English | 中文
Vant-Helper is a VS Code extension for Vant-UI.
Vant-UI is a great library. More and more projects use it. So, For helping developer write more efficient by Vant-UI, Vant-Helper is born.
-
Document
-
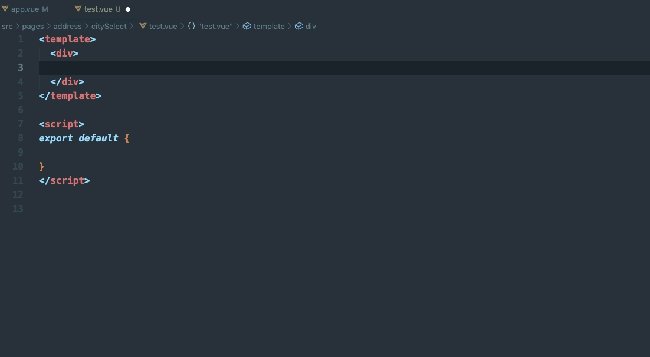
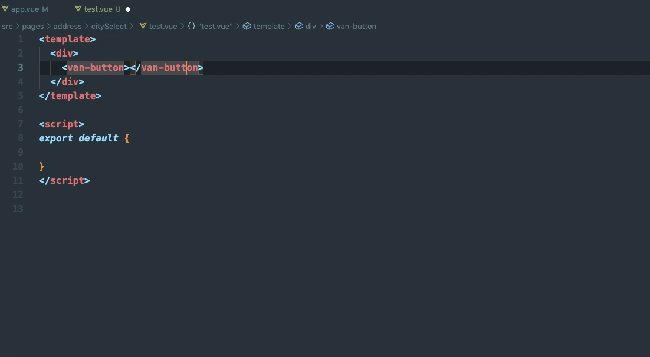
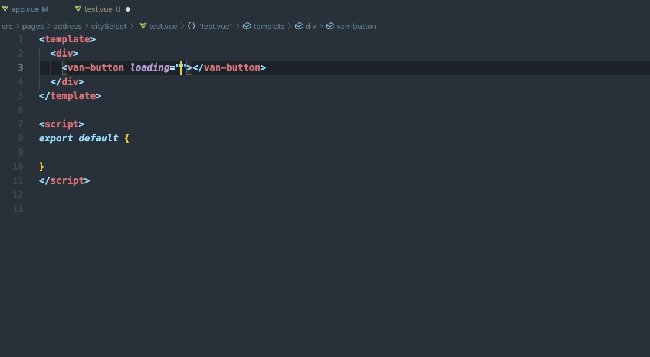
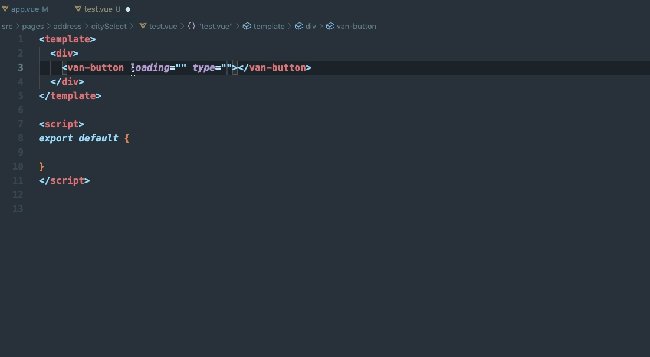
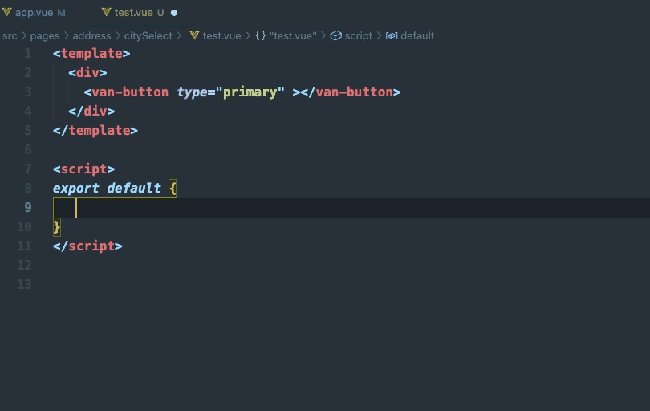
Autocomplete
support vue, html
-
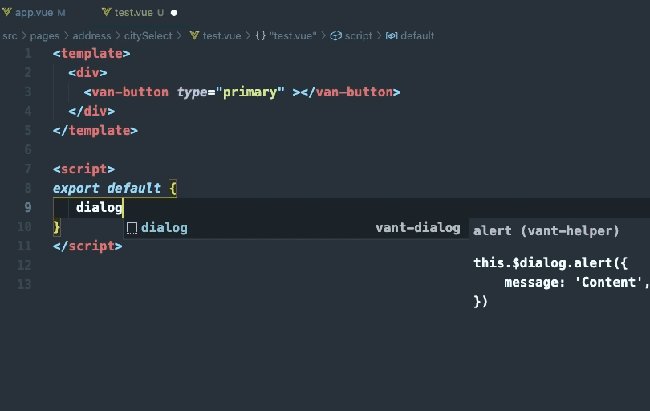
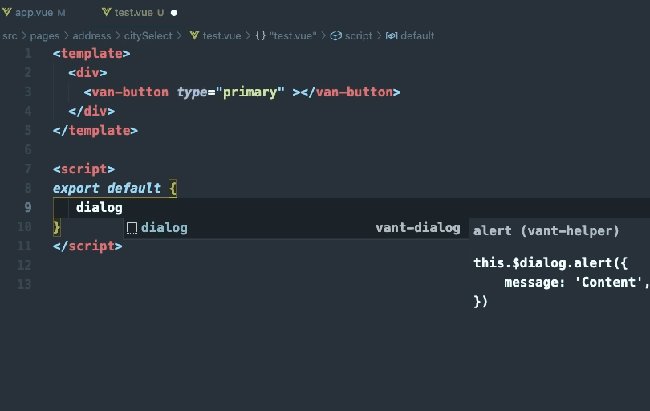
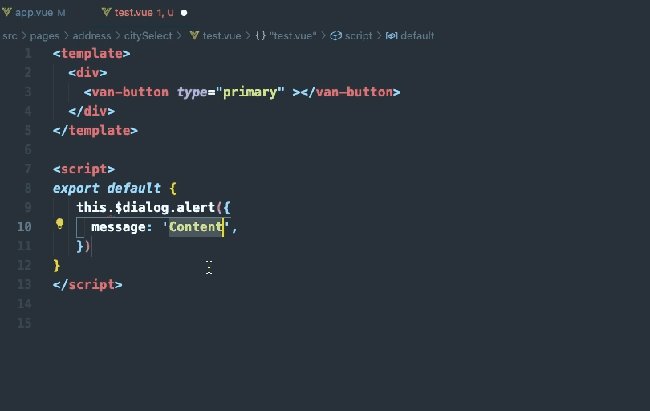
Snippets
1 - Move cursor to Vant-UI tag or select it
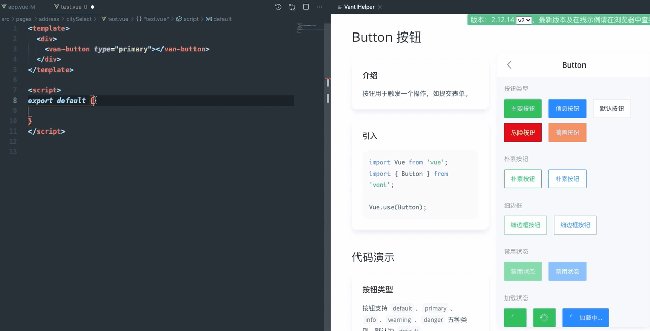
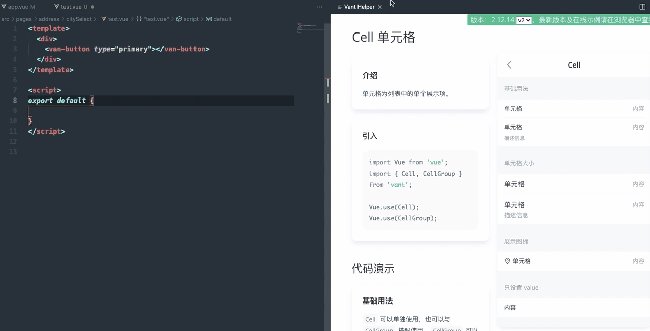
2 - Press default hot key shift + cmd + z(windows: ctrl + shift + z) or Press ⇧⌘P to bring up the Command Palette and then input vant-helper.search
3 - Show document view If complete matching, or you should select tag you want to search
4 - Enter and trigger document browser
1 - Enter Preferences -> setting or shortcut cmd + ,
2 - Modify language, version or quotes
"vant-helper.language": "zh-CN",
"vant-helper.version": "2",
"vant-helper.quotes": "double", // html vue qoutesDefault hot key is shift + cmd + z( windows: ctrl + shift+ z). If it has conflicted with other software's hot key. You can customize it. see keybindings
- Distinguish and auto complete property and method for every Vant-UI tag
Support snippets list:
-
dialogthis.$dialog.alert({ message: '', }) -
toastthis.$toast({ message: '', }) -
notifythis.$notify({ type: '', message: '', })
Your pull request will make Vant-Helper better.
MIT