capture webpage and diff the dom change with phantomjs
var Monitor = require('page-monitor');
var url = 'http://www.google.com';
var monitor = new Monitor(url);
monitor.capture(function(code){
console.log(monitor.log); // from phantom
console.log('done, exit [' + code + ']');
});var monitor = new Monitor(url, options);options:
var defaultSettings = {
cli: { /* phantomjs cli options */ },
page: { /* webpage settings */ },
walk: {
invisibleElements : [ /* invisible elements */ ],
ignoreChildrenElements: [ /* ignore children elements */ ],
styleFilters: [ /* record styles */ ],
attributeFilters: [ /* record attribute */ ],
includeSelectors: [ /* exclude selectors */ ],
excludeSelectors: [ /* include selectors */ ],
ignoreTextSelectors: [ /* ignore text selectors */ ],
ignoreChildrenSelectors: [ /* ignore children selectors */ ],
root: 'body' // root selector
},
diff: {
highlight: { /* highlight styles */ }
},
events: {
init: function(token){ /* page.onInitialized */ },
beforeWalk: function(token){ /* before walk dom tree */ }
},
render: {
delay: 1000 // delay before capture
},
path: {
root: DEFAULT_DATA_DIRNAME, //file save path
// format: '{hostname}/{port}/{pathname}/{query}{hash}'
format: function(url, opt){ //path format
return opt.hostname + (opt.port ? '-' + opt.port : '') + '/' + base64(opt.path);
}
}
};caputure webpage and save screenshot, then diff with last save.
var monitor = new Monitor(url, options);
monitor.capture(function(code){
console.log(monitor.log); // from phantom
console.log('done, exit [' + code + ']');
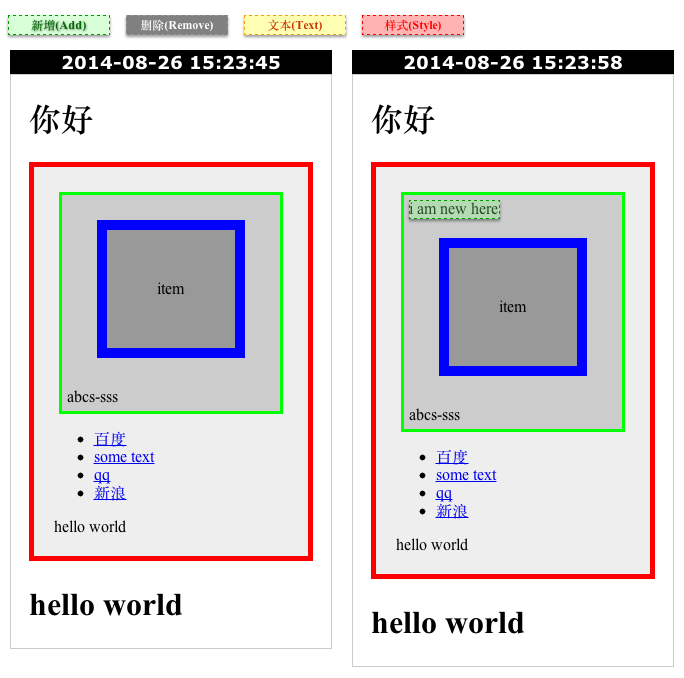
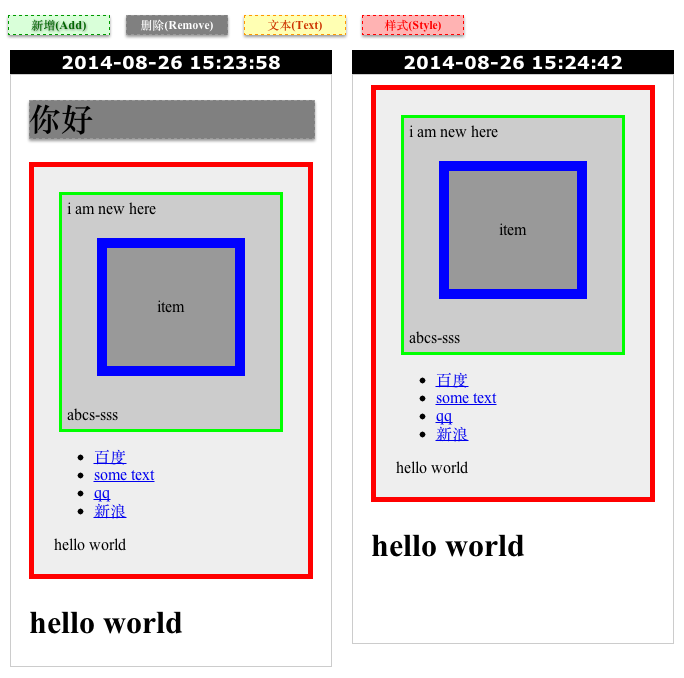
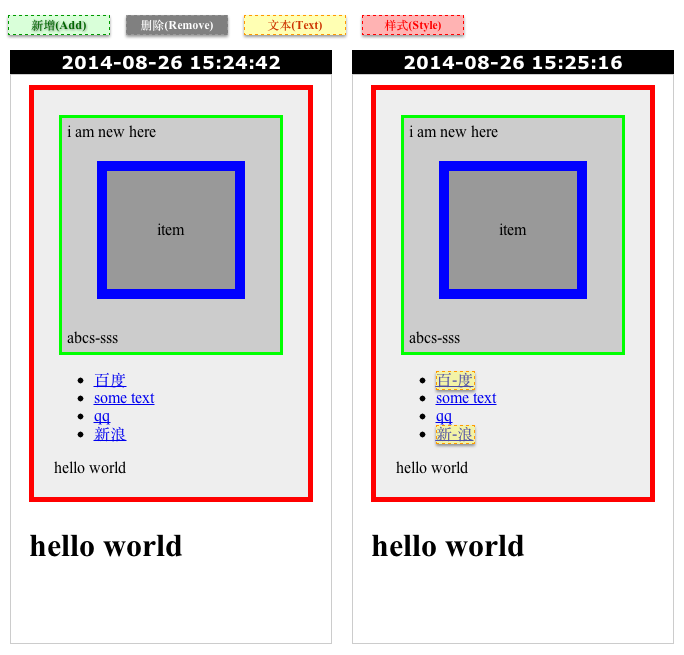
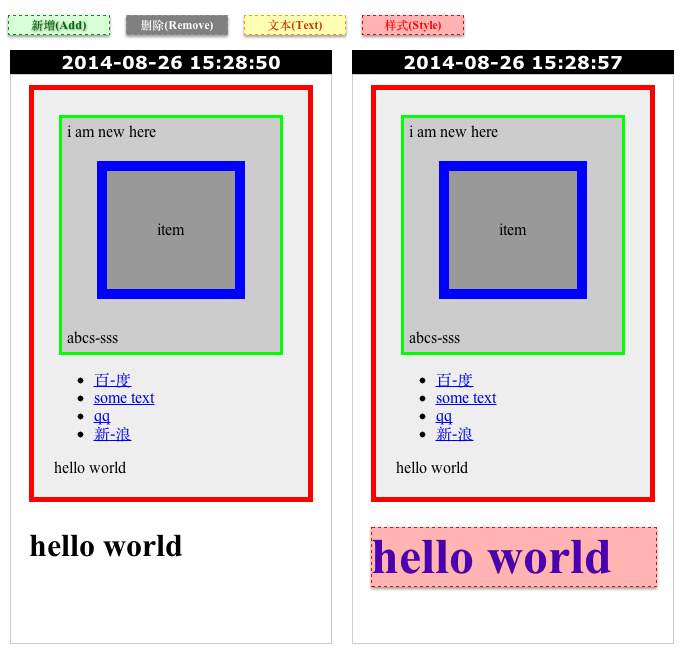
});diff change between left(date.getTime()) and right(date.getTime()).
var monitor = new Monitor(url, options);
monitor.diff(1408947323420, 1408947556898, function(code){
console.log(monitor.log); // from phantom
console.log('done, exit [' + code + ']');
});var monitor = new Monitor(url);
monitor.on('debug', function(msg){
console.log('debug:', msg);
});
monitor.capture(function(code){
console.log('done, exit [' + code + ']');
});debug: debug from phantomnotice: console from webpageinfo: info from phantomwarning: error from webpageerror: error from phantom