#注意此分支redux中间件为redux-saga,如果不熟悉或者没用过请切换到thunk分支
详情可参阅
package.json
- React 16.2.0
- Redux 3.7.2
- React-redux 5.0.6
- React-router-dom 4.2.2
- Redux-saga 0.16.0
- Webpack 3.10.0
- Babel-ESlint + Pre-ommit
- Axios 0.17.1
- ES6 + Babel
已实现
- React、Redux 全家桶
- React-router-dom 路由
- Redux-saga 实用工具
- 路由分割和异步组件(utils内)
- sass less stylus
- token
- redux-form 表单实例
- Hmr 热替换
- vendor-trunk 拆分打包
- Axios 网络请求(内有 fetch,可自行切换)
- Mock 数据API接口
- Css Modules
config/index.js cssModule:false默认关闭(建议团队规范化命名)
- 动态路由
基于 vue-cli 构建修改
基于
babel-eslint语法校验 (已关闭)
自动校验
git commit -m '提交信息'手动启动校验
npm run eslint
手动修复不符合规则代码
npm run fix
.
├─ build/ # 基于Vue-cli实现的Webpack构建目录
├─ dist/ # build 生成的生产环境下的项目
├─ src/ # 源码目录
│ ├─ assets/ # images
│ ├─ components/ # 组件(COMPONENT)
│ ├─ const/ # 常量集中管理
│ ├─ containers/ # 容器
│ ├─ reducers/ # 函数因子
│ ├─ routers/ # 路由
│ ├─ saga/ # redux-saga逻辑
│ ├─ server/ # 网络请求提取
│ ├─ utils/ # 公用方法封装提取
│ │ ├─http # aixos请求封装
│ │ ├─fetch # fetch封装(一般用aioxs,这个做备用)
│ │ ├─view # 高阶组件,连接redux和方便获取URL信息(默认是采用withRouter)
│ │ ├─connect # 连接redux装饰器封装
│ │ ├─asyncComponent # 异步组件
│ │ ├─bundle # 代码分割组件
│ │ ├─token # token存取封装
│ │ ├─asyncPreLogin # 异步Login(\(^o^)/~有需要可以使用,没有需要就删掉)
│ ├─ main.js # 主入口文件
├── static/ # 放置无需经由 Webpack 处理的静态文件
├── test/ # vue-cli产出的测试目录,暂时没有处理,待更
├── index.html # 静态模板页面,开发和build产出,都依赖它
├── .babelrc # Babel 转码配置
├── .eslintignore # ESLint 检查中需忽略的文件(夹)
├── .eslintrc # ESLint 配置
├── .gitignore # git忽略提交
├── .postcssrc.js # postcss配置项,vue-cli产出
├── package.json # 很重要的东西了
项目下载
git clone
cd project && yarn
启动开发环境
yarn start
构建生产环境代码
yarn build
可使用 ncu
ncu -a
yarn build
cd dist && sts 8090
Icon 或empty 等状态显示,可以放在 before 或 after 上,500个『2层DIV』与500个『1层DIV』作对比,在安卓很烂的浏览器上,会相差几百毫秒。
<!-- 劣 -->
<div class="video-card">
<div class="video-empty"></div>
<div>
<!-- 优 -->
<div class="video-card video-empty">
<div>- 引入
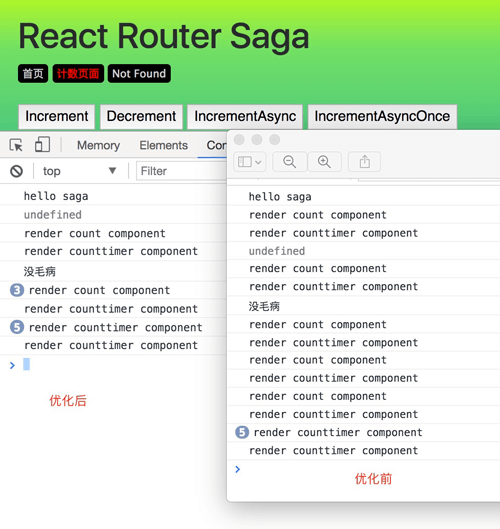
pure-render-decorator,优化渲染判断(shouleComoonentUpdate)
import pureRender from "pure-render-decorator"
class CountTimer extends Component {
...
}
export default pureRender(CountTimer)- decorator装饰器语法 推荐用法
import pureRender from "pure-render-decorator"
@pureRender
class CountTimer extends Component {
...
}
export default CountTimer<!-- 劣 -->
<div {...videoData}></div>
<!-- 优 -->
<div data={videoData}></div>- 纯循环,用forEach,不要用map,map会返回一个数组,性能并不快
- 双层循环,涉及到查找的,不要用二维数组,可以用对象来快速定位,并用Object.keys()取到key进行循环
- try {} catch (e) {} 退出forEach循环 (退出forEach的hanck方法,慎用)
try {
this.contentTmpList.forEach((item, index) => {
if (index > 1) {
throw new Error('')
}
})
} catch (e) {}