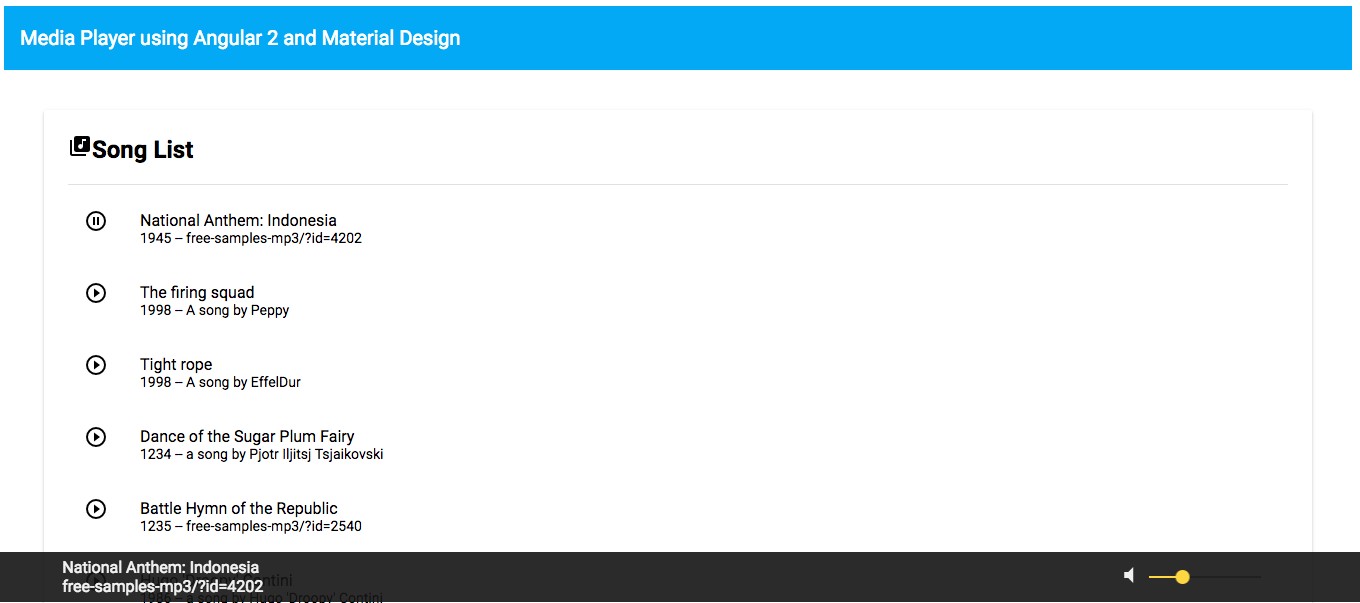
Media Player using Angular 2 with Material Design
This project was generated with angular-cli version 1.0.0-beta.22-1.
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Notes
if you have any issues in mac, like what i had:
Module build failed: Error: ENOENT: no such file or directory, scandir '/Users/YOUR-USERNAME/YOUR-PATH-URL/media-player/node_modules/node-sass/vendor'```
it means that there isn't any vendor which has the binary that you need for node-sass to run. to fix it run command below on your terminal
```node ./node_modules/node-sass/scripts/install.js```
## TODO
- implement https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API/Visualizations_with_Web_Audio_API
- implement checking for video file