使用 yarn workspace
陈旧的内容:
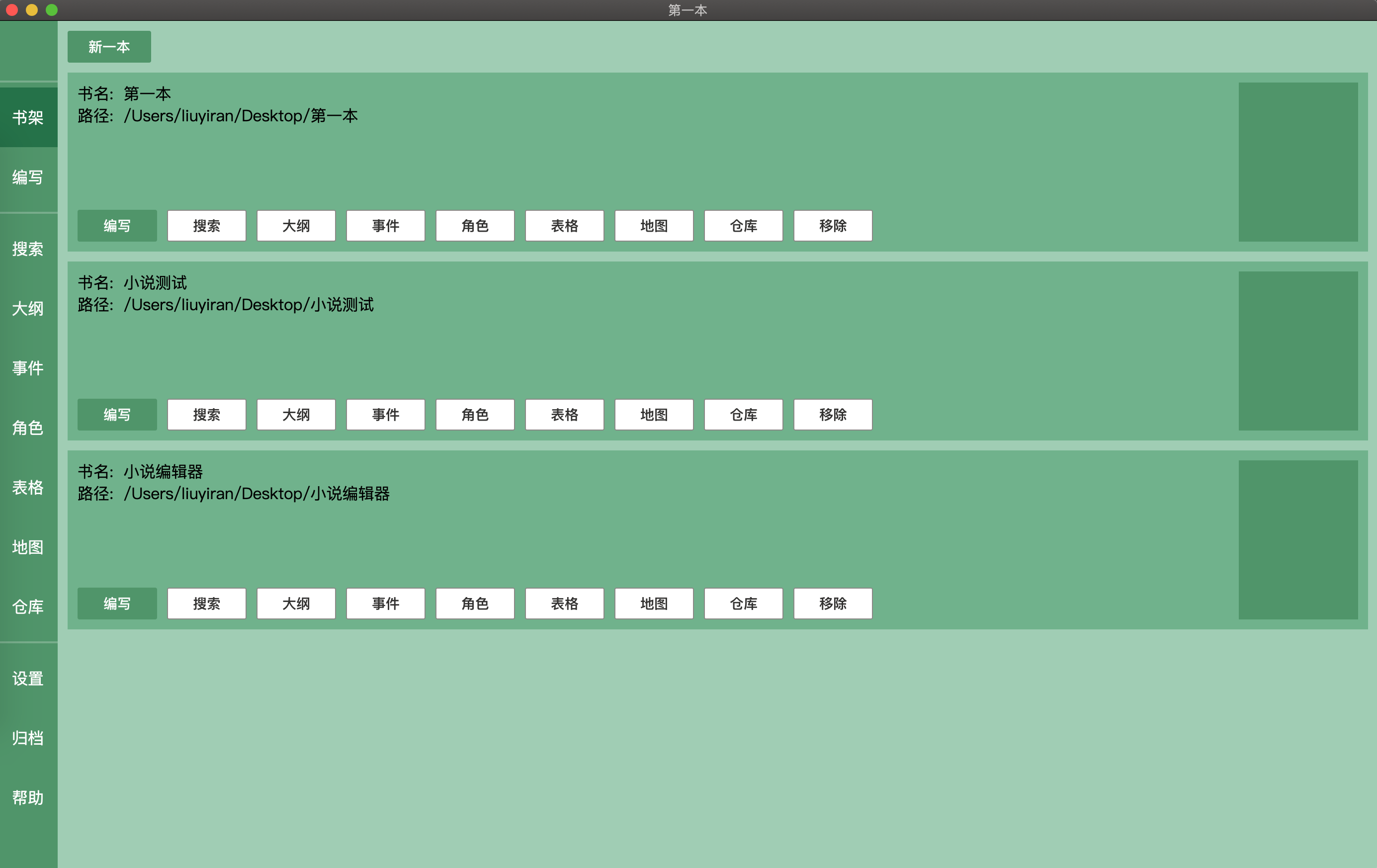
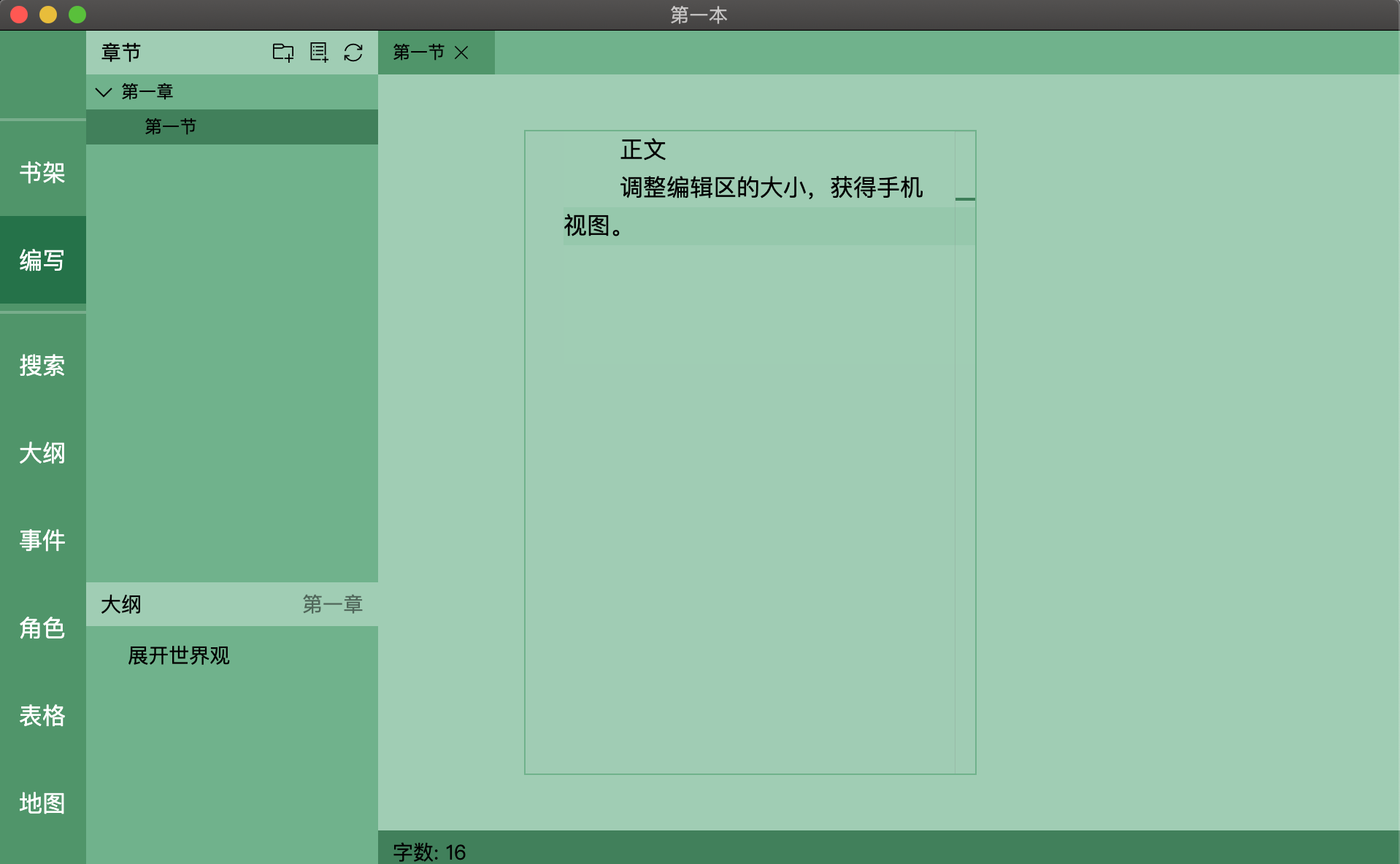
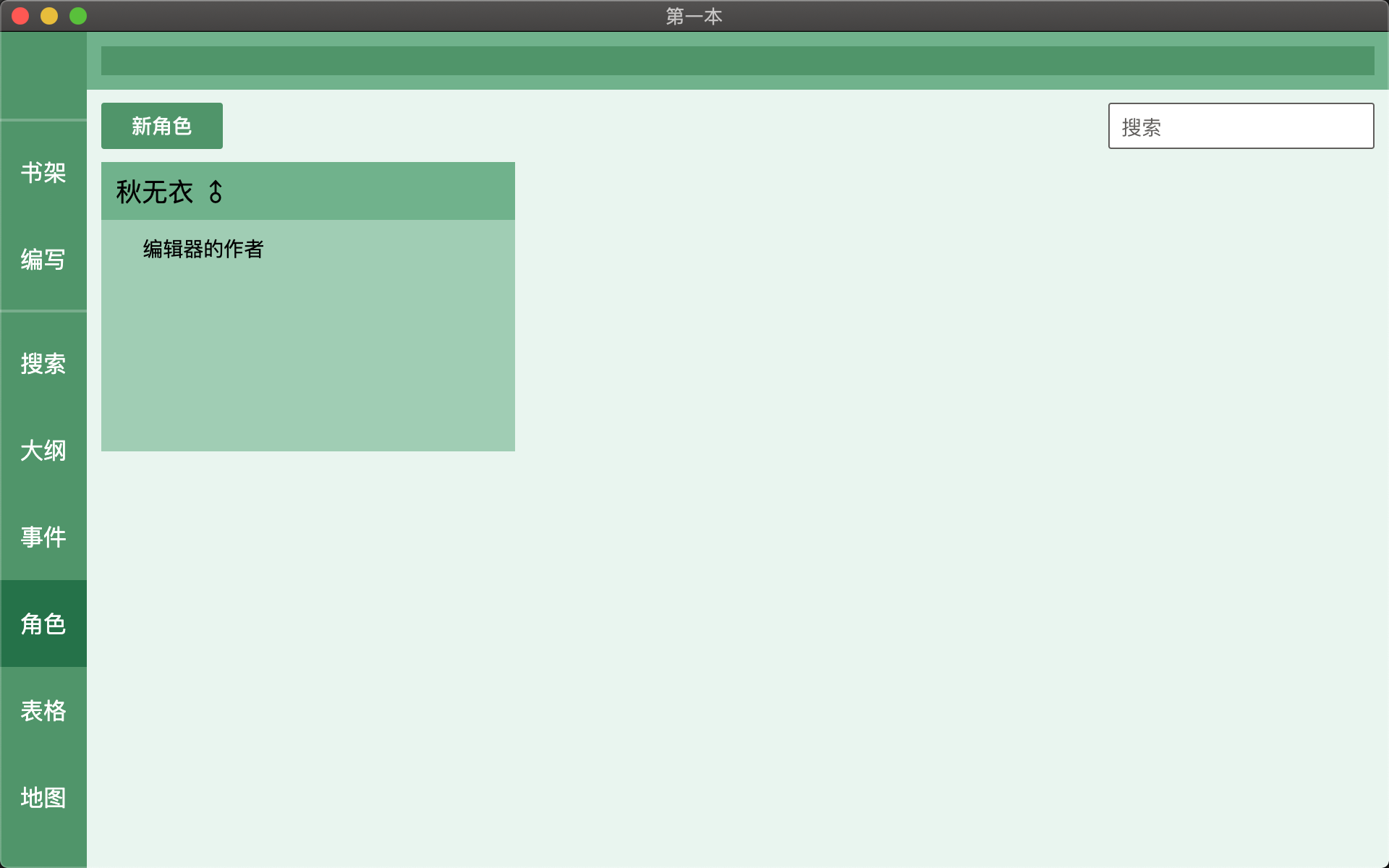
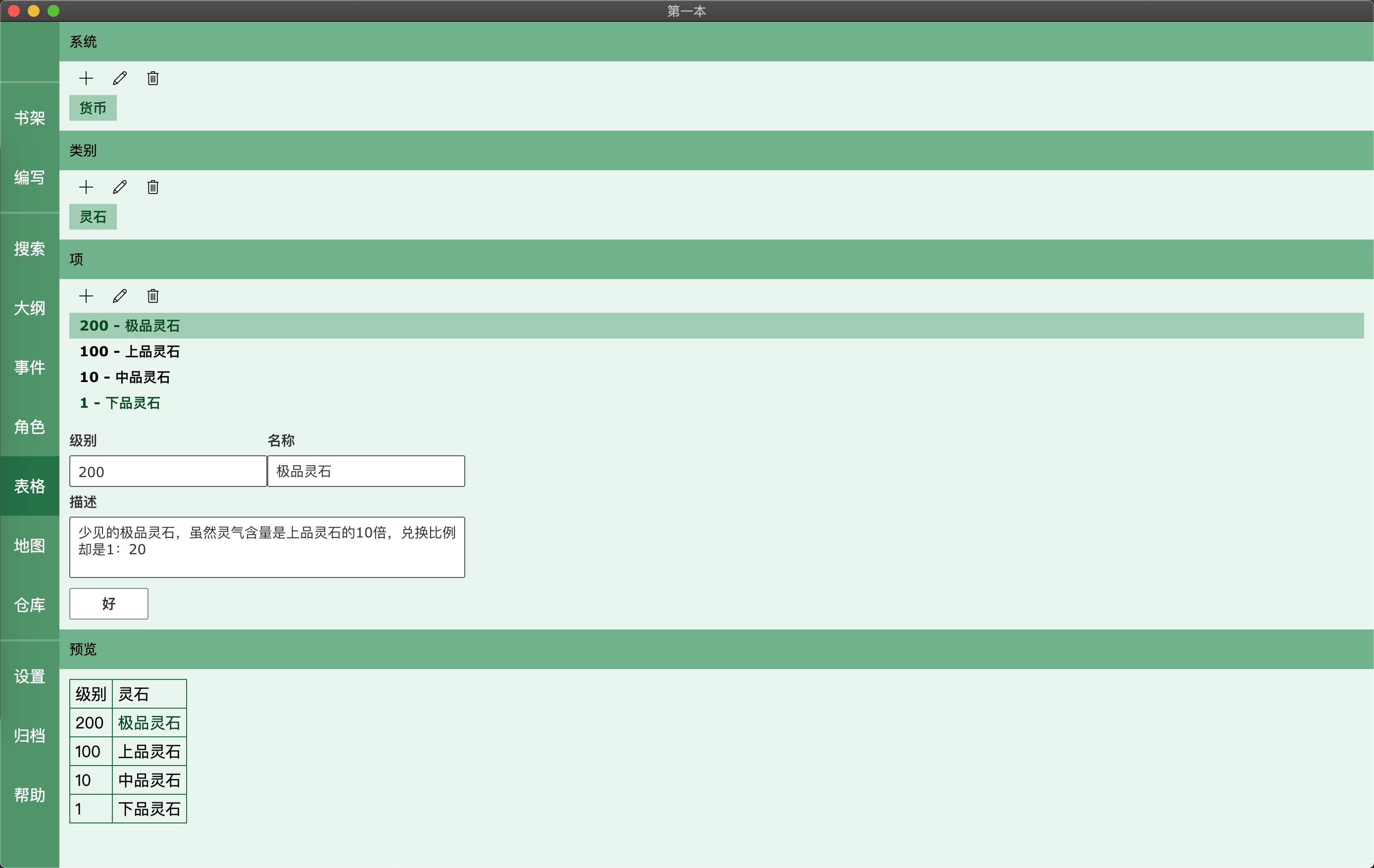
view 为显示内容, elec 为 electron 服务
- pub 公用, 通过脚本分发到各子项目
- front 展示
- electron 壳
- phone 手机端
- typescript
- rxjs
- monaco-editor
// 顶层
yarn -W
yarn add some -W
// package内与普通yarn命令一致
// page部分
第一次 view 先执行 setup-dll 命令
// 见page下package.json start
// electron部分
// 见electron下package.json
先watch, 实时编译
在electron-start启动electron开发
- 先执行 page 的 build
- 再执行 elec 的 electron-build
很奇怪, mac 上没问题, windows 上没有 dist 和 path.txt
-
找到 electron-{version}-win32-x64.zip, 自行对应系统和版本
-
打开项目下的 node_modules/electron
-
放入解压的 dist
-
添加 path.txt, 在 install.js 找到要写的内容, windows: electron.exe; mac: Electron.app/Contents/MacOS/Electron
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
electron需要再npmconfig也设置, 如果碰到百度下怎么整
Cannot find module 'socket.io-client/dist/socket.io.js'
报这个错误
执行 elec/scripts/help-socketio.js 文件即可
执行 view 下的 setup-dll 命令