AWTK XML UI 预览插件:在 vscode 中实时预览 AWTK XML UI 文件。主要特色:
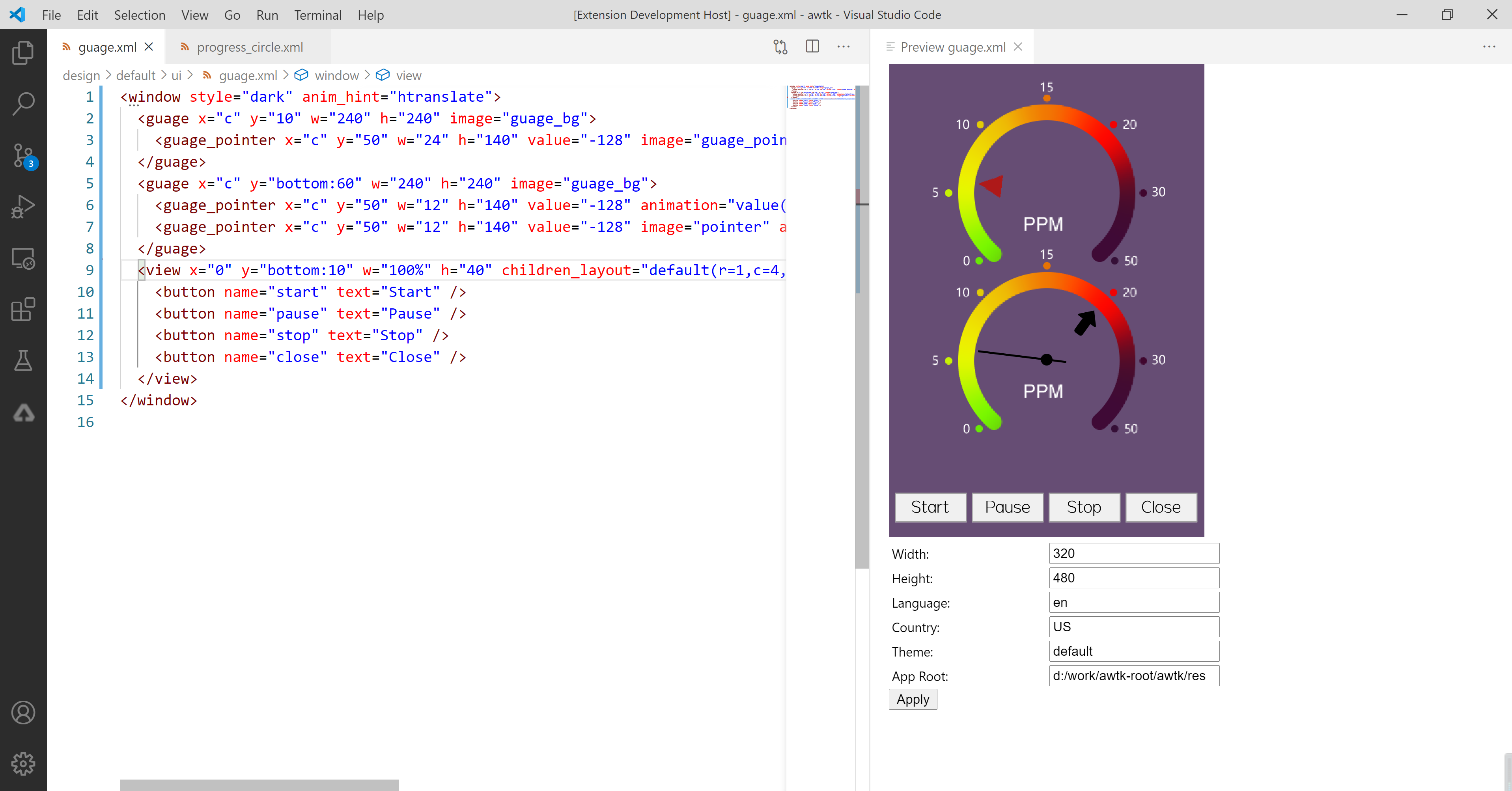
- 真实的 UI 效果。
- 可以设置主题,方便查看在不同主题下界面的效果。
- 可以设置语言,方便查看在不同语言环境下界面的效果。
- 可以设置屏幕大小,方便查看在不同屏幕大小下界面的效果。
已知问题:
- 主题切换暂未实现。
- 暂不支持自定义控件。
- 不支持 include 指令。
- 目前大概 3 秒更新一次(后续再优化)。
智能提示控件的名称、属性和属性的取值。主要特色:
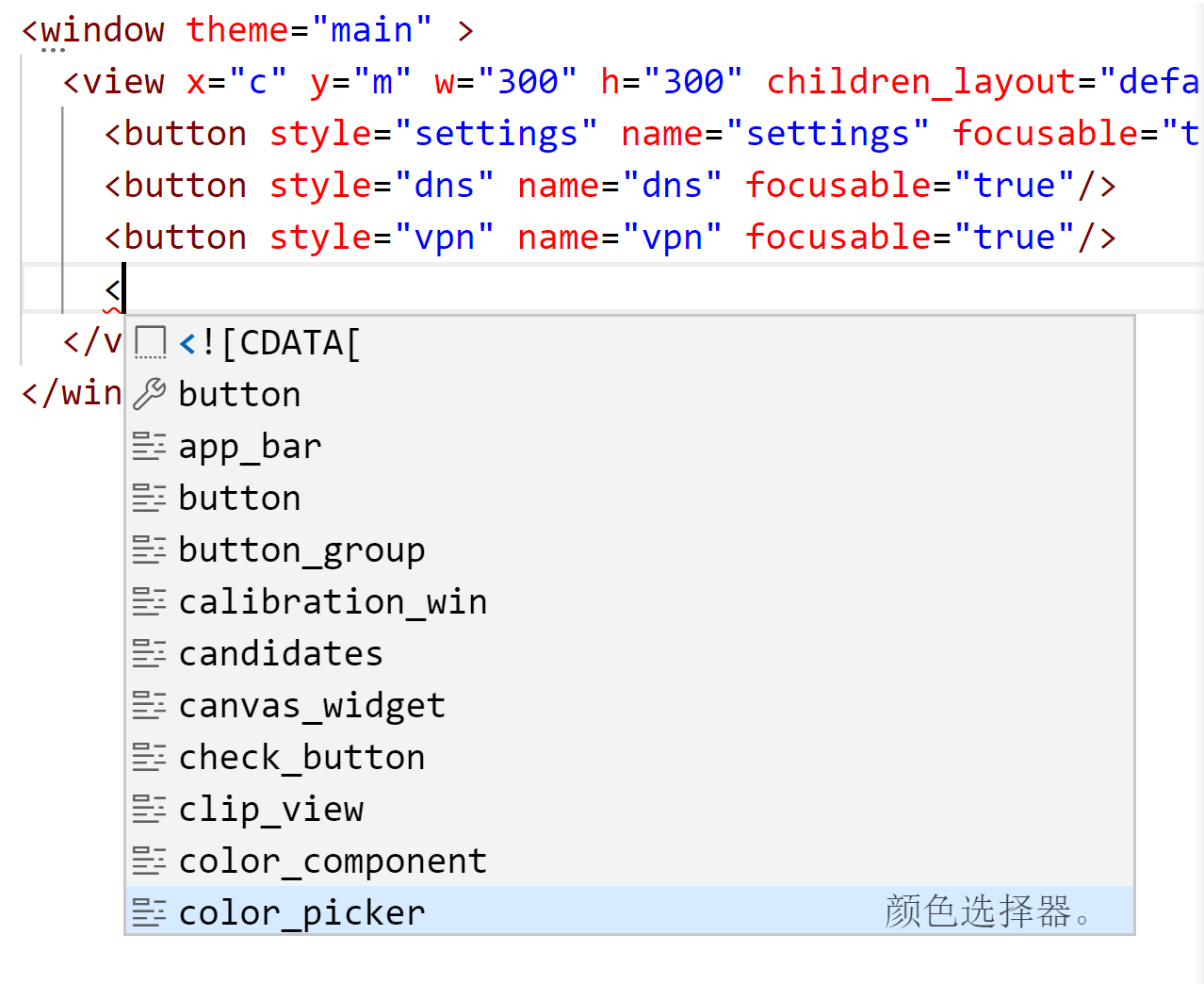
- 输入'<'时自动提示控件的 tag 名。
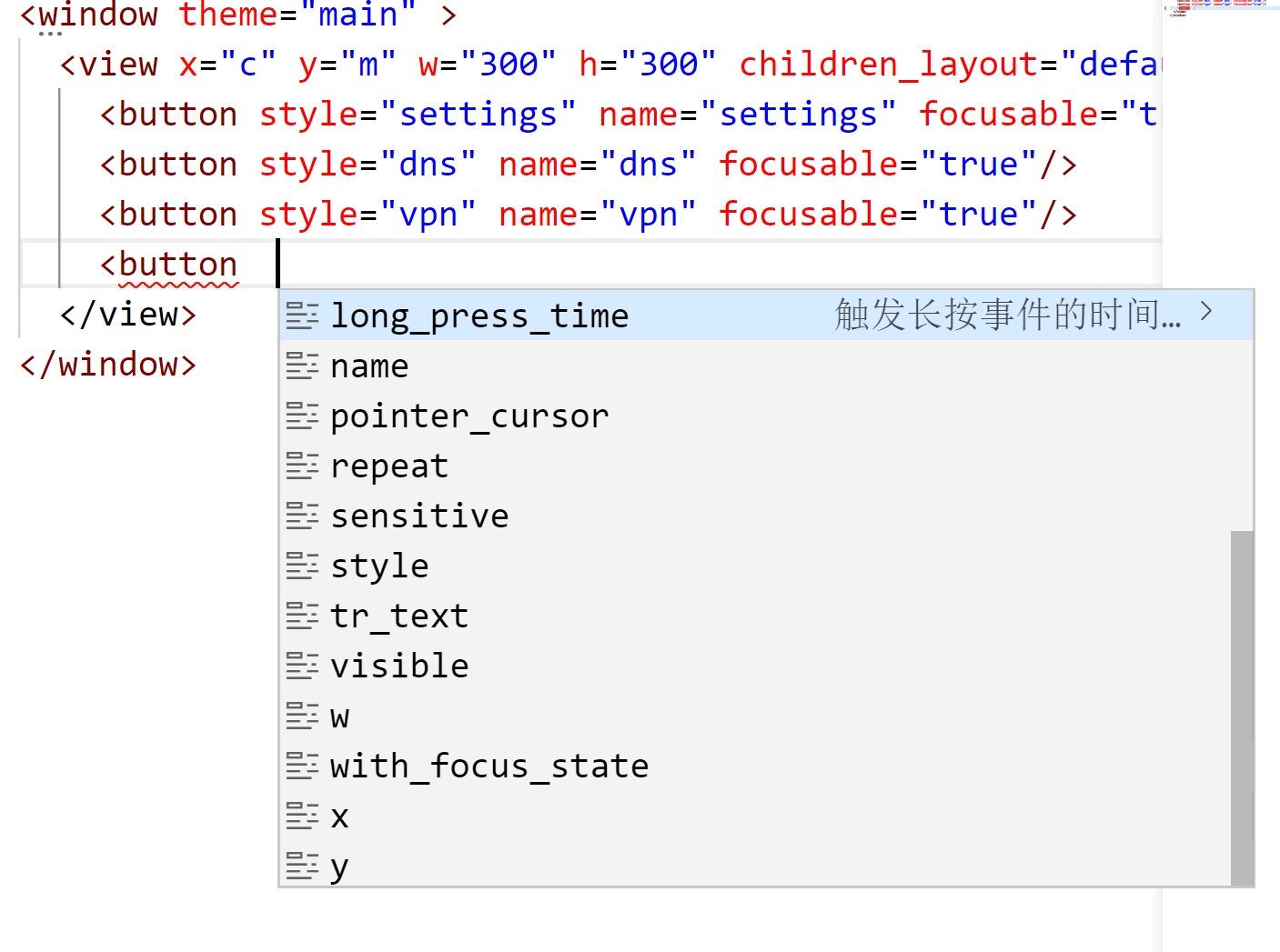
- 输入空格时提示当前控件的属性名列表。
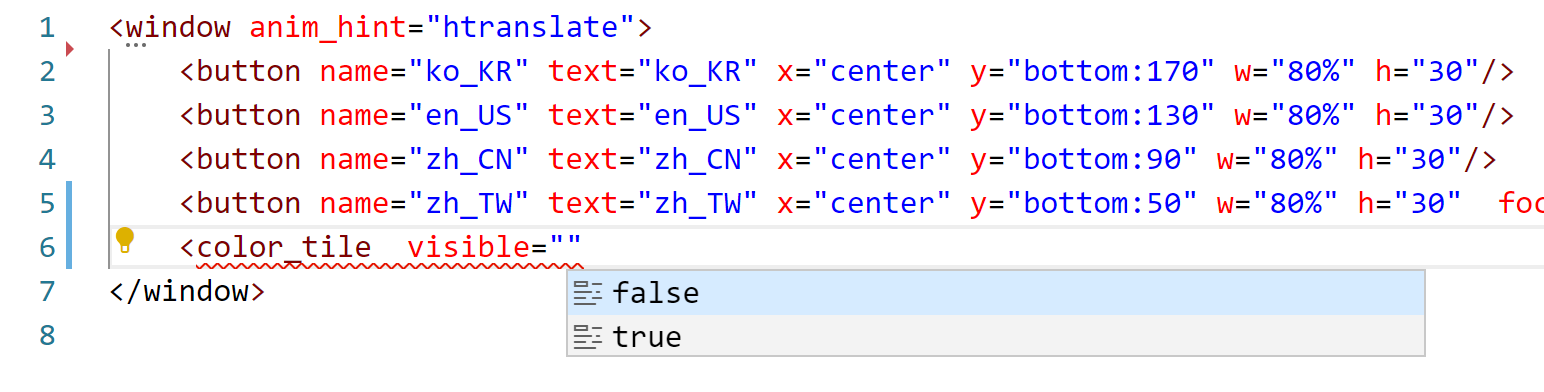
- 输入引号时提示当前控件当前属性的取值列表 (TODO)。
npm install -g vsce
npm install -g typescript
