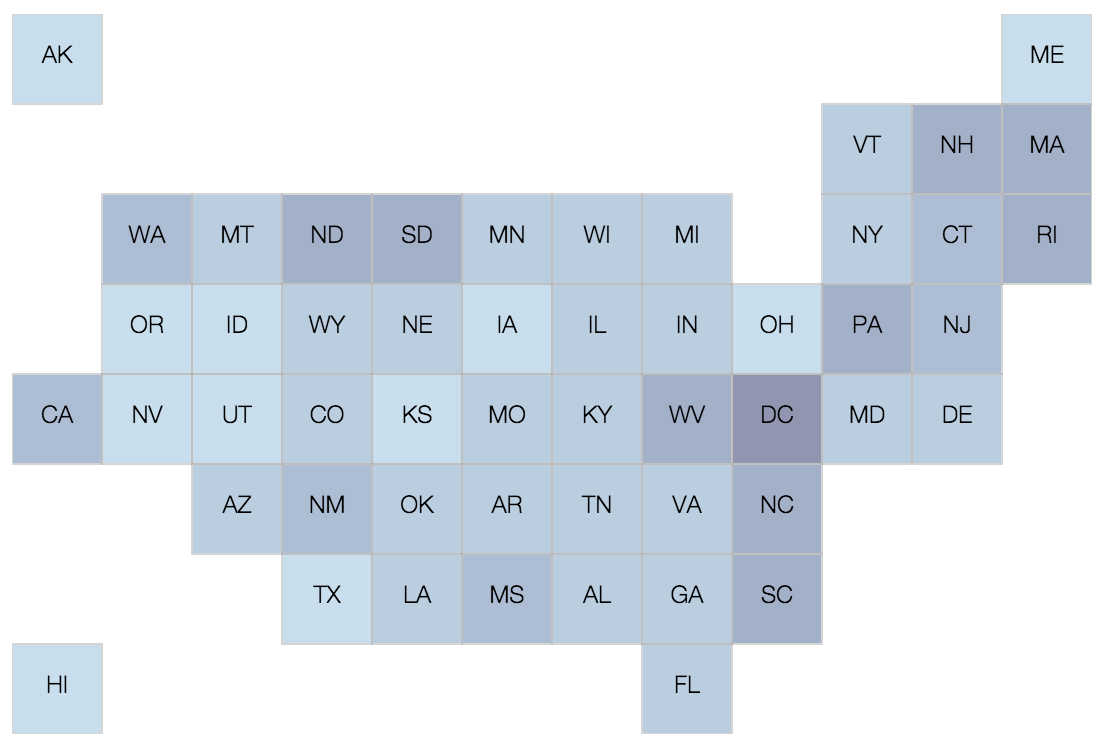
Positions of tiles for US grid map visualization.
npm install gridmap-layout-usa --save
or
bower install gridmap-layout-usa --save
The data files can be found in the dist directory of the installed package. Either one of these files below can be used:
- dist/gridmap-layout-usa.json
- dist/gridmap-layout-usa.csv
- dist/gridmap-layout-usa.js
- dist/gridmap-layout-usa.min.js
The data in each file is an array of tiles (provinces). Each tile is in this format:
[
{
"x": 2, // column index
"y": 0, // row index
"key": "AK"
"name": "Alaska"
},
...
]Please see this example for how to use this layout with D3 or you can use the ready-to-use component d3Kit-gridmap.
The positions of the tiles are taken from this article by New York Times.
You can modify src/input/map.csv to change positions, then
npm run compile
I have written about an evaluation method for grid map in this blog post. To run the script to evaluates different layouts:
node src/quality.js
Copyright (c) 2016 Krist Wongsuphasawat. Licensed under the MIT License