| Browser | Violentmonkey | Tampermonkey |
|---|---|---|
| Chrome | Violentmonkey | Tampermonkey |
| Firefox | Violentmonkey | Tampermonkey |
| Edge | Violentmonkey | Tampermonkey |
💥 Click me install user script 💥
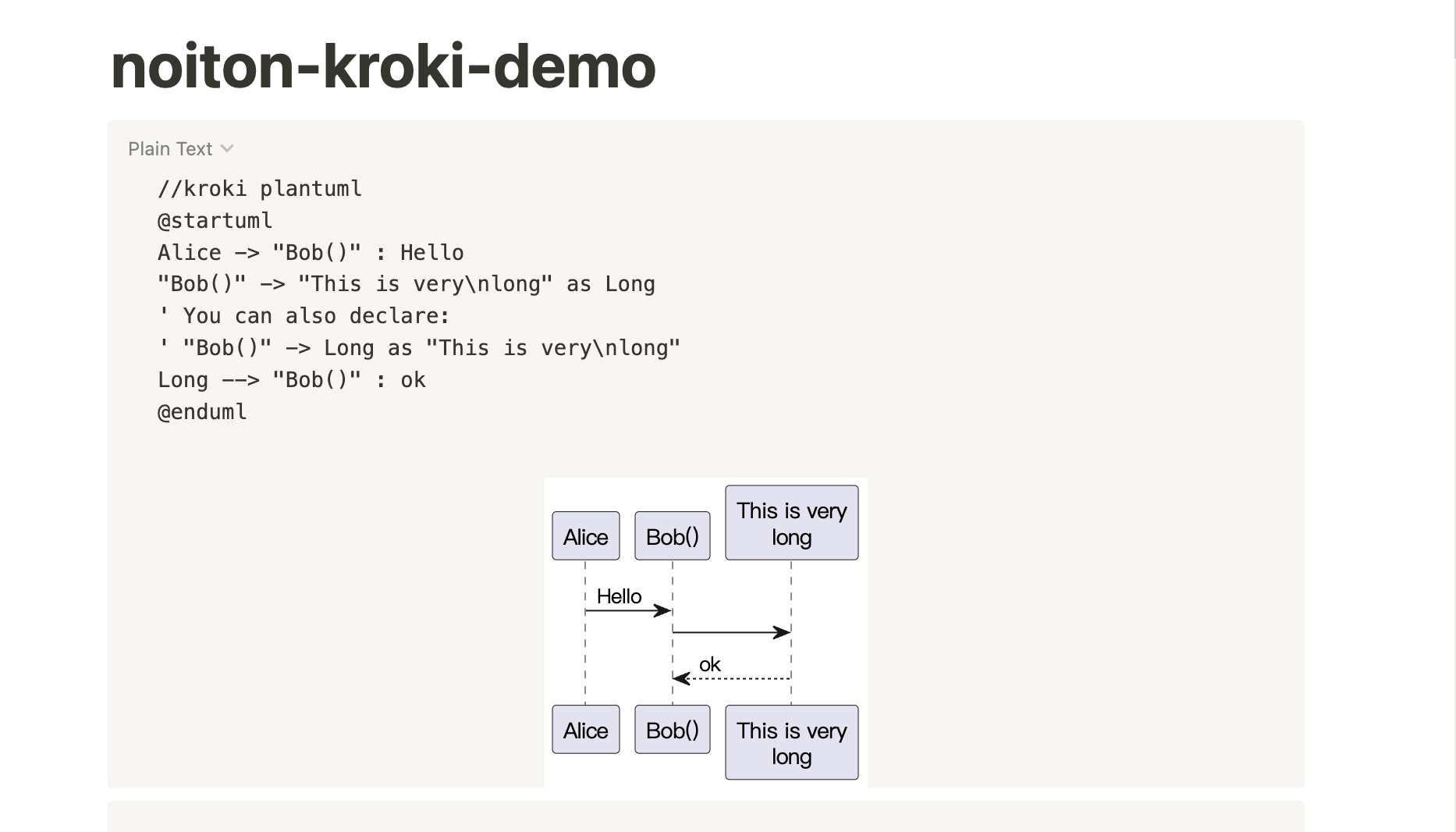
//kroki plantuml
@startuml
Alice -> "Bob()" : Hello
"Bob()" -> "This is very\nlong" as Long
' You can also declare:
' "Bob()" -> Long as "This is very\nlong"
Long --> "Bob()" : ok
@enduml
PS: first line is very important