在awtk-vscode-plugin目录下打开终端,执行以下命令:
npm install @types/vscode@1.47.0
vsce package
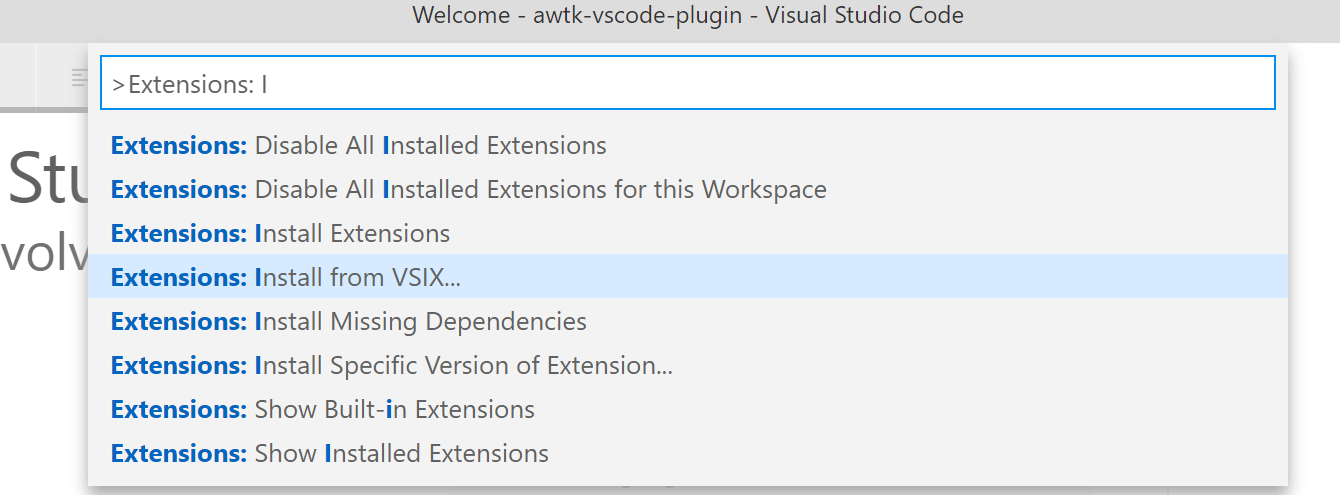
生成文件 awtk-preview-completion-0.0.1.vsix,用 vscode 安装该文件即可。
编译和运行 preview 服务,请参考 awtk-previewer
-
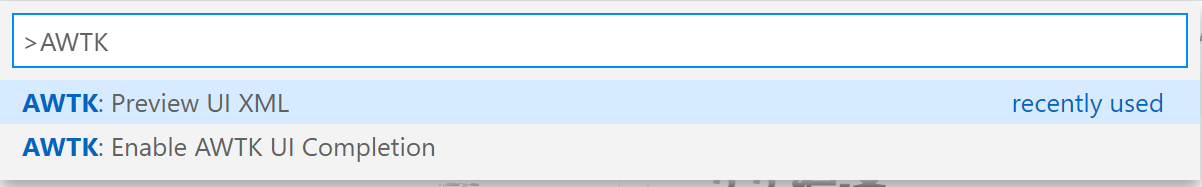
通过 shift+ctrl+p 激活命令控制台
-
运行
AWTK : Preview UI XML
- Open this example in VS Code 1.47+
npm installnpm run watchornpm run compileF5to start debugging
In the new vscode instance:
-
Press shortcut shift+ctrl+p to activable command console
-
Run the
AWTK : Preview UI XMLto create the webview.