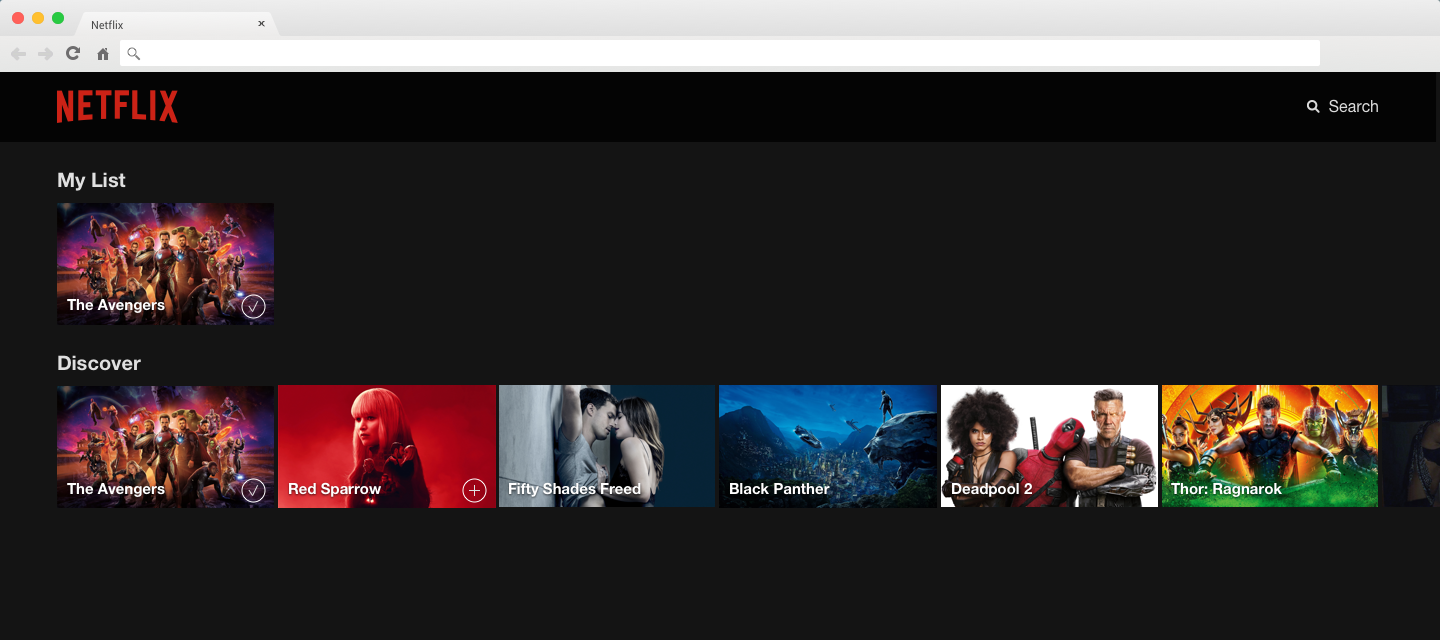
In this exercise you continue the journey into the art of movie apps. You need to create a light version of Netflix, that allows users to store movies into custom lists.
React is a component-based framework for building user interfaces. Explore how it is much more lightweight than Angular. It still requires you to learn JSX and consider how React's virtual DOM.
You will be using JavaScript's experimental fetch API.
While you are going through the exercise, keep in mind the following learning objectives. If by the end you don’t feel you have accomplished these objectives, please reach out to an instructor or TA.
- Define and use React components in a production-like environment.
- Use JSX to produce React elements.
- Understand how one-way data flow works with nested components.
- Differentiate between container and presentational components.
- Explore different frameworks and options you have available, noticing the pros and cons of each one.
- Be able to figure out how to setup your environment with the different toolsets needed.
- Become confident in your ability to create something in a new language or framework (very handy since you will need this often in your career).
- Embrace being uncomfortable while learning new technologies. As we say, get comfortable being uncomfortable!
To install the required dependencies, run npm install from the project folder.
Follow best practices such as commenting your code, committing often and being mindful of indentation. Make sure to lint your code before committing, as this will help your work look professional.
- Use the React CLI to set-up the client folder, running
create-react-app client. Then from the newly created folder launch your app withnpm start. - Build a “Discover” section, rendering the list of movies provided at
https://movied.herokuapp.com/discover. - Build a “My List” section, where users can add and remove movies.
- If the section is empty, don’t show it.
- Every movie has an “Add to My List” button, which appears only on mouse hover.
- Clicking the button adds / removes the movie from “My List” and switches the button between the “plus” and the “tick” sign (you find the required images in the
./assetsfolder). - The logic of this behavior should neither be in the movie render component nor in the movie list component.
- Add another section of movies (e.g. “Action” movies). Keep in mind that when a movie is added to “My List” from any section, its “Add to my list” button should be updated in all lists at the same time.
- Persist the user data in the browser.