Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects ⚛. Thanks to awesome IQKeyboardManager ❤️.
This is only for iOS, Android no needed. For Android just add android:windowSoftInputMode="adjustResize" to your activity.
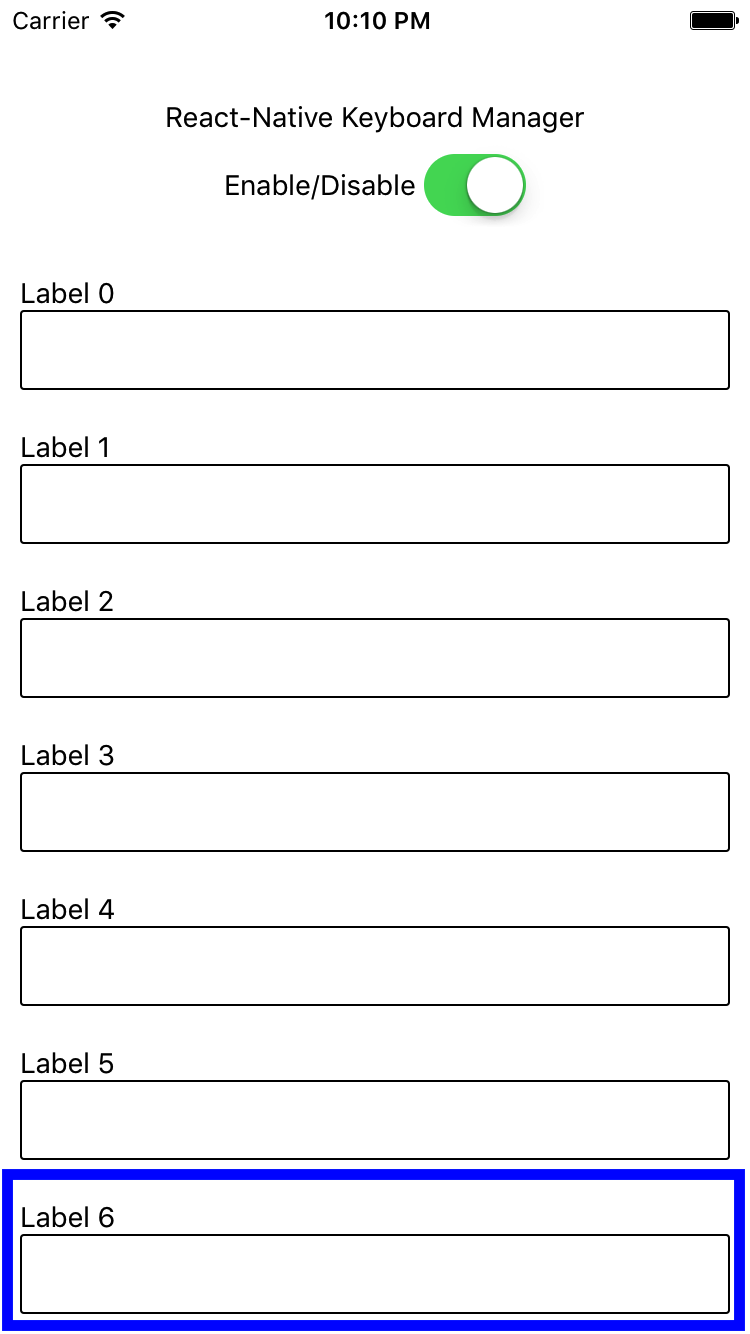
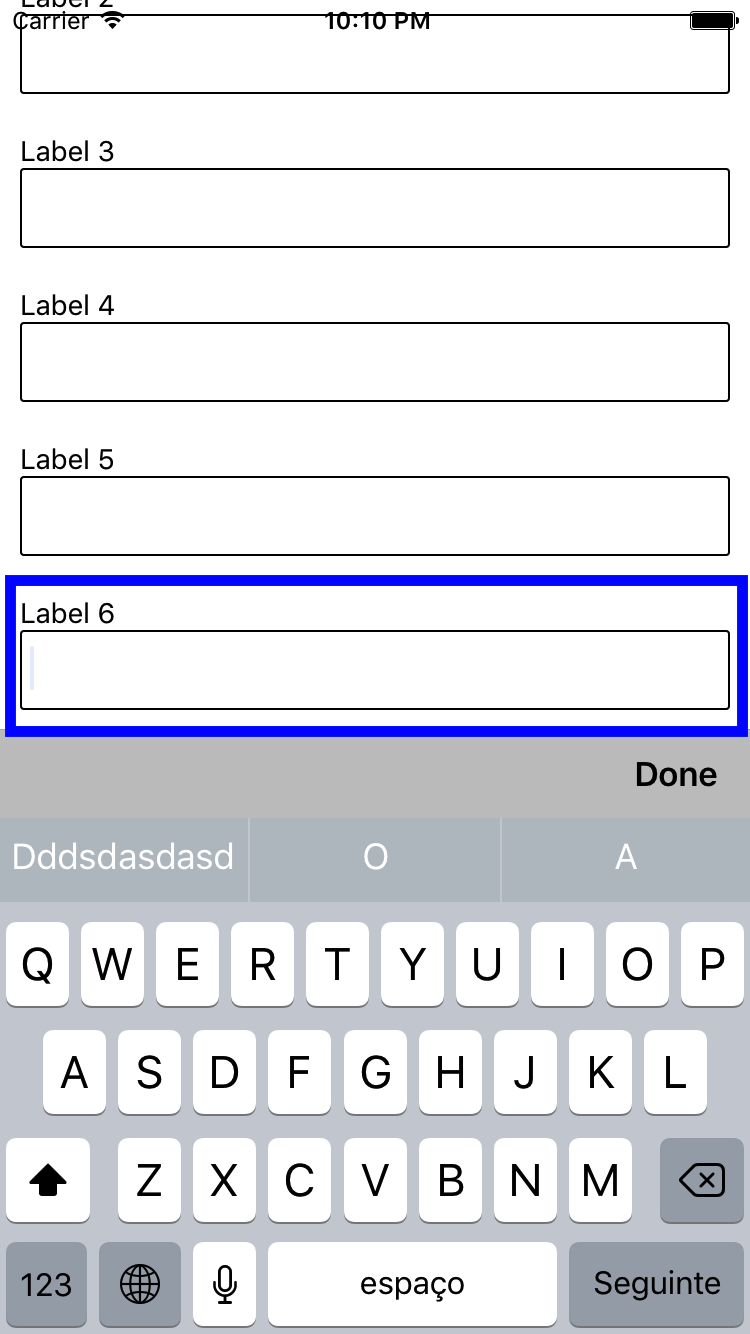
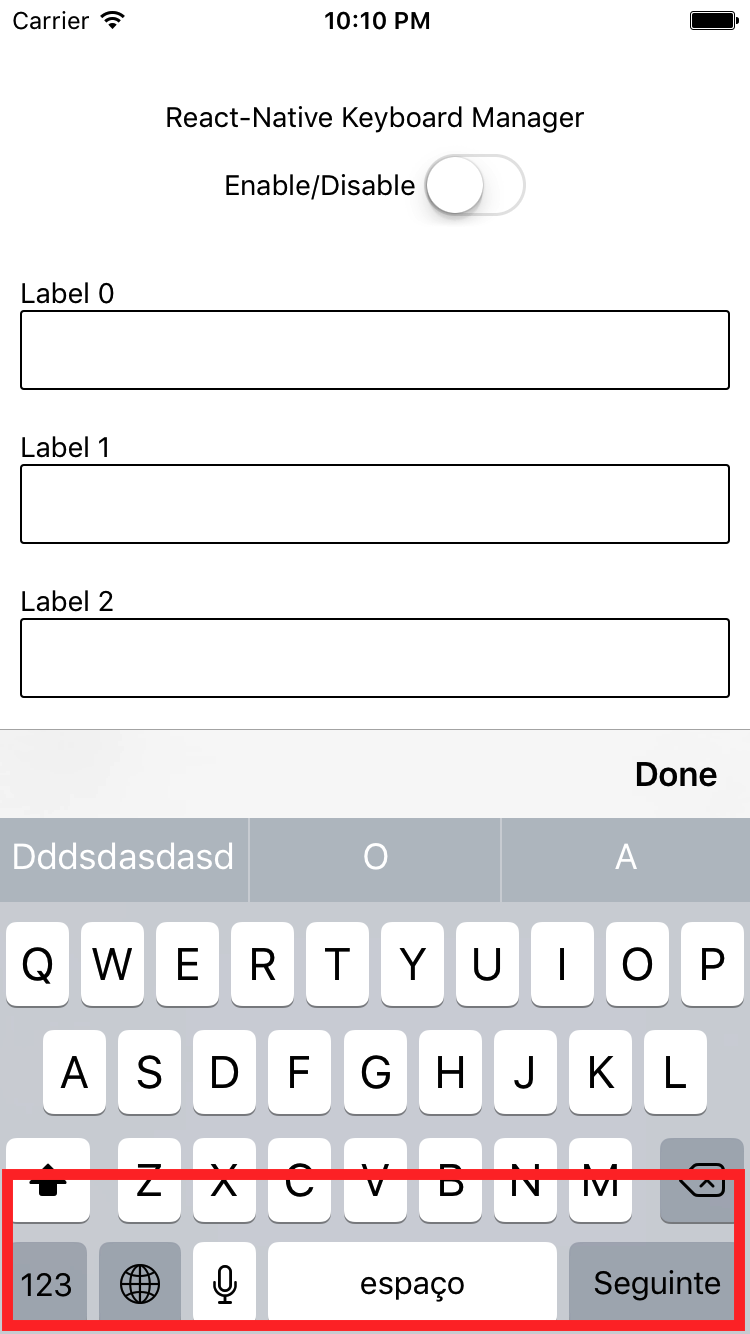
| Enabled | Disabled |
|---|---|
  |
 |
 |
|---|
| Credits: IQKeyboardManager |
- for RN 0.60.0 or later use
react-native-keyboard-manager@latest - for RN 0.53.0 ... 0.59.10, use
react-native-keyboard-manager@4.0.13-12 - for RN 0.47.0 ... 0.52.2, use
react-native-keyboard-manager@4.0.13-5 - for RN 0.40.0 ... 0.46.4, use
react-native-keyboard-manager@4.0.13-1
yarn add react-native-keyboard-managerOr
npm i -S react-native-keyboard-managerIf you are using React Native 0.60.+ go to the folder your-project/ios and run pod install, and you're done.
If not, use one of the following methods to link.
-
Link the native project
react-native link react-native-keyboard-manager
-
(Optional) If you want to use Next/Previous buttons, link the IQKeyboardManager resources to your Xcode project.
-
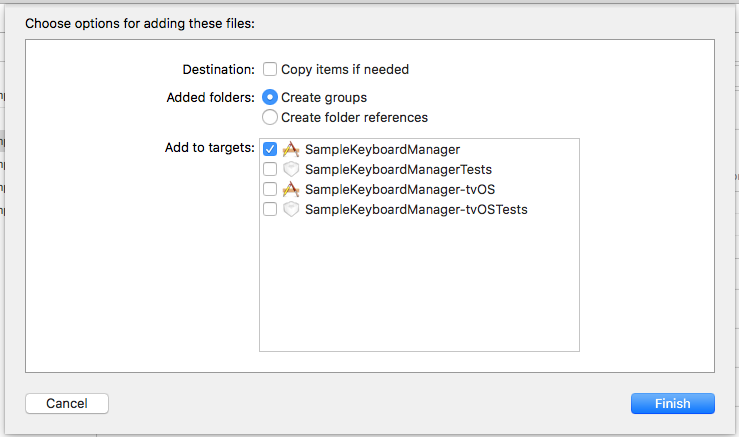
Open your Xcode project
-
Got to folder your-project/node_modules/react-native-keyboard-manager/ios/IQKeyboardManager/
-
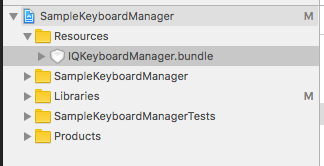
Drag and drop the Resources folder to your project root. (If you already have Resources group, drag and drop the IQKeyboardManager.bundle)


-
In your
index.js:if (Platform.OS === 'ios') { KeyboardManager.setToolbarPreviousNextButtonEnable(true); }
-
-
Add this line to your Podfile
pod 'ReactNativeKeyboardManager', :path => '../node_modules/react-native-keyboard-manager'
-
run
pod install
It does not need any library setup to work, just install and go.
But, if you need some configuration, there are some options available. (with default values)
import { Platform } from 'react-native';
import KeyboardManager from 'react-native-keyboard-manager';
if (Platform.OS === 'ios') {
KeyboardManager.setEnable(true);
KeyboardManager.setEnableDebugging(false);
KeyboardManager.setKeyboardDistanceFromTextField(10);
KeyboardManager.setPreventShowingBottomBlankSpace(true);
KeyboardManager.setEnableAutoToolbar(true);
KeyboardManager.setToolbarDoneBarButtonItemText("Done");
KeyboardManager.setToolbarManageBehaviour(0);
KeyboardManager.setToolbarPreviousNextButtonEnable(false);
KeyboardManager.setShouldToolbarUsesTextFieldTintColor(false);
KeyboardManager.setShouldShowTextFieldPlaceholder(true); // deprecated, use setShouldShowToolbarPlaceholder
KeyboardManager.setShouldShowToolbarPlaceholder(true);
KeyboardManager.setOverrideKeyboardAppearance(false);
KeyboardManager.setShouldResignOnTouchOutside(true);
KeyboardManager.resignFirstResponder();
KeyboardManager.isKeyboardShowing()
.then((isShowing) => {
// ...
});
}If you want to use Next/Previous buttons, enable it.
If you linked using
react-native link, make sure you linked the resource file.
if (Platform.OS === 'ios') {
KeyboardManager.setToolbarPreviousNextButtonEnable(true);
}And if you want to use Next/Previous buttons inside a Modal, you need to wrap the fields in a PreviousNextView.
class App extends Component {
render() {
return (
<View {...} >
// others views
<Modal {...} >
// others views
<PreviousNextView style={...} >
// all TextInput
</PreviousNextView>
</Modal>
</View>
);
}
}For more details, see the Sample Project and the official IQKeyboardManager documentation.
New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
See the full licence file.
The MIT License (MIT)
Copyright (c) 2013-16 Iftekhar Qurashi
See the full IQKeyboardManager licence file.




