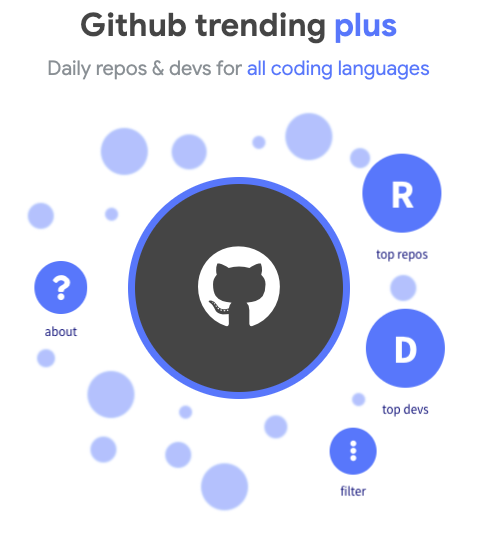
An experimental Github trending UI using zircle-ui.
Using Github trending you can find the repositories and developers that are most appealing for the community. You can filter them by selecting your preferred coding language or time frequency. It’s pretty good for having an idea of what the community is most excited about. This proposal includes two extra features: permanence of repositories & developers on trending chart and their relative gain / loss positions.
This concept is being made with zircle-ui for experimental purposes.
- Relative gain/loss positions.
- Permanence on trending chart.
- Filtering coding languages with trending results.
- Most popular languages tracked (you can add more by opening an issue)
- No github login required.
If you want to try this example just clone this repo or check out the live version at https://github-trending-plus.netlify.app/
This project is based on this awesome API https://github.com/huchenme/github-trending-api
git clone https://github.com/zircleUI/github-trending-plus.git
After cloning the repository, go to project folder and execute:
npm install
npm run serve
npm run build
npm run lint
MIT Licensed | Copyright © 2018 - present | Juan Martín Muda