Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
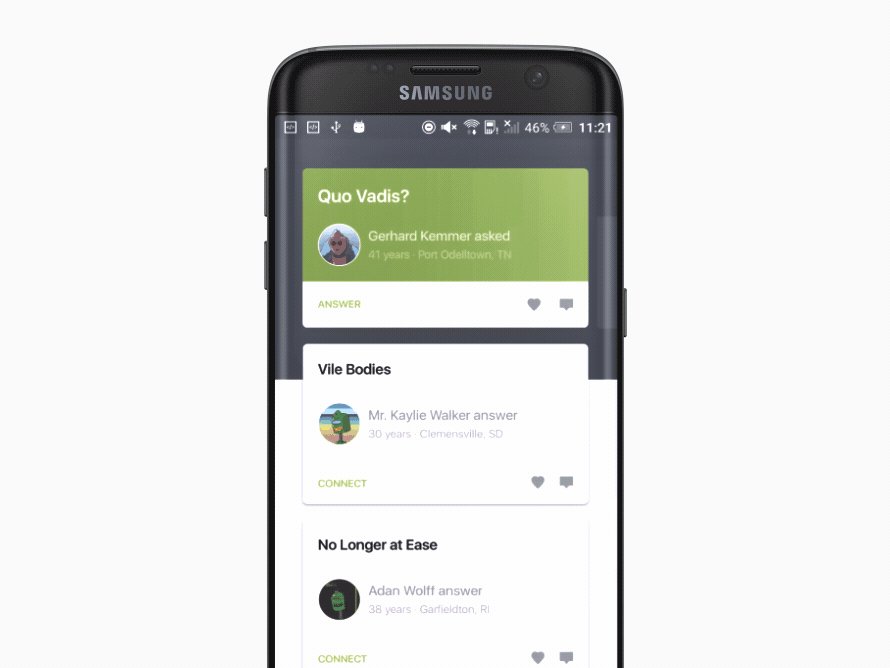
The Android mockup available here.
- Android 4.4 KitKat (API lvl 19) or greater
- Your favorite IDE
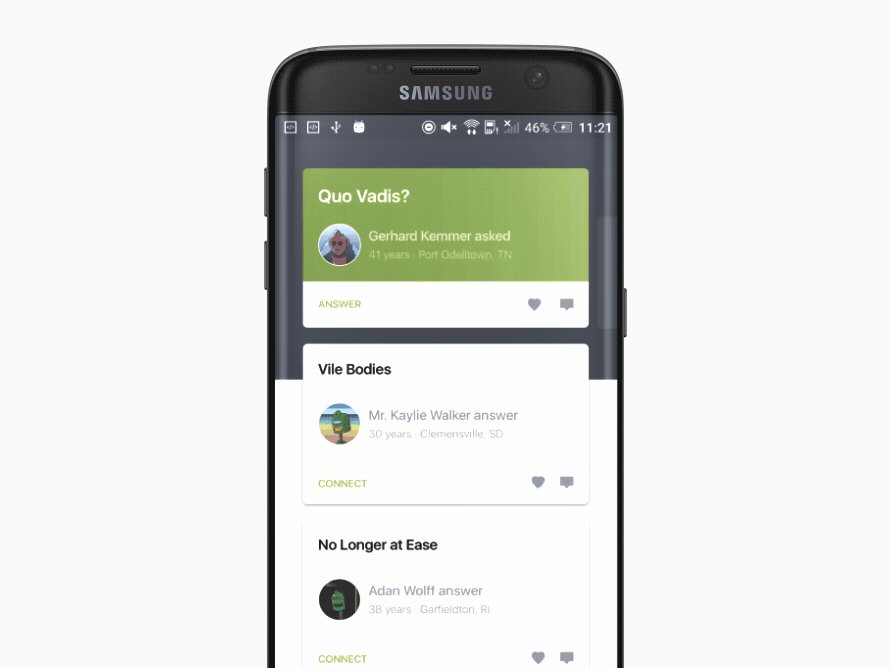
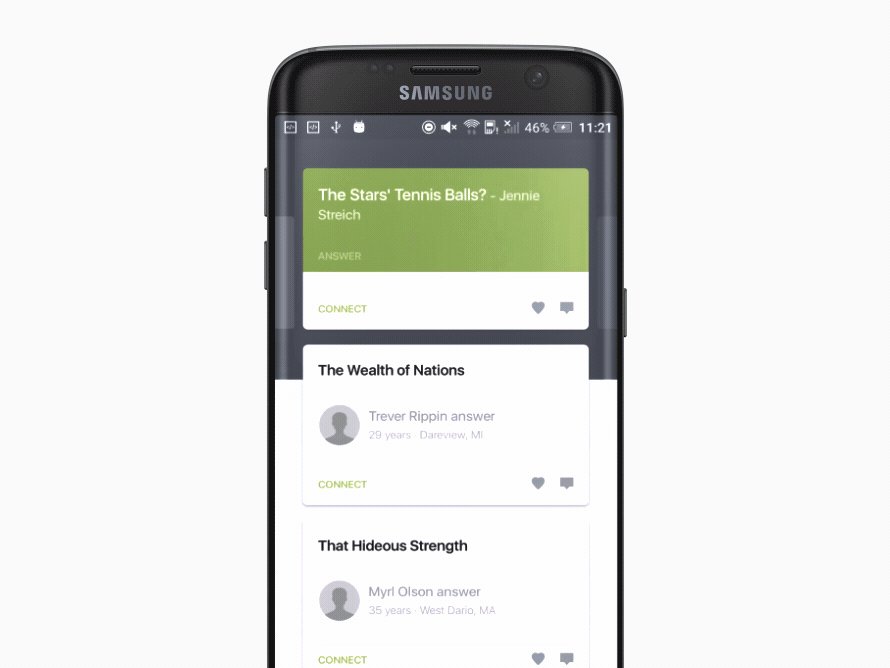
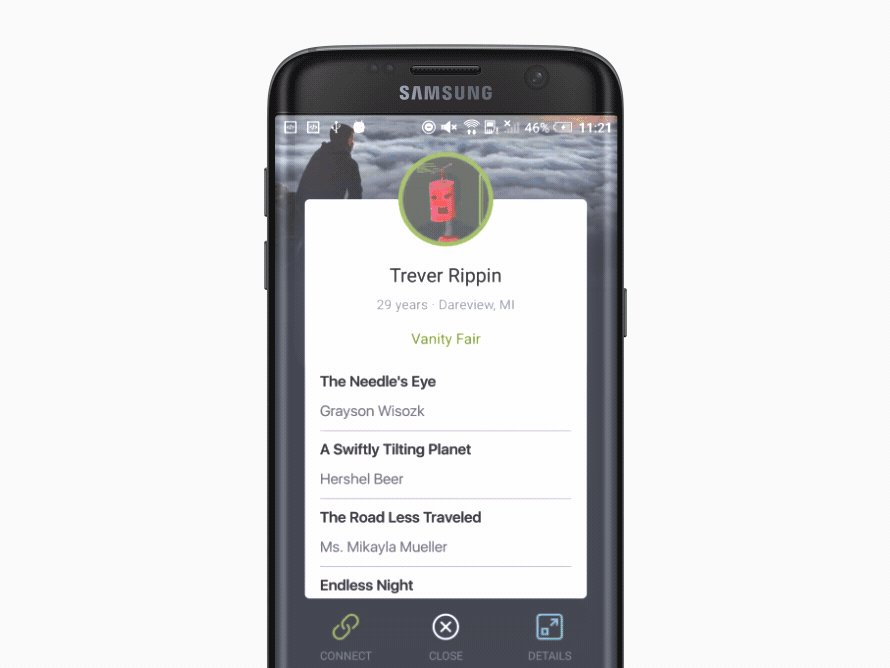
GarlandView consists of classes for inner items that are scrolled vertically
and outer items that are scrolled horizontally, and each of which contains
one inner item.
First of all, you need to implement the classes necessary to create internal items: InnerItem and InnerAdapter.
InnerAdapter is an abstract class inherited from RecyclerView.Adapter.
It works only with InnerItem - ViewHolder.
In InnerItem, you need to override the getInnerLayout method, which must return
the main layout of the inner item.
Next, you need to override the classes required for external items: HeaderItem and HeaderAdapter.
HeaderAdapter is an abstract class inherited from RecyclerView.Adapter,
It works only with HeaderItem - ViewHolder.
In HeaderItem, you need to redefine 4 methods: getHeader, getHeaderAlphaView, isScrolling, getViewGroup.
The method getViewGroup should return InnerRecyclerView.
The isScrolling method must return the InnerRecyclerView's scrolling state.
The getHeaderAlpha method should return an alpha-layout, which will be used for dimming (hiding header's views).
The getHeader method must return the main layout of the header, an outer item.
Finally, place TailRecyclerView in the Activity's layout. Next, create a TailLayoutManager and
specify it as a LayoutManager for TailRecyclerView.
Here are the attributes of TailRecyclerView you can specify in the XML layout:
*itemStart - Outer item left and right offset size.
*itemGap - Distance between outer items.
CardSlider for Android is released under the MIT license. See LICENSE for details.
Try our UI components in our iOS app. Contact us if interested